标签:
BFC详细文章:http://46aae4d1e2371e4aa769798941cef698.devproxy.yunshipei.com/xiaomogg/article/details/46643101。
说句实在话,虽然看了很多关于BFC的文章,但是我对于BFC的理解还是有点模棱两可。但是会用能解决问题就好,理解的东西就慢慢来了。
利用BFC布局实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .main { border: 1px solid red; } .left { width: 100px; height: 100px; background-color: #000; float: left; } .right { width: 200px; height: 100px; background-color: green; float: right; } .mid { background-color: yellow; height: 100px; overflow: hidden; /*利用BFC消除FLOAT来布局*/ text-align: center; zoom:1; /*ie6 hack*/ } </style> </head> <body> <div class="main"> <div class="left"></div> <div class="right"></div> <div class="mid"> 中国人中国人中国人中国人 中国人中国人中国人中国人 中国人中国人中国人中国人 中国人中国人中国人中国人 中国人中国人中国人中国人 中国人中国人中国人中国人 中国人中国人中国人中国人 </div> </div> </body> </html>
注意:mid必须在最后才能实现。
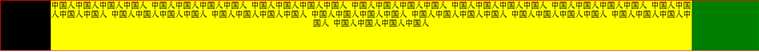
效果图:
left与right不会覆盖在mid上。
标签:
原文地址:http://www.cnblogs.com/AlexZero/p/5208980.html