标签:
通过一个简单的2D游戏案例来学习unity 2D游戏开发,本文分为以下4个部分。
· 创建工作层
· 添加静态景物
· 制作2D动画
· 添加角色和控制
· 添加2D效果
通过这个案例,我们可以学习到unity2D游戏制作的基本流程,Sprite的创建和使用,2D物理引擎,2D的特效的使用等这些常用的知识点。
3D游戏场景中的摄像机一般使用透视模式(Perspective),2D游戏场景中的摄像机是正交模式的(Orthographic),如果在此案例中你不幸选择了透视模式(Perspective),就会出现如角色不能按照我们的指令移动等问题。
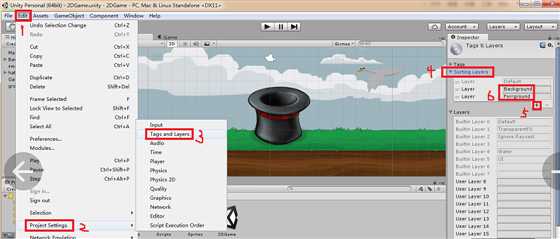
· 1 创建工作层
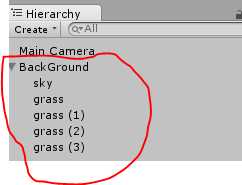
依照下图的顺序,我们在游戏场景中创建了两个工作层Background和Foreground。下图中3个工作层的优先级由高到低依次为:Foreground、Background、Default,优先机越高就越靠前,所以3个工作层中最先被渲染的是Foreground。

· 2 添加静态景物
先导入图片,我们可以通过以下3种方式导入Unity支持的资源:
1. 直接将资源复制到项目文件夹下面的Assets文件夹中
2. 直接将资源拖动到Project视图中的Assets文件夹中 (我个人比较喜欢的一种)
3. 依次打开菜单栏的Assets——Import NewAsset ...进行导入。
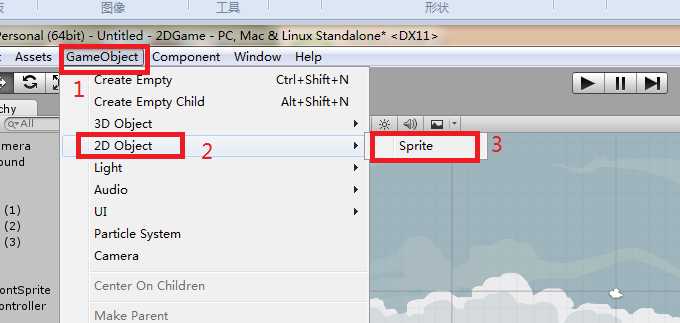
创建一个sprite
1. 在菜单栏中创建

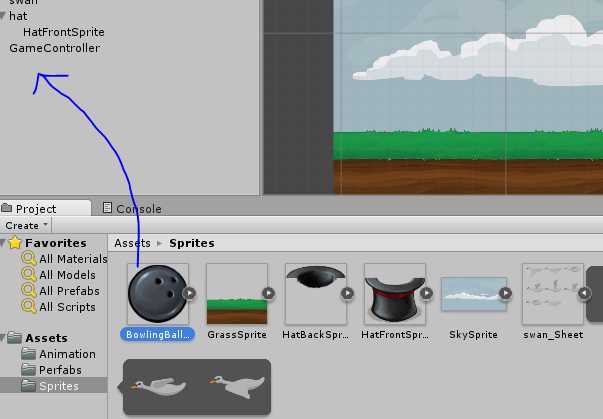
2. 快速创建一个sprite,从Project视图直接拖到Hierarchy视图中

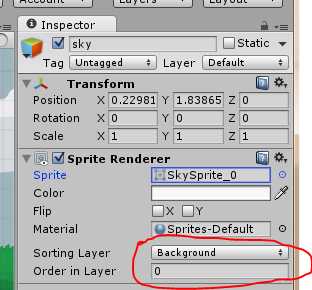
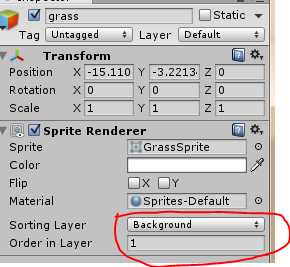
创建好sprite后,要设置它所在所在的层和它所在层中的顺序。我们创建了草地grass和天空sky这两个sprite,它们都位于Background层,但草地所在的工作层的顺序要比天空高。所以在游戏中,草地显示在前面。


我们将所有的草地和天空都交个一个游戏对象Background来管理,将它们都拖到Background中,成为Background的子对象。如果要解除父子关系,只要将子对象移动到父对象外面即可。

