标签:
1.build文件介绍
(1)react.js 是react的核心库
(2)react-dom.js 提供与DOM相关功能
(3)browser.js 是将JSX语法转为javascript语法
2.组件的继续学习
注意:组件的第一个字母必须大写,否则会报错。组件的用法和html标签完全一致,可以任意加入属性。组件的属性,可以通过 this.props 对象上获取。
3.this.props.children
this.props.children 有三种可能 :
a.当前组件没有字节点,返回undefined ;
b.如果有一个字节点,数据类型是object ;
c.数据类型是array
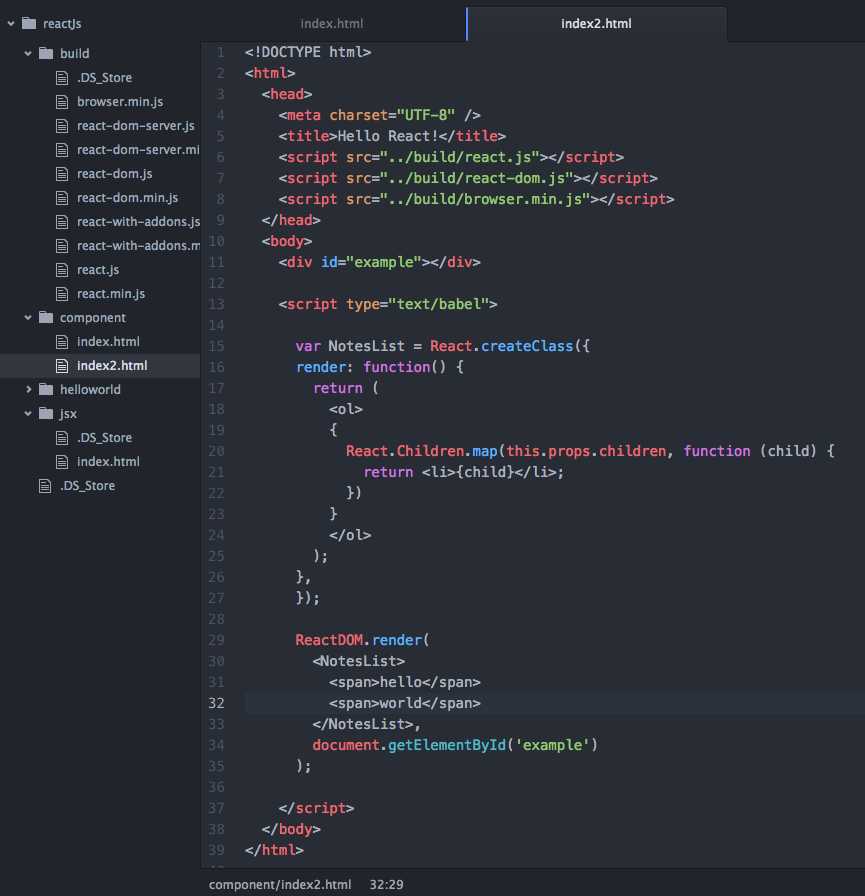
(1)代码预览

