标签:

前(fei)言(hua):新年第一篇文章, 这一博文代码准备许久奈何之前比较忙,春节后这几天有空总结下浏览器缓存。
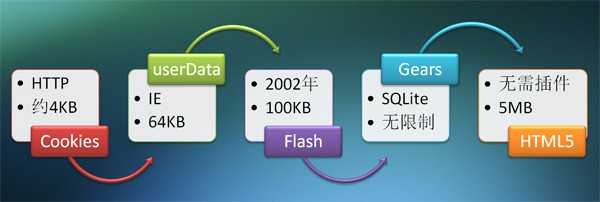
浏览器缓存实现一开始各家浏览器厂商标配的都是Cookies, 随着前端显示越来越复杂,Cookies那可怜的几K容量明显不够用了;在2000年至2008年间,没有统一标准出现了很多浏览器缓存的插件实现如:Flash SharedObject ,Google Gears;HTML5标准的提出,出现了很多缓存的标准如:localstorage ,webSql ,IndexDb;HTML5大热的时候,离线Web应用市场一度被看好,相应的浏览器缓存技术也备受关注;大热后的今天, 我们慢下来静静的总(tu)结(cao)下浏览器的那些缓存技术。(HTML5 标准2006年提出,2014年才正式发布,提出约两年后开始被重视)

Adobe 插件存储(Flash SharedObject)跟Google插件存储(Gears SQLite)均需要安装插件且本人没使用过,暂时不写,日后有机会接触再补上;本文主要写HTML5离线存储标准实践以及实际开发中浏览器缓存的实现方案,因本文Demo代码量比较大,故主要贴上实现的核心代码;
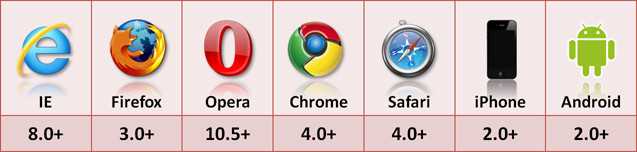
1.localStorage、sessionStorage 是HTML5 规范,IE8就支持了,不同浏览器总大小不同,大概为5MB;

localStorage和sessionStorage的API都相同(用法一样),区别只在于关闭浏览器选项卡时sessionStorage的数据会消失而localStorage的会保留;用法灰常简单:
保存数据:
setItem(‘key‘, ‘keyValue‘);
获得数据:
getItem(‘key‘);
删除数据:
removeItem(‘key‘, ‘keyValue‘);
或
clear();
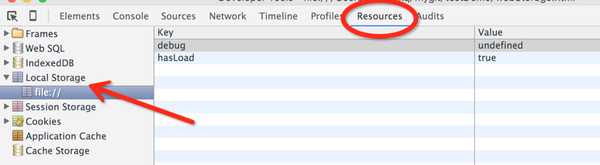
谷歌、safari(旧版)以及大部分国产浏览器的极速模式查看localStorage、sessionStorage的数据都是这样的:

Cookies 比较老的缓存实现方式,不同浏览器支持的Cookie 个数跟容量不同,容量大概4K;(各浏览器Cookie大小、个数限制)
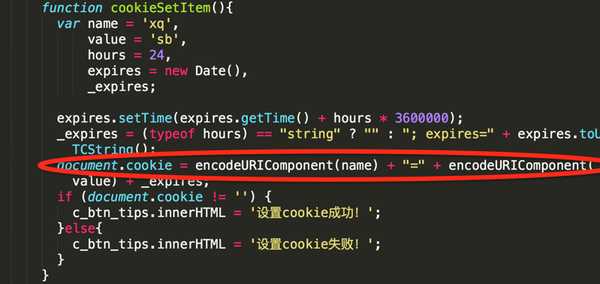
Cookies用法相对于上述的localStorage会比较麻烦,因为缓存数据的增、删、改、查都是操作同一段字符串;关键代码:
document.cookie = ‘xxx‘;

