标签:
【普通对象 vs 函数对象】
js中对象分为两类,普通对象、函数对象。当在终端打印时,普通对象与函数对象有极其明显的差异。
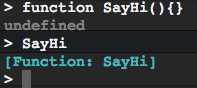
一个不含杂七杂八的函数对象如下,这是第一种表现形式。:

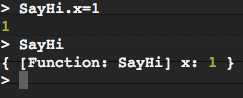
若往里面塞东西,则会显示成下面这样。这是第二种表现形式,特点是【】别扭地紧跟在{右侧。:

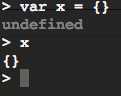
一个普通对象有如下两种形式:


普通对象无法通过()来调用,函数对象可以通过()来调用,这是重大区别。
【内置数据剖析】
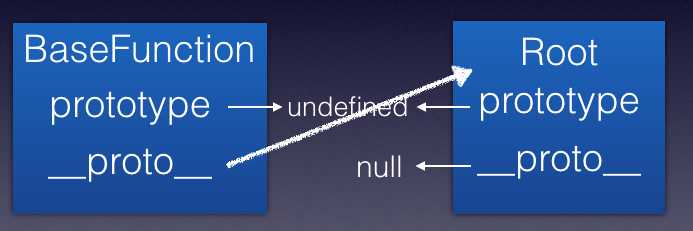
js引擎内部有一个函数对象,这里称为BaseFunction,以及一个空对象,这里称为Root。
BaseFunction的prototype为undefined,__proto__为Root。
Root的prototype为undefined,__proto__为null。

prototype在js的语义为本函数对象所创建类型的基类,__proto__的语义为本对象所属的类对象。
BaseFunction、Root 是javascript一切内容的基石。
js内建类型中,Number、Array、Object、Function均由BaseFunction创建而得。
其中Function函数对象的prototype、__proto__均指向BaseFunction。
Object的prototype为Root,__proto__为Function,意为Object是一个Function,Root为所有普通对象的基类对象。
【prototype & __proto__】
这是两个完全不想着的变量。prototype指类型原型,__proto__是继承链。
A method called at the moment an object is instantiated. It usually has the same name as the class containing it.
1)Function.prototype是一个函数对象,这里称为F1对象。此对象只能通过Function.prototype来引用。
2)Function是一个函数对象,这里称为F2对象。其prototype、__proto__都指向F1对象。
当使用Function来创建新函数时,如 function SayHello(){},会做以下几件事:
1、创建一个SayHello函数对象,内置逻辑为上述逻辑。
2、用Say
标签:
原文地址:http://www.cnblogs.com/tekkaman/p/5213899.html