标签:
1、UIScrollView
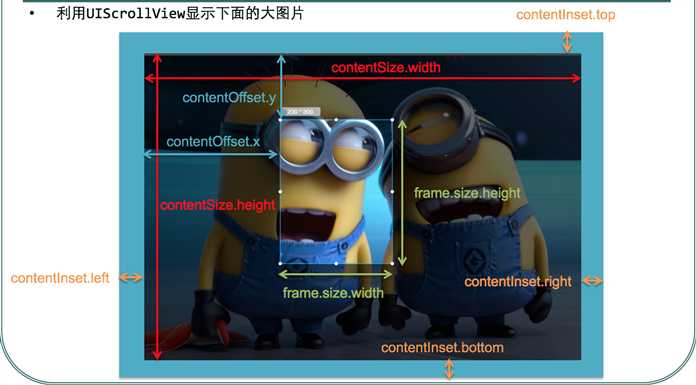
@property(nonatomic)CGPoint contentOffset;
这个属性用来表示UIScrollView滚动的位置
@property(nonatomic)CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
@property(nonatomic)UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域

2、UITableView
UITableView是UIScrollView的子类,tabelview的contentsize是由它的下列方法共同实现的
- (NSInteger)numberOfSections;
- (NSInteger)numberOfRowsInSection:(NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section;它会自动计算所有的高度和来做为它的contentsize的height.
例如你在delegate方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 100;
}那么你的tabelview的contentsize就是(320, 4400)
contentOffset、contentSize和contentInset
标签:
原文地址:http://www.cnblogs.com/liuzhi20101016/p/5203909.html