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var NotesList = React.createClass({
render: function() {
return (
<ol>
{
React.Children.map(this.props.children, function (child) {
return <li>{child}</li>;
})
}
</ol>
);
},
});
ReactDOM.render(
<NotesList>
<span>hello</span>
<span>world</span>
</NotesList>,
document.getElementById(‘example‘)
);
</script>
</body>
</html>
4.PropTypes
组件类的 PropType 属性,就是用来验证组件实例的属性是否符合要求。
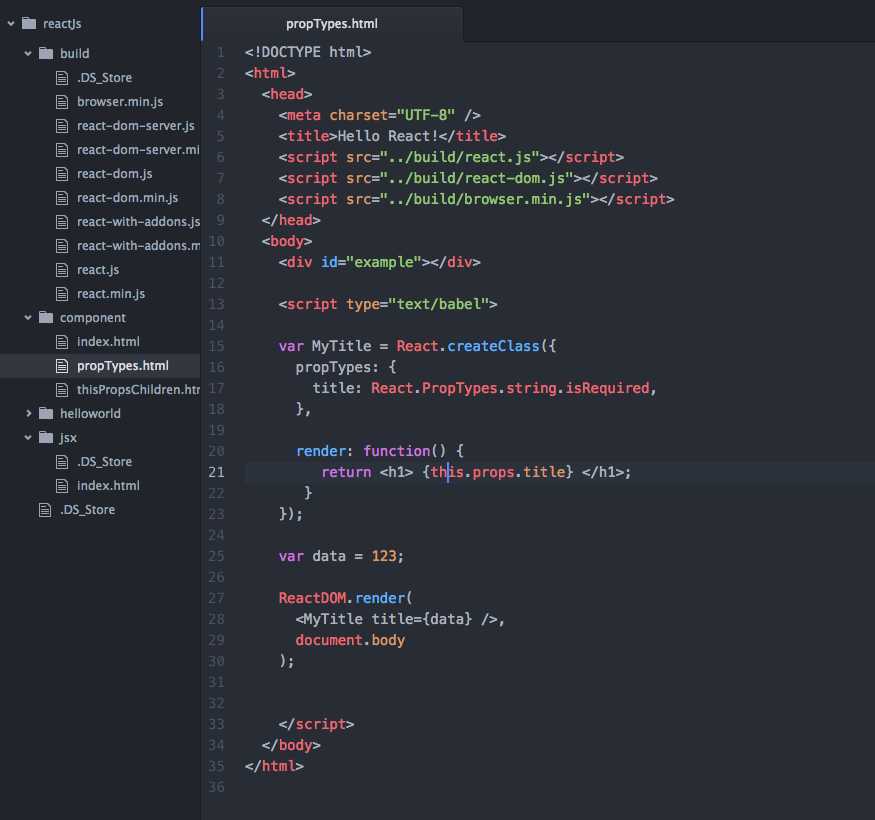
(1)代码预览

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
var data = 123;
ReactDOM.render(
<MyTitle title={data} />,
document.body
);
</script>
</body>
</html>
5.获取真实的dom节点
组件并不是真实的dom节点,而是存在于内存中的一种数据结构,叫做virtual dom。只有插入文档中才会变成真实的dom 。根据react的设计,所有的dom的变动,都现在虚拟的dom上发生,然后再将实际发生变动的部分,反映在真实的dom上,这种算法叫做dom diff,它可以极大提高网页的性能。
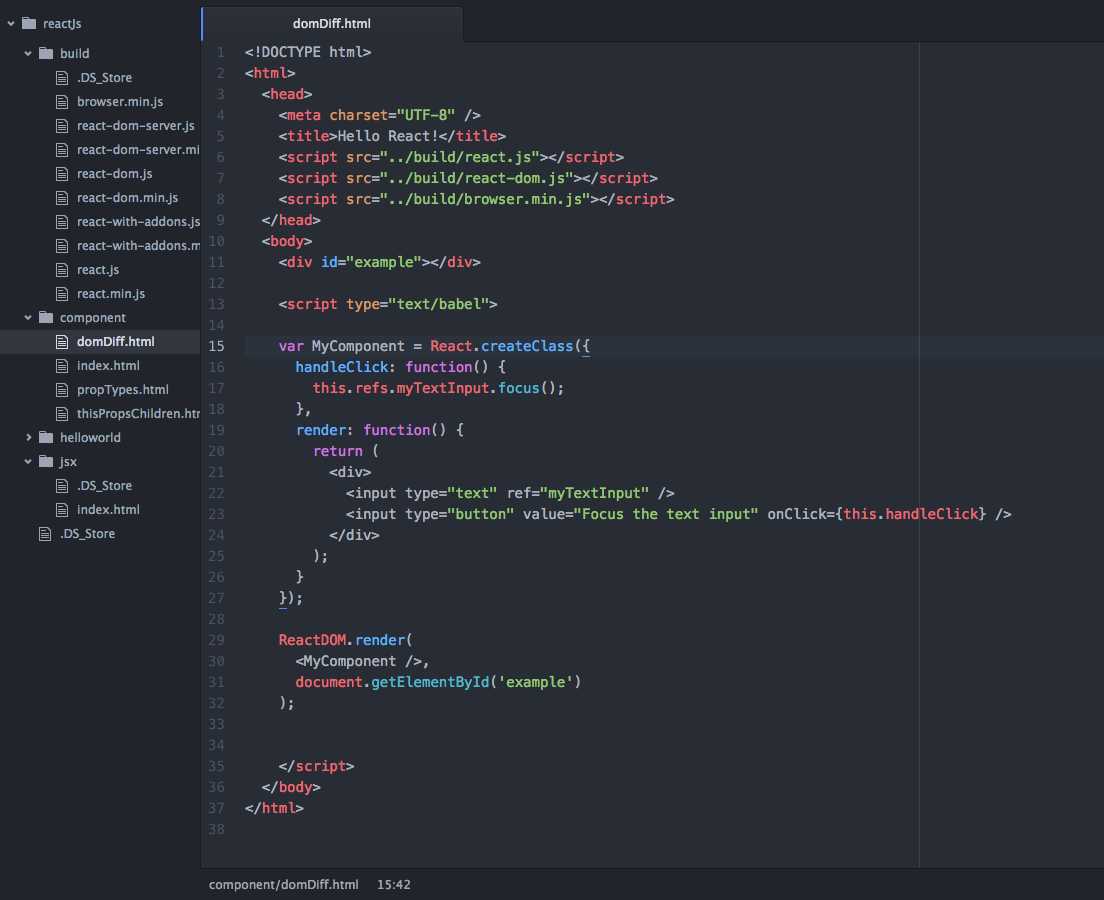
(1)代码预览

