标签:
一、
<html>
<head>
<style type="text/css">
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
</html>
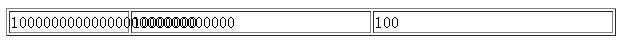
效果:

二、
<html>
<head>
<style type="text/css">
table.two
{
table-layout: fixed
}
td{overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
</style>
</head>
<body>
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
</html>
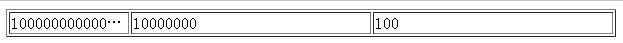
效果:

标签:
原文地址:http://www.cnblogs.com/ishuanghe/p/5213850.html