· 3 制作2D动画
1. 制作Sprite动画
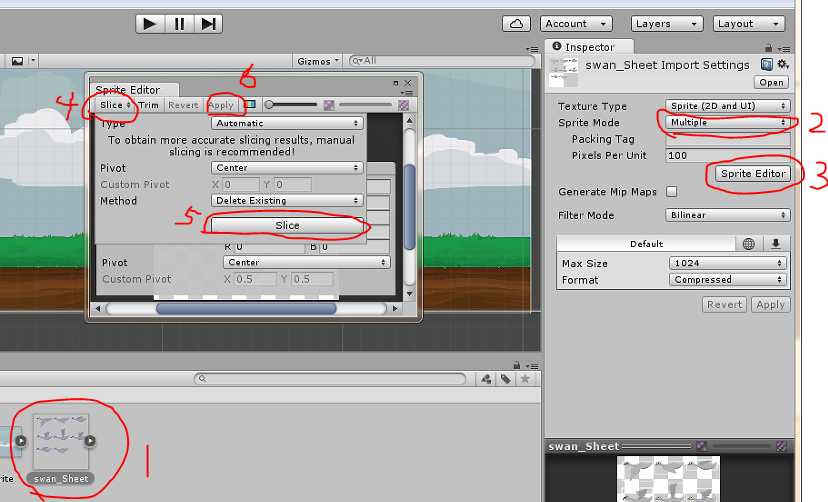
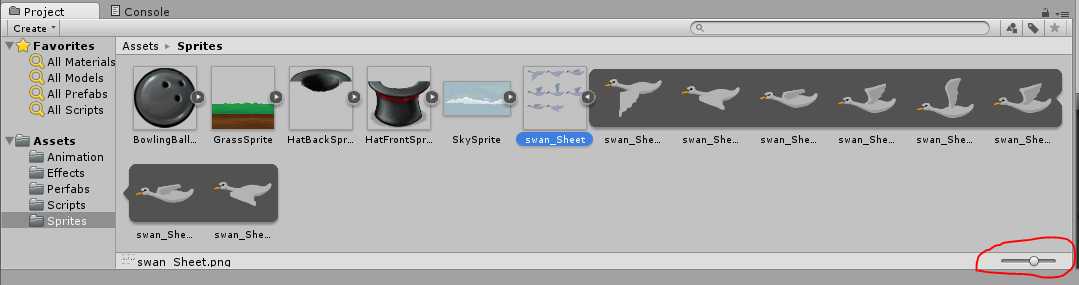
按照下图的顺序,我们可以将swan_sheet图片自动切割成8张小图,这8张小图用来显示动画的每个帧。

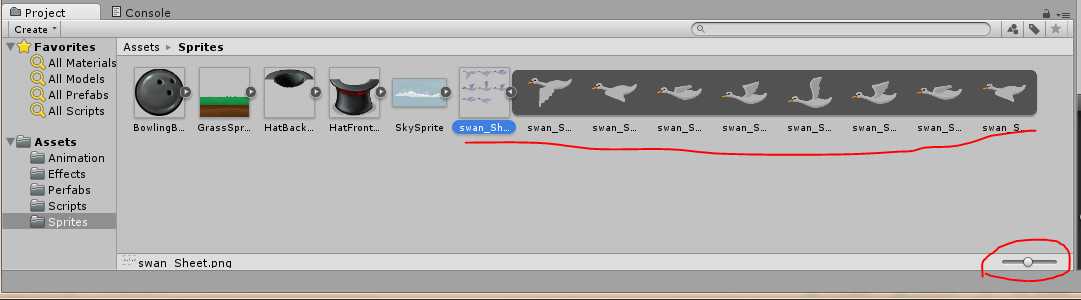
点击图片上的三角形按钮就可以显示切割后的图片,Project视图中右下角的滑动条可以改变资源的显示方式。