Cookie数据保存的时间、保存的路径、域名等都通过字符串拼接操作实现;
PS: 部分浏览器(如chrome)需要部署在虚拟服务器才能操作Cookie;

3.userData(只有IE浏览器支持), Flash、Gears这类需要安装插件的缓存应用场景比较有限,本文不展开研究了,但考虑到国内IE浏览器的使用份额,userData比以上同时期两货实用的多,所以有必要展开下;
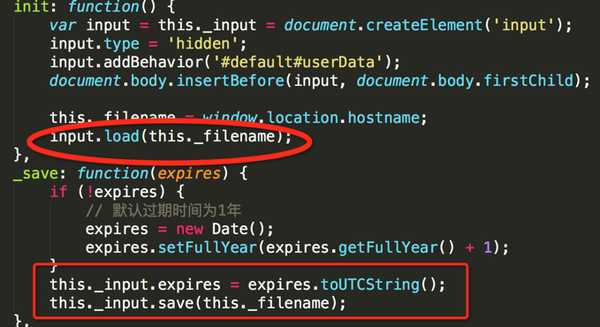
userData的实现就是页面加载时创建一个input标签,该标签首先调用:
load(‘file_name‘);
在C盘目录(路径下面详述)生成xml文件,然后用户交互产生的缓存数据通过给input标签添加(或删除)属性存储:
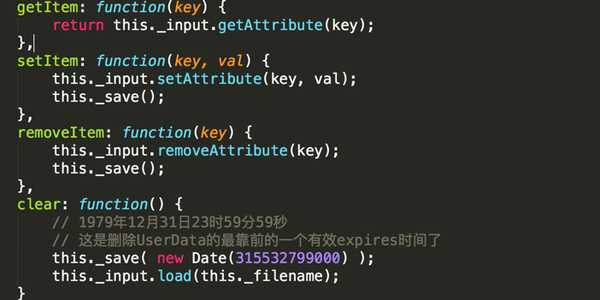
setAttribute(‘key‘, ‘keyValue‘);
removeAttribute(‘key‘);
添加(或删除)属性后调用‘save‘方法就将结果保存到对应的xml文件了:
save(‘file_name‘);


userData存储的位置:
在XP下,一般位于C:\Documents and Settings\用户名\UserData,有些时候会在C:\Documents and Settings\用户名\Application Data\Microsoft\Internet Explorer\UserData。
在Vista下,位于C:\Users\用户名\AppData\Roaming\Microsoft\Internet Explorer\UserData。
PS: 使用userData时, 清空浏览器所有缓存都无法清除userData存储的数据,需要到上述文件夹下手动删除对应的xml文件才能清除成功;
4.webSql HTML5新增缓存机制,IE所有版本(包括edge) firefox均不支持, PC端目前基本无法投入使用;Web SQL Database
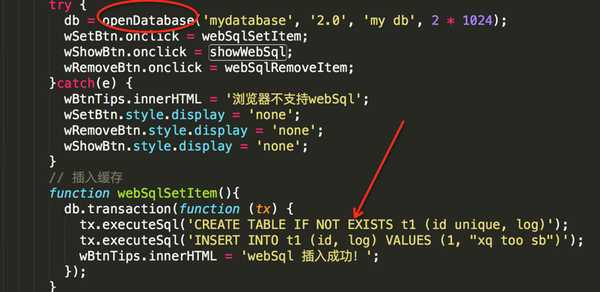
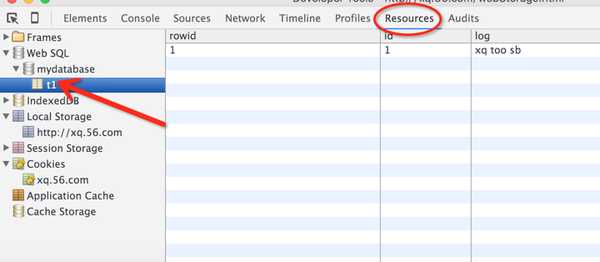
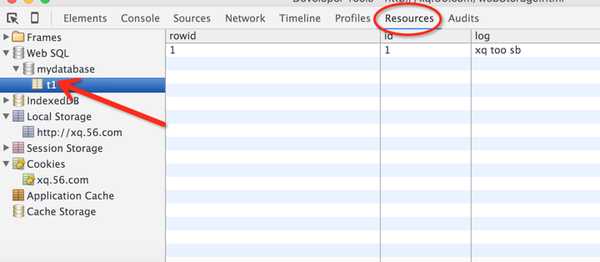
这么多浏览器不支持该标准的原因估计是API太复杂了!!!以下是它实现插入缓存代码,体验下:

基本是将sqlserver 、mysql那一套的语法拿过来了, 但偏偏前端浏览器又没办法实现如mysql那么强大的功能, 没有公主命却一身公主病;
支持该方案的只有了chrome 、 safari :

PS: w3c 已表示不再维护,indexDb代替之。
5.IndexDb HTML5规范的另一缓存机制, 浏览器支持情况比websql好一些; IE10(edge14仍是部分支持)开始部分支持, firefox、chrome、Opera全支持、safari8开始部分支持;实际开发同上,暂时鸡肋;
上述的 webSql 基本成历史, IndexDb将代替它继续更新;但本人对它未来还是挺悲观的,为啥?如果说有哪个缓存标准的API比webSql难用 那一定是 IndexDb!
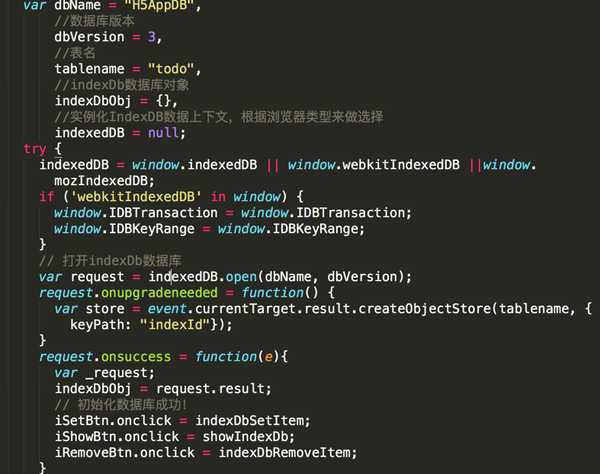
跟Cookie、localStorage实现相同功能它的代码是这样的:

上述代码仅仅是存入数据而已, 还有跟它同等长度的查询、插入代码;(indexDb增删改查的详细操作代码请看demo源码)总的来说该标准API对开发者及不友好;
存入成功后,查看存储数据:

PS: 网上很多教程中的db.setVersion方法已被弃用,IndexDb标准最新版没有 setVersion 了,现在是 onupgradeneeded !
实际开发中,缓存使用:cookiesUtils、localStorageUtils
cookiesUtils: Cookie存储实现都是将参数拼接成字符串然后将字符串赋值给“document.cookie”, 实际项目中不可能经常拼接,所以都使用封装的Cookie库;附上本人写的cookiesUtils;
localStorageUtils:实际项目中另一常用的存储方案就是localStorage, 比Cookie好用且兼容大部分浏览器; 就目前而言唯一的不足是不兼容IE6 IE7, 如结合上述的userData将兼容所有浏览器,在低版本IE浏览器中使用userData实现localStorage方法,localStorageUtils就是这样的封装实现;
HTML5 众多存储方案中,目前使用最为广泛的当然是 localstorage、sessionStorage了, 如考虑低版本浏览器,Cookies还是主流的选择;当然,浏览器端存储的数据容量毕竟有限,大数据还是得后台加载,分页或懒加载显示;
本文源码:
demo源码
参考文章:
各浏览器cookie大小、个数限制;
webSql官方文档;
indexDb使用详解;
标签:
原文地址:http://www.cnblogs.com/wteam-xq/p/5204478.html