(2)游览器效果如下:

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var MyComponent = React.createClass({
handleClick: function() {
this.refs.myTextInput.focus();
},
render: function() {
return (
<div>
<input type="text" ref="myTextInput" />
<input type="button" value="Focus the text input" onClick={this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.getElementById(‘example‘)
);
</script>
</body>
</html>
6.this.state
this.state 和 this.props 都是用来描述组件的特性。this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是随着用户而产生的热性。
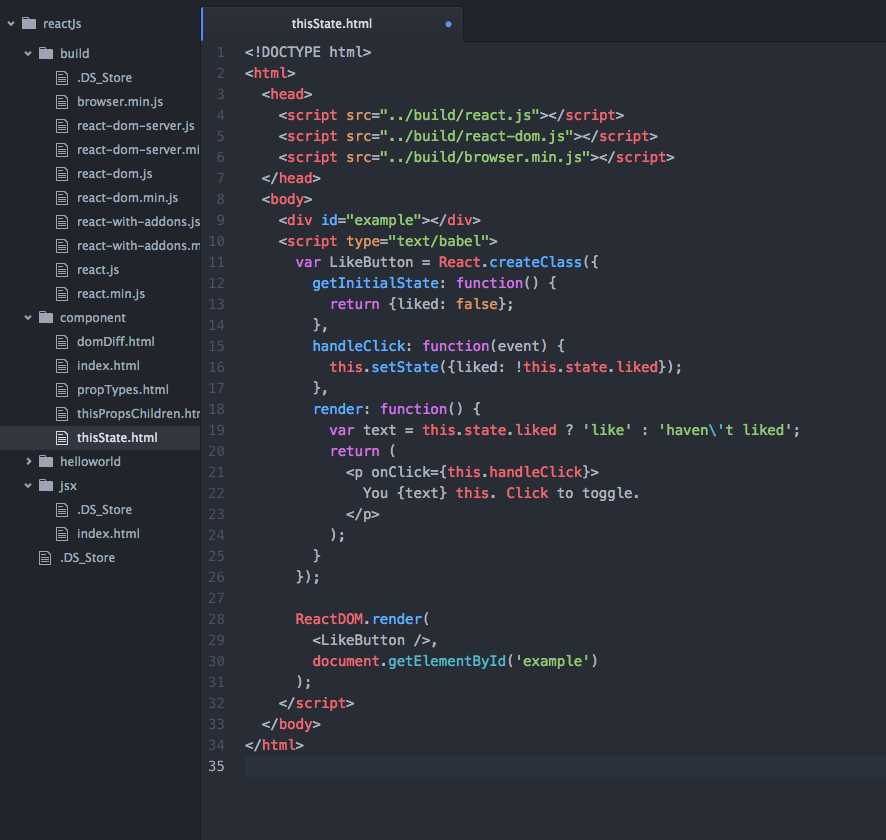
(1)代码预览

(2)游览器里效果(点击的时候会切换)


(3)源码
<!DOCTYPE html>
<html>
<head>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var LikeButton = React.createClass({
getInitialState: function() {
return {liked: false};
},
handleClick: function(event) {
this.setState({liked: !this.state.liked});
},
render: function() {
var text = this.state.liked ? ‘like‘ : ‘haven\‘t liked‘;
return (
<p onClick={this.handleClick}>
You {text} this. Click to toggle.
</p>
);
}
});
ReactDOM.render(
<LikeButton />,
document.getElementById(‘example‘)
);
</script>
</body>
</html>
7.表单
标签:
原文地址:http://www.cnblogs.com/cynthia-wuqian/p/5207678.html