标签:
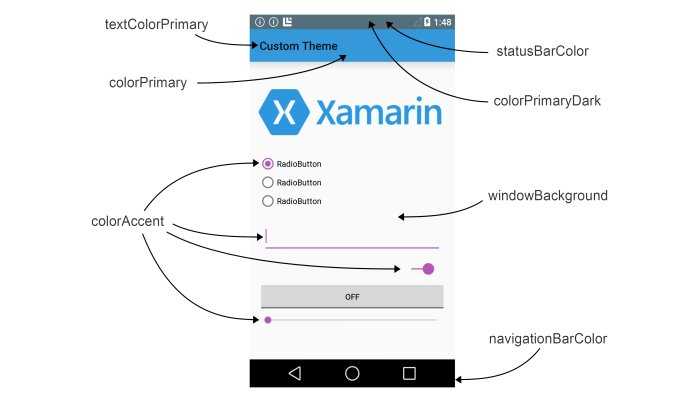
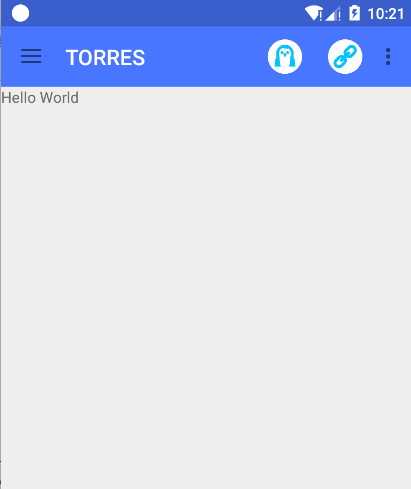
1.如图可以看到textColorPrimary,colorPrimary,colorPrimaryDark,navigationBarColor等颜色属性代表的相应位置,如下图

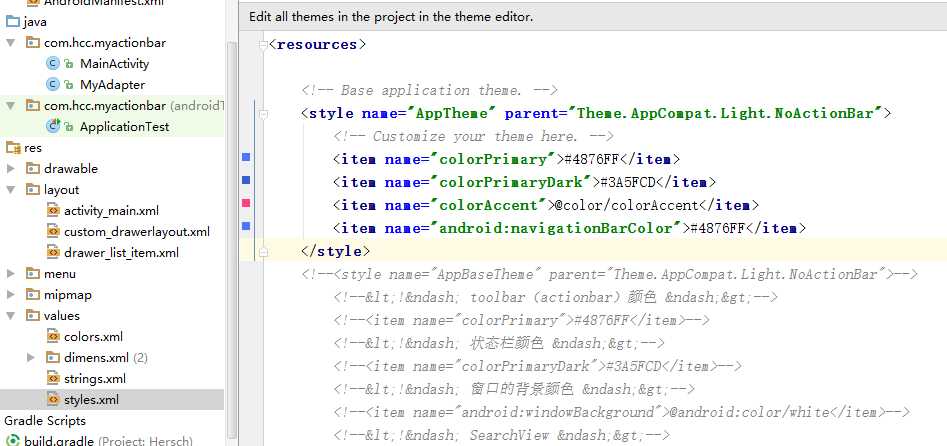
2.具体属性在res的style.xml中更改,如下图,另外在Android.Manifest的里面需要将theme改成对应的AppTheme,如图中所示(注意需要选择NoActionBar的主题作为父类,因为我们不用到ActionBar,而是用ToolBar替代)

