标签:
移动工具 矩形选框工具 裁剪工具 吸管工具 横排文字工具 手抓 缩放 标尺 自由变换
常用快捷键:ctrl+c(复制) ctrl+v(粘贴) ctrl+n(新建文件) Ctrl+s(保存) 空格(手抓工具)
ctrl+t(自由变换) ctrl++(放大) ctrl+-(缩小) ctrl+r(标尺)
Ctrl+alt+shift+s(储存为web所用格式)
Ctrl+alt+shift+e(合并可见图层)
3.图片格式
jpg:不支持透明半透明,所有空白区域填充为白色,一般用于网页中的大图,高清图(体积大)
gif:支持透明,不支持半透明,网页中的小图标(动画图片,这是与png8的区别)
png8:支持透明,不支持半透明,网页中的小图标
png24:支持透明也支持半透明 ,图像中存在半透明效果的图片
4.ps测量注意事项
1 要精确选区,再框选时按住ctrl键
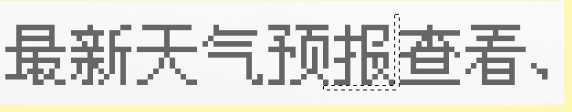
2 文字右方和下方会有1px的默认间隙,如图:

3 meta代码编码格式与文件编码格式要保持一致,否则会出现乱码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8">/*所保存的文件也必须是utf-8*/ 5 <title>Document</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
标签:
原文地址:http://www.cnblogs.com/webte/p/5215284.html