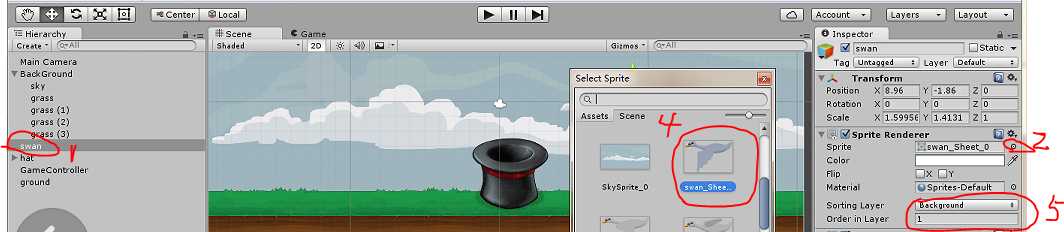
先创建一个Sprite,命名为swan,选择一张图片放入Sprite中。

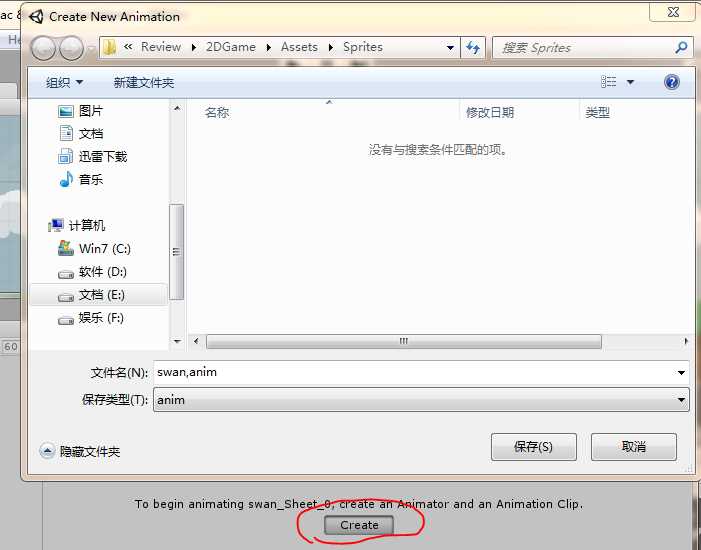
然后我们以这个名为Swan的Sprite的变换作为动画的帧,来创建一个天鹅扇动翅膀的动画。先在Hierarchy视图中选中swan,然后选择Window——Animation命令,然后点击下图中的Create按钮,来创建一个空的动画。最后,我们将该动画保存到项目中。

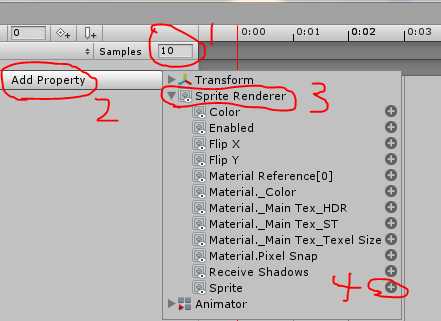
先在Hierarchy视图中选中swan,然后选择Window——Animation命令,在Animation视图中添加变换的Sprite。

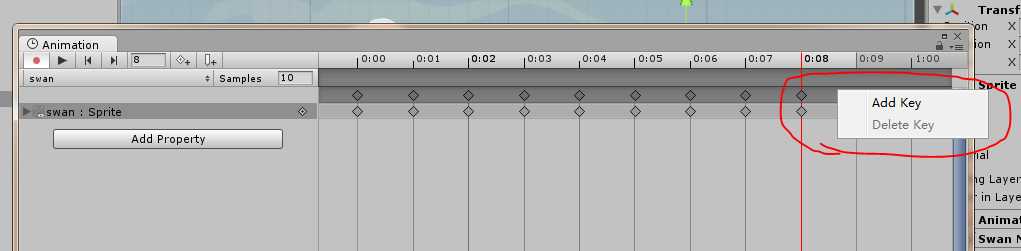
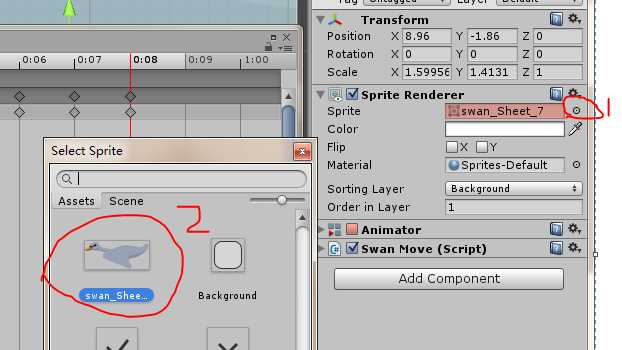
添加一个关键帧,右击一个关键帧的右侧,选择Add Key命令,然后设置动画帧变换的Sprite。然后重复多次这样的步骤,就可以设置好动画的每一个关键帧,最后点击Animation视图中的播放按钮就可以观看制作好的动画了。


2. 创建脚本来实现天鹅飞行的效果
先创建一个C#脚本,然后编辑代码如下。我们将编辑好的脚本拖动到Hierarchy视图中的swan上,就可以运行游戏,看到动画了。
public class SwanMove: MonoBehaviour {
private float moveSpeed;
private Vector3 StartPos; //天鹅初始位置
// Use this for initialization
void Start () {
moveSpeed = 4;
StartPos = new Vector3(22, 3, 0);//设置天鹅的初始位置
transform.position = StartPos;
}
// Update is called once per frame
void Update () {
if (transform.position.x > -22)
{
transform.Translate(Vector3.right * -moveSpeed * Time.deltaTime);
}
else
{
transform.position = StartPos;
}
}
}
标签:
原文地址:http://www.cnblogs.com/lcxBlog/p/5215521.html