overflow : visible | auto | hidden | scroll
相关属性:overflow-x , overflow-y
标签:
overflow : visible | auto | hidden | scroll
相关属性:overflow-x , overflow-y
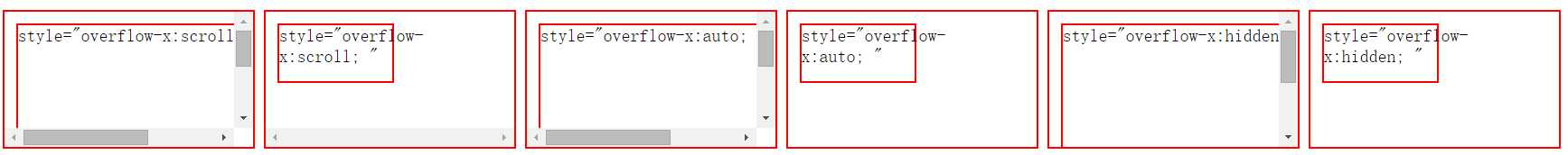
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>溢出处理</title> <style type="text/css"> #cont1 div,#cont3 div,#cont5 div{width:300px; height:200px;} #cont2 div,#cont4 div,#cont6 div{width:100px; height:50px;} .cont{float:left; margin:4px; overflow:visible; padding:10px; width:200px; height:100px;} .cont,.cont div{border:2px solid red;} </style> </head> <body> <div id="cont1" class="cont" style="overflow-x:scroll; "> <div>style="overflow-x:scroll; "</div> </div> <div id="cont2" class="cont" style="overflow-x:scroll; "> <div>style="overflow-x:scroll; "</div> </div> <div id="cont3" class="cont" style="overflow-x:auto; "> <div>style="overflow-x:auto; "</div> </div> <div id="cont4" class="cont" style="overflow-x:auto; "> <div>style="overflow-x:auto; "</div> </div> <div id="cont5" class="cont" style="overflow-x:hidden; "> <div>style="overflow-x:hidden; "</div> </div> <div id="cont6" class="cont" style="overflow-x:hidden; "> <div>style="overflow-x:hidden; "</div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/zhourourou/p/5210596.html