3.接下来需要在主xml文件即activity_main.xml里面声明ToolBar,使用v7库中的toolBar,android.support.v7.widget.ToolBar
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize" />
并且在mainActivity中需要进行toolBar的绑定
setSupportActionBar(toolbar);
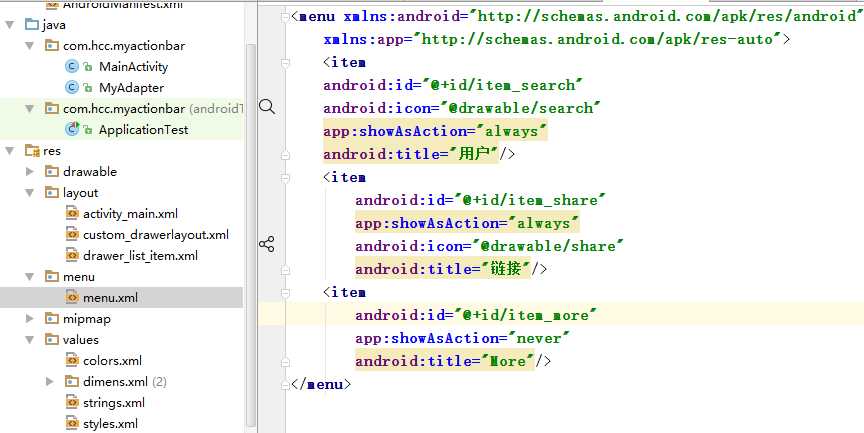
4.ToolBar的里面菜单项的添加,需要用到menu.xml,即在layout里面创建menu文件,作为ToolBar控件的xml文件,

并且需要将menu利用重载函数OnCreateOptionsMenu(Menu menu)函数来将自定义的menu xml文件来绑定

图中的item项对应一个ToolBar中的一个标签,这里注意showAsAction需要在app空间下才能调用(故在menu开头添加了app="http://schemas.android.com/apk/res-auto"),该属性设置为always则为显示图标,never则为不显示图标只显示More,如下图
中右边两个白色图标分别为前两个图标,第三个图标由于属性为showAsAction:never,故藏在最右边的三点菜单中,点击则弹出

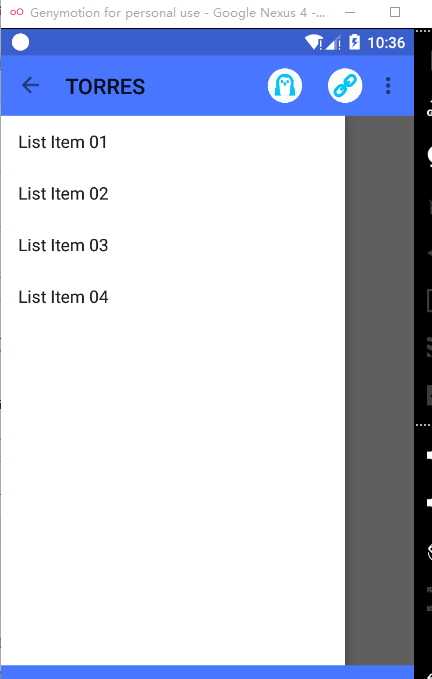
如何构建左边的菜单即DrawerLayout,抽屉效果如下custom_drawerlayout.xml的内容,DrawerLayout必须至少有两个布局,第一个布局为主布局,就是ToolBar以下的所有位置
第二个布局为隐藏的侧边栏,主要是以ListView为主,此时的gravity="start"相当于left,代表从左边拉开
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dl_left"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主界面剩余的布局将在以下进行-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/>
</LinearLayout>
<!--抽屉拉开后的布局,即ListView所在的布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:layout_gravity="start">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_left_menu"
android:divider="@null">
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
------------------------------------------------------------------------------------------------------------------------------------------
最后需要把custom_drawerlayout作为组件放在activity_main.xml文件中
<include layout="@layout/custom_drawerlayout"/>

