标签:
如题所示,九九乘法表在各个技术语言几乎都能做得到,并不是特别的希罕。本文讲述JavaScript中常用的两种循环(For、While)来完成这四种对称的九九乘法表,这个例子是一个练习循环基础很好的方法,由于排版上对不整齐,因此循环了一个表格。
一、左下角为90度的梯形乘法表:
For循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 for(var i=1; i<=9; i++){
3 document.write("<tr>");
4 for(var j=1; j<=i; j++){
5 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
6 }
7 document.write("</tr>");
8 }
9 document.write("</table>");
While循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 var i = 1;
3 while(i<=9){
4 document.write("<tr>");
5 var j = 1;
6 while(j<=i){
7 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
8 j++;
9 }
10 document.write("</tr>");
11 i++;
12 }
13 document.write("</table>");
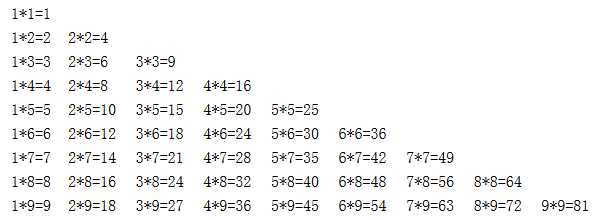
示例图

二、右下角为90度的梯形乘法表:
For循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 for(var i=1; i<=9; i++){
3 document.write("<tr>");
4 for(var n=i; n<9; n++){
5 document.write("<td> </td>");
6 }
7 for(var j=i; j>=1; j--){
8 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
9 }
10 document.write("</tr>");
11 }
12 document.write("</table>");
While循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 var i = 1;
3 while(i<=9){
4 document.write("<tr>");
5 var n = i;
6 while(n<9){
7 document.write("<td> </td>");
8 n++;
9 }
10 var j = i;
11 while(j>=1){
12 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
13 j--;
14 }
15 document.write("</tr>");
16 i++;
17 }
18 document.write("</table>");
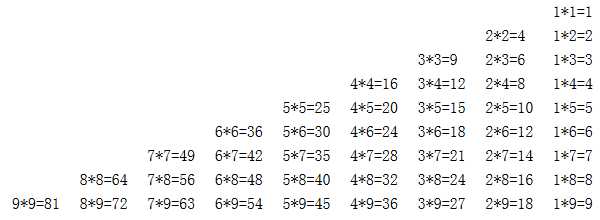
示例图

三、左上角为90度的梯形乘法表:
For循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 for(var i=9; i>=1; i--){
3 document.write("<tr>");
4 for(var j=1; j<=i; j++){
5 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
6 }
7 document.write("</tr>");
8 }
9 document.write("</table>");
While循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 var i = 9;
3 while(i>=1){
4 document.write("<tr>");
5 var j = 1;
6 while(j<=i){
7 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
8 j++;
9 }
10 document.write("</tr>");
11 i--;
12 }
13 document.write("</table>");
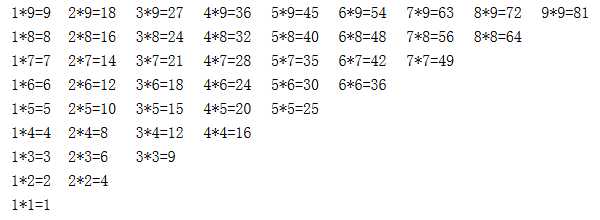
示例图

四、右上角为90度的梯形乘法表:
For循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 for(var i=9; i>=1; i--){
3 document.write("<tr>");
4 for(var j=8; j>=i; j--){
5 document.write("<td> </td>");
6 }
7 for(var j=i; j>=1; j--){
8 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
9 }
10 document.write("</tr>");
11 }
12 document.write("</table>");
While循环代码
1 document.write("<table width=‘600‘ border=0‘>");
2 var i = 9;
3 while(i>=1){
4 document.write("<tr>");
5 var j = 8;
6 while(j>=i){
7 document.write("<td> </td>");
8 j--;
9 }
10 var j = i;
11 while(j>=1){
12 document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
13 j--;
14 }
15 document.write("</tr>");
16 i--;
17 }
18 document.write("</table>");
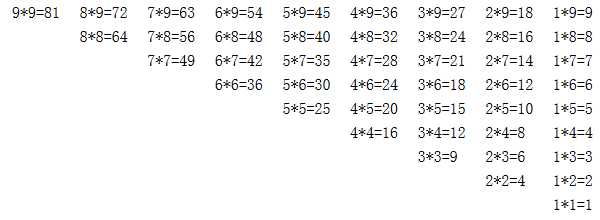
示例图

标签:
原文地址:http://www.cnblogs.com/shouce/p/5206051.html