标签:
工作小结(By魔芋)
今天是2016年2月24日星期三,天气还不错,阳光普照。
我是魔芋,写个工作总结,记录一下。
开发重点有数据展示。
涉及到的技术有:
SVG地图绘制(通过经纬度,生成SVG地图,绑定点击事件,跳转到相应的省市地图)
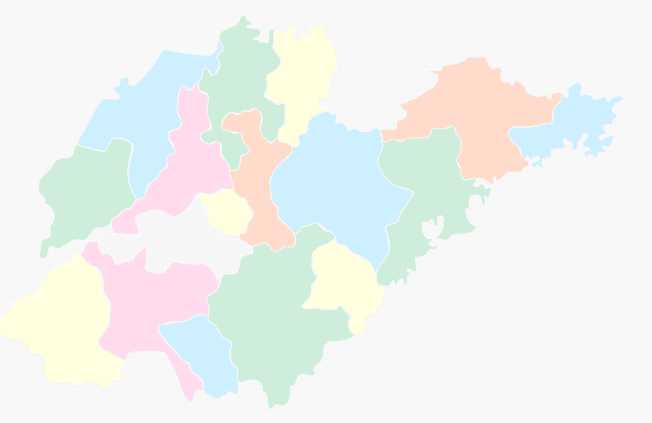
以下截图为山东的SVG地图:(网上只找到全国的省级的SVG图。所以相应的市级的只能靠自己了。)
echart 饼状图,柱状图,折线图等多种方式来显示数据结果。
ajax。后端使用的java。需要定时从后台数据库获取数据。
订单处理。
使用表格类插件。dataTable表格。datepicker日期查询。
地图位置查询:
使用validate检索输入信息。
定位(重点)。由GPS信号,北斗卫星获取的数据,来在地图上显示其位置。
简单的来说,就是获取经纬度来在地图显示即可。
电子围栏(重点)。由于使用者范围主要是国内,所以使用的百度地图。
为此,我研究了好久的百度地图API。如何放大,缩小,平移,拖放,添加控件,生成地图工具。地图定位,鼠标交互等等,测试地图的事件,覆盖物。
获取地图的有关信息:比如:中国县区以上行政区划经纬度坐标,城市中心点经纬度等。
公司的暂定的电子围栏有4种:圆形,矩形,多边形,以及区域围栏(一个区,一个市);
由用户自己绘制围栏范围。
区域围栏,参考了博客园的酸奶小妹的文章。OK。
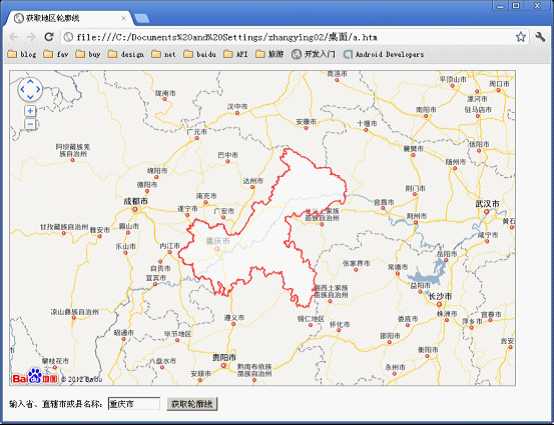
主要过程就是从后台返回的省市区。来生成三级城市选择:
然后定位该区域,显示其轮廓范围。
圆形围栏,
圆形,矩形,多边形,一下子全部都有的。哈哈。
但是,还是too young。
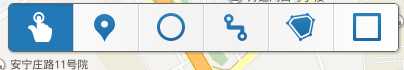
项目中,设计的不是使用的这样的工具条:
我需要分离出来。放在合适的页面流程中。于是找到相应的接口,设计地图绘制事件。发现多次点击时会有bug。bug是无法取消绘制功能。
即关闭绘制新建围栏页面,依然可以绘制覆盖物围栏。我测试了多种想法都没有用。最终开始看DrawingManager.js 这个百度提供的开源库。
这个库大概有1722行。
注释还是很全面的,不愧是百度啊。
作为一个JS小菜鸟,这样的插件是目前写不出来的,但是看懂还是勉强可以的。
找到自己需要功能的函数,一点点分析。
然而发现自己脑容量有限,功能函数之间的联系没理清。
于是,绘制思维脑图。
以下是脑图的缩略图。
顿时,整个库都清晰了。然后修改它。
需要获取圆形围栏的圆心和半径。
矩形围栏的两个点。
多边形围栏的各个点。
传给后台数据库存储。
在覆盖物绘制的起始函数,过程函数,和结束函数添加、删除相应的事件。
绘制围栏就差不多了。
然后是输入需要定位的对象,如果对象是人,输入人的信息。如果是车辆,输入车辆的信息等。
这里用到插件jstree.zTree等树列图。
最后输入围栏名称,用正则加个简单的判断。
至此,电子围栏结束。
还有一个实时监控报警和轨迹播放。
定时检查,电子围栏的使用对象是否越界。
比如说圆形围栏。如果监控对象超出圆的范围就报警。这里用到地图一个API。判断一个点是否在圆内。
轨迹播放,获取目标的一系列位置经纬度。在地图上绘制折线图。
还有很多细节,就不多说了。
最后的最后,说下对该公司的感受。
小小的说一下,同事们都是很不错的,相处很愉快。
but,公司老是拖欠工资,你永远不知道他什么时候发工资,以及会不会发工资。
我个人不喜欢跳槽,喜欢稳定的生活。这种仿佛老板心情好才发工资的节奏,着实扛不住。
——到此,结束。
作者:魔芋。
日期:2016年2月24日
全文:1375字。
PS:请勿转载。
**
工作小结(By魔芋)
标签:
原文地址:http://www.cnblogs.com/moyuling/p/5212194.html