标签:
1.常用属性
viewControllers //所有在栈中的控制器
topViewController //栈顶控制器
navigationBar //导航栏 竖屏下默认44,横屏默认32
2.对navigationBar的标题进行字体颜色等设置
NSDictionary *dic = @{
NSForegroundColorAttributeName:[UIColor whiteColor]
};
UIViewController.navigationBar.titleTextAttributes = dic;
3.navigation返回的设置
使用pushViewController切换到下一个视图时,navigation controller按照以下3条顺序更改导航栏的左侧按钮。
(1)、如果B视图有一个自定义的左侧按钮(leftBarButtonItem),则会显示这个自定义按钮;
(2)、如果B没有自定义按钮,但是A视图的backBarButtonItem属性有自定义项,则显示这个自定义项;
(3)、如果前2条都没有,则默认显示一个后退按钮,后退按钮的标题是A视图的标题()
4.自定义navigationBar
navigationController.navigationBar.barTintColor //导航条颜色
[navigationController.navigationBar setBackgroundImage] //导航条加背景
5.管理UINavigationItem
UINavigationBar处理能管理一组UINavigationItem
与UINavigationController相似,UINavigationBar也是以栈的方式管理一组UINavigationItem。提供push和pop操作item
每个视图控制器都有一个navigationItem属性,navigationItem中设置的做按钮、右按钮、标题等,会随着控制器的显示,也显示到navigationBar上
UINavigationItem属于MVC中的M,封装了要显示在UiNavigationBar上的数据
title: 标题
titleView :标题视图
leftBarButtonItem :左按钮
rightBarButtonItem :右按钮
6.UIBarButtonItem
-initWithBarButtonSystemItem:target:action:设置按钮样式及触发事件
-initWithTiltle:style:target:action: 设置标题的触发事件
-initWithImage:style:target:action:设置视图的触发事件
tintColor 设置tintColor可以影响添加在导航条上的系统样式的按钮的颜色
//设置一个自定义按钮
UIButton *wlButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 30, 30)];
wlButton.backgroundColor = [UIColor yellowColor];
UIBarButtonItem *wlBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:wlButton];
self.navigationItem.rightBarButtonItem = wlBarButtonItem; (self 是一个在navigationController栈中的一个UIViewController)
7.导航栏上面提示信息
UIViewController.navigationItem.prompt = @"哈哈哈";
在几秒后消失可以加一个定时器 使 UIViewController.navigationItem.prompt = nil
8.//关闭半透明效果, 让所有的subviews起点坐标从导航栏的下方开始计算
self.navigationController.navigationBar.translucent = NO;
10.自定义navigationItem.leftBarButtonItem 时候,下面这个值为YSE则不覆盖返回按钮,默认是NO;
self.navigationItem.leftItemsSupplementBackButton = YES;
11.navigationController 和 UIScrollView 一起使用的时候一定要注意:
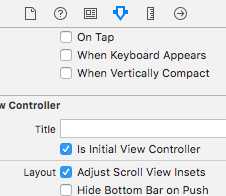
(1)新建一个工程,在Main.storyboard 拖一个UINavigationController设置为inital View Controller(打钩),
并把rootViewController换成一个UIViewController;

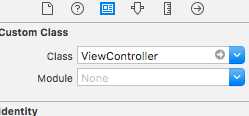
把拖进来的UIViewController Class换成ViewController

注意下面
 ViewController中有一个Adjist Scroll View Insets 默认是勾上的。
ViewController中有一个Adjist Scroll View Insets 默认是勾上的。
在ViewController 中创建一个scrollView,和一个topView,并把topView添加到scrollView上
|
1
2
3
4
5
6
7
8
9
10
11
|
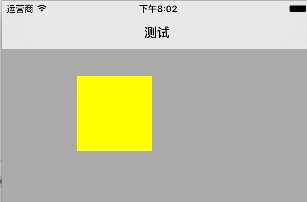
- (void)viewDidLoad { [super viewDidLoad]; UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)]; scrollView.backgroundColor = [UIColor redColor]; UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; topView.backgroundColor = [UIColor yellowColor]; [scrollView addSubview:topView]; [self.view addSubview:scrollView];} |
运行效果:可以看到topView(黄色)往下偏移了64(状态栏:20+导航栏:44)的高度

把Adjist Scroll View Insets勾去掉效果如下

这是因为UIViewController有下面这个属性:
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets NS_AVAILABLE_IOS(7_0); // Defaults to YES
代码中把这个属性置NO也可以消除对ScrollerView的影响;
12.往navigationBar 上添加图片时图片颜色显示不正确
|
1
2
3
4
5
6
7
8
|
- (void)creatNaviButton{ UIImage *image = [UIImage imageNamed:@"ic_webview_back_normal.png"]; //保持图片颜色 UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithImage:<span style="color: #ff6600;">[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]</span> style:UIBarButtonItemStylePlain target:self action:@selector(backAction)]; self.navigationItem.leftBarButtonItem = leftButton; } |
下面是改变所有的barbutton的颜色
|
1
|
[self.navigationController.navigationBar setTintColor:[UIColor whiteColor]]; |
标签:
原文地址:http://www.cnblogs.com/luoxiaofu/p/5220772.html