标签:
原文网址:http://blog.csdn.net/jdsjlzx/article/details/7804080
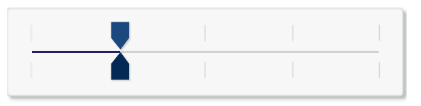
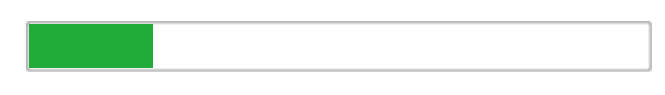
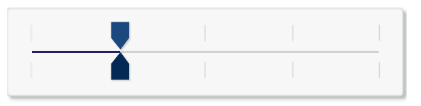
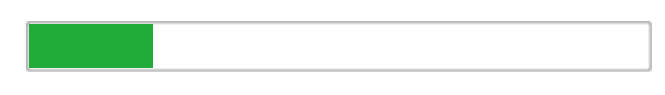
最近在项目中使用到了seekbar和progressbar,且必须按照设计要求来进行设置,如下图。要实现这个效果就必须对这两个控件进行自定义。
一,SeekBar
一开始要实现这个效果参考网上的自定义方法根本无法达到这个效果,没办法只能投机取巧了。
1,背景刻度的图片我是用了一个ImageView,然后在ImageView上放一个SeekBar。因为是个定制的平板应用,分辨率是限定的1280*768,所以我使用的是AbsoluteLayout这样ImageView和SeekBar的位置和大小都是固定的了,估计在其他布局中这样使用会有问题。
2,在布局文件中的代码如下:
- <ImageView
- android:layout_width="400dip"
- android:layout_height="95dip"
- android:layout_x="830dip"
- android:layout_y="484dip"
- android:src="@drawable/seekbar_background_5" //刻度图片
- android:scaleType="centerCrop"
- android:background="@null"
- />
-
- <SeekBