标签:
Before we start any project, the structure of project contents including folder name, third party package referencing need to be settled properly. In this very first section of Xamarin Tutorial, the detailed planning of Xamarin Form project is illurstrated and explained.
1. Project Architecture
A typical Xamarin Form project consists of many sections, such as a PCL project that contains business logic, UI (either in code or Xaml), Data access, web service connection etc, an Android project that has android platform specific settings, configurations and resources, an iOS project. In addition, Unit Testing and UI automated testing projects are included as well to improve quality of the code.

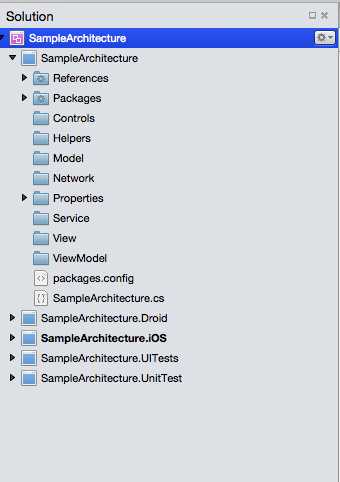
2. Folder Structure
Folder, in general, is a useful tool to group related information, and present it with meaningful name. In software project, with well defined folder, the project is more concise and possibly can improve the maintainability. As majority code is sitting in the PCL project, we will pay more attention in the SampleArchitecture project.
Before I explain the detailed folders, I want to make sure everyone is understanding the pattern of MVVM. The pattern is actually derived from MVC pattern, which enforces the separation of user inferface design to make the code is more testable and clear.
2.1 Model
Model refers the domain design. In object oriented approach, it represents objects in the real world, such as Teacher, Student. And all of the objects will be placed within Model folder, under SampleArchitecture.Model namespace.
2.2 View
View is user interface of the project. In xamarin form, there are two ways of writing UI, either completely in Code or Write Xaml. In the project, I choose Xaml as the syntax is more concise and is well known if the developer has WPF or silverlight background. So, all mobile pages will be places within view folder, and it can be further divided into subfolder such as Registration, SchoolManagement etc according to project features.
2.3 ViewModel
ViewModel is the bridge between Model and View. It encapsulates the logic data from Model and presents it in the View based on the needs. Hence, most logic and processing code should all be placed within ViewModel.
2.4 Controls
Controls folder, is where we put customized controls. Xamarin form is still a relative new platform, there are controls need to be customized in order to meet specific project requirements. For example, UnderlineEntry is a control that extends class Entry, providing one single line below the input box.
2.5 Helpers
Helpers folder, is the place for utility class which provides functions can be used across the application, such as AppConstant.cs - constant value for project, Settings.cs - project settings. In general, those class are static.
2.6 Network
Network folder, is where we handle network connection.
2.7 Service
Service folder, contains abstract and concrete subfolders. And this is the place we set up the interface of data request and fetching data through web service, then pass the data to the ViewModels.
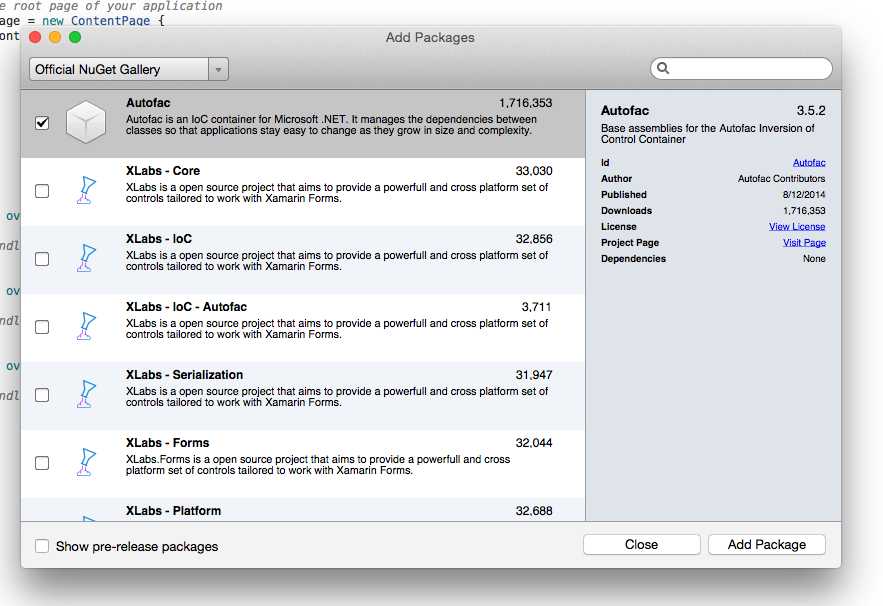
3. Package architecture
Here is the list of packages that I referenced in this sample project. And the detailed use of those packages will be explained in the following section.
3.1 Autofac
Autofac is a popular dependency injection tool. Please refer to the documentation is you are not familiar with it.

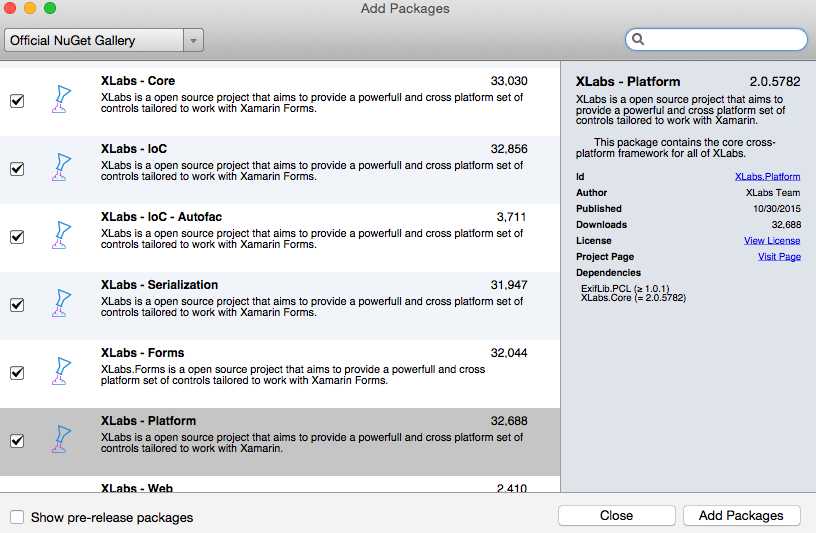
3.2 Xamarin Forms Labs
XLabs is an open source project that aims to provide a powerful and cross platform set of services and controls tailored to work with Xamain Forms.

3.3 PropertyChanged.Fody
The add-in injects INotifyPropertyChanged code into properties.
3.4 Microsoft.Net.Http
This package includes HttpClient for sending requests over HTTP, as well as HttpRequestMessage and HttpResponseMessage for processing Http Messages.
So far, I went through the first step of starting a typical Xamarin Form project. In the next secion, I will show you how to configure those packages and compile the project successfully.
Xamarin Forms ch1 - Project Architecture
标签:
原文地址:http://www.cnblogs.com/timBo/p/5209033.html