$(‘#btnMove‘).click(function () {
var ids = getSelectedIds(‘转移商品‘, ‘CPID‘);
if (ids.length <= 0) return;
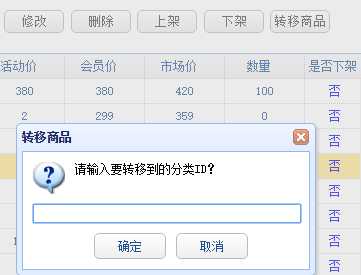
$.messager.prompt("转移商品", "请输入要转移到的分类ID?", function (data) {
if (data) {
moveProduct(ids, data);
}
});
});
}
/*
* 获取选中行的的ID
* actionType {String} 操作类型
*/
function getSelectedIds(actionType, keyId) {
var rows = $(‘#grid‘).datagrid(‘getSelections‘);
var action = ‘修改‘;
var id = ‘CPID‘;
if (arguments.length > 0) {
if (actionType == ‘delete‘) {
action = ‘删除‘;
}
}
if (arguments.length >= 2) {
if (keyId.length) {
id = keyId;
}
}
if (rows.length == 0) {
$.dialog.alert(‘请选择要‘ + action + ‘的数据!‘);
return ‘‘;
}
else if (rows.length > 1 && actionType == ‘edit‘) {
$.dialog.alert(‘一次只能修改一条数据‘);
return ‘‘;
}
var ids = ‘‘;
for (var i = 0, j = rows.length; i < j; i++) {
if (ids.length > 0) {
ids += ‘,‘;
}
ids += rows[i][id];
}
return ids;
}