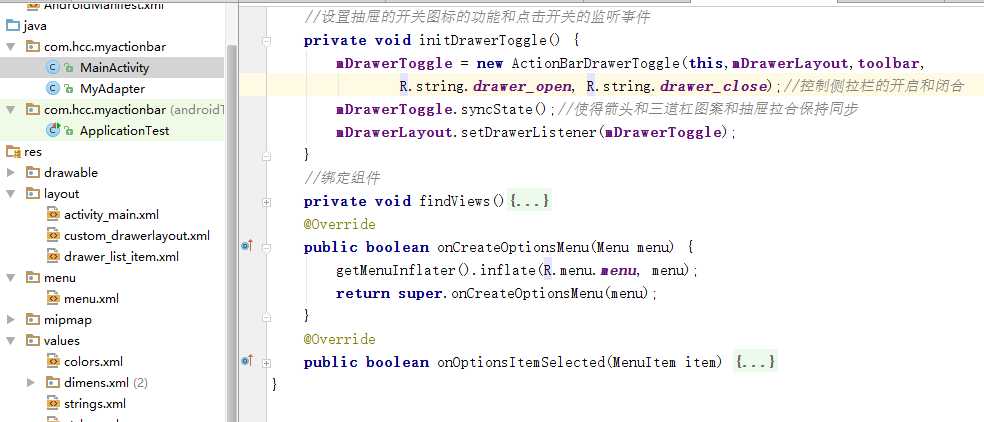
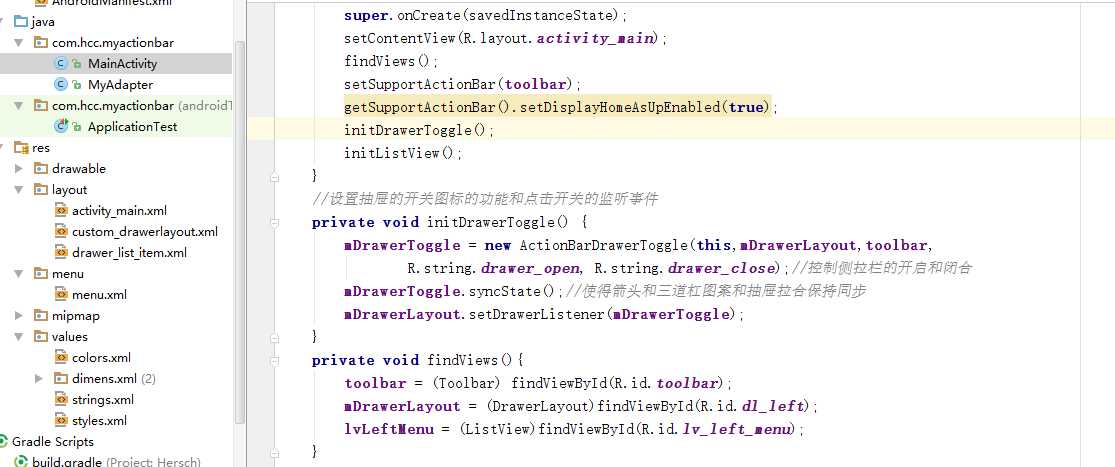
为了实现左边菜单的箭头的三条杠的转换,需要调用ActionBarToggle开关,它作为控制左上角的开关来实现抽屉的开合

以下四步必不可少(ActionBarDrawerToggle可以监听抽屉开合事件,可以认为是DrawerListener的子类)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);// 给左上角图标的左边加上一个返回的图标
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.drawer_open,R.string.drawer_close);
//声明mDrawerToggle对象,其中R.string.open和R.string.close简单可以用"open"和"close"替代
mDrawerToggle.syncState();//实现箭头和三条杠图案切换和抽屉拉合的同步
mDrawerLayout.setDrawerListener(mDrawerToggle);监听实现侧边栏的拉开和闭合,即抽屉drawer的闭合和打开
另外两个函数需要注意(分别是抽屉拉开和闭合的触发函数):
这两个函数在这里没有用,如果需要在抽屉打开闭合时改变ToolBar的Title,那么可以通过这两个函数来改变
mDrawerToggle = new ActionBarDrawerToggle(this, // mDrawerLayout,// R.drawable.ic_drawer,// R.string.drawer_open,// R.string.drawer_close) { // 被打开的时候 @Override public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView); getActionBar().setTitle(请选择); // 设置actionBar的文字 invalidateOptionsMenu(); // Call onPrepareOptionsMenu() } // 被关闭的时候 @Override public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView); getActionBar().setTitle(mTitle); invalidateOptionsMenu();// 重新绘制actionBar上边的菜单项 }};
----------------------------------------这里是Cc的悲伤分割线--------------------------------------------------------------------------------------
下述函数是来捕获ToolBar中的item点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.item_search:
Toast.makeText(this,"Search item has been selected",Toast.LENGTH_SHORT).show();
break;
case R.id.item_share:
Toast.makeText(this,"Share item has been selected",Toast.LENGTH_SHORT).show();
break;
case R.id.item_more:
Toast.makeText(this,"More item has been selected",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
ToolBar和DrawerLayout的使用实现侧拉栏抽屉的开闭
标签:
原文地址:http://www.cnblogs.com/Cc1231/p/5208149.html