标签:
参考文档:http://reactnative.cn/docs/0.20/getting-started.html
cmd 打开 敲入
1、
 https://registry.npm.taobao.org
https://registry.npm.taobao.org https://npm.taobao.org/dist
https://npm.taobao.org/dist 

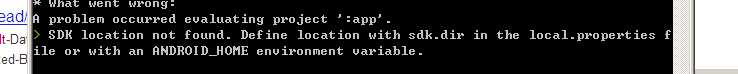
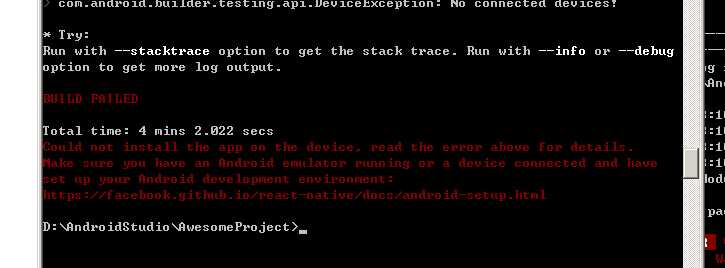
ERROR Watcher took too long to load的报错,请尝试将MAX_WAIT_TIME值改得更大一些 (文件的具体路径是node_modules\react-native\packager\react-packager\src\DependencyResolver\FileWatcher\index.js或node_modules/react-native/packager/react-packager/src/FileWatcher/index.js)。

React-Native hello word 搭建及新手常见问题
标签:
原文地址:http://www.cnblogs.com/itclw/p/5220059.html