标签:
一个成型的产品,肯定是经过了产品经理出的UE,美工设计的UI,最终到我们手里Coding,这里面最少3个人,最多就不知道会有多少人参与了。每个人脑子想的都是不一样的,我就不粘贴那个“XX眼中的XX”那个图了。这次讲的是,遇到这么一个情况,项目列表在小屏幕状态下,因为项目的特殊描述在项目描述框里面放不下(一堆字都挤到一起了),产品经理和美工一商量,“嗯,如果屏幕过小就直接放在项目概要块的下面,而且有描述的显示,没描述的不显示”。开始我以为是一件很简单的事情,加几个判断就完了,后来才发现我是多么的 too young too simple……
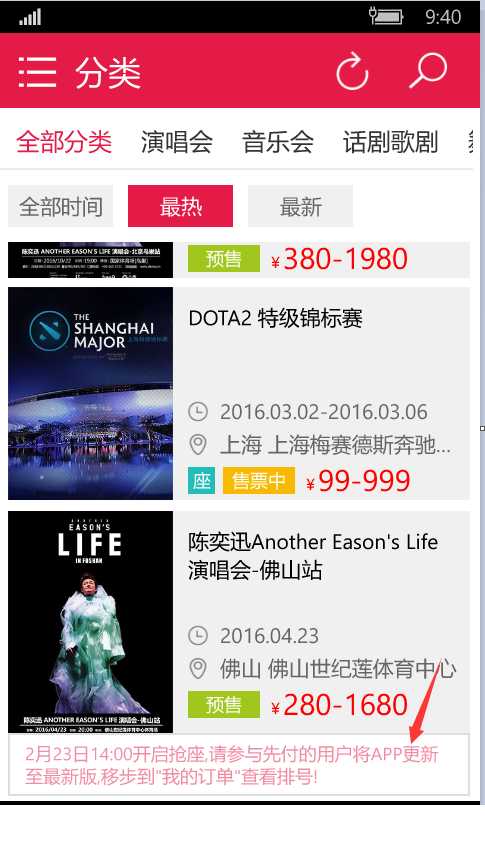
如果像我那样简单的加个判断,有描述的时候显示,没描述的时候不显示,最后整个列表,每一个Item都会按照高度的最大值,去统一设置所有的数据项。那个间隔,那个难看,我就不说什么了。最后也是各种网上搜索,看到了一篇文章,现在实在想不起来看的是谁的了,这里就不特别感谢了。大家看过这类的解决方案,已经解决问题的,请忽略。下图所示效果,就是最终大麦的展示效果,列表中,有红色字体的描述,展示在项目卡片的下放,没有特别描述的,正常展示,所有间隔,所有样式正常。


实现效果,需要这么几个步骤:
Step 1,自定义一个可变宽度或高度的GridView,继承系统的GridView,复写PrepareContainerForItemOverride方法。
using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; namespace Damai.Windows10.Tools { public class VariableWidthWrapGridView : GridView { protected override void PrepareContainerForItemOverride(DependencyObject element, object item) { if (item is IvariableWidthWrapData) { element.SetValue(VariableSizedWrapGrid.ColumnSpanProperty, (item as IvariableWidthWrapData).GridColSpan); element.SetValue(VariableSizedWrapGrid.RowSpanProperty, (item as IvariableWidthWrapData).GridRowSpan); } base.PrepareContainerForItemOverride(element, item); } } }
Step1.1,突然看到上面还用到了一个IvariableWidthWrapData,这个纯粹是我的一个习惯,考虑后面的数据Model必须要包含这两个属性,干脆定义了一个接口
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Damai.Windows10.Tools { public interface IvariableWidthWrapData { /// <summary> /// 跨越行(1开始) /// </summary> int GridRowSpan { get; set; } /// <summary> /// 列跨越(1开始) /// </summary> int GridColSpan { get; set; } } }
Step2,修改你的数据Model,将需要绑定界面的数据,实现刚才那个接口,初始赋值
using Damai.Windows10.Tools; namespace Damai.Windows10.App { /// <summary> /// 搜索结果 /// </summary> public class SearchResultModel : BaseModel, IvariableWidthWrapData { public SearchResultModel() { GridColSpan = 1; GridRowSpan = TempDataInfo.IsPhoneMode ? 148 : 202; } // 其他属性我都删除了 /// <summary> /// 跨行 /// </summary> public int GridRowSpan { get { return _gridRowSpan; } set { _gridRowSpan = value; RasiePropertyChangedEvent("GridRowSpan"); } } public int GridColSpan { get { return _gridColSpan; } set { _gridColSpan = value; RasiePropertyChangedEvent("GridColSpan"); } } } }
Step3,修改界面的GridView控件,使用自定义的GridView控件,并修改ItemsPanel,使用VariableSizeWrapGrid。这里我需要自定义的是控件的高度,所以我就定义ItemHeight为1,这样后续我只要判断是否有特殊说明,有说明的,GridRowSpan赋值多一些,没有说明的,赋值少一些,就Ok了
<Tool:VariableWidthWrapGridView x:Name="gridViewHotList" RelativePanel.Below="tblockTip" IsItemClickEnabled="True" ItemClick="gridViewHotList_ItemClick" Margin="20,0,0,0" SelectionMode="None"> <GridView.ItemsPanel> <ItemsPanelTemplate> <VariableSizedWrapGrid Orientation="Horizontal" ItemHeight="1"/> </ItemsPanelTemplate> </GridView.ItemsPanel> <GridView.ItemTemplate> <DataTemplate> <local:ProjectCardView DataContext="{Binding}" Margin="{Binding ElementName=rectangleMargin, Path=Margin}" Width="{Binding ElementName=rectangleWidth, Path=Width}"/> </DataTemplate> </GridView.ItemTemplate> </Tool:VariableWidthWrapGridView>
分享大麦UWP版本开发历程-02.内容“高度/宽度”不同的列表展示
标签:
原文地址:http://www.cnblogs.com/Damai-Pang/p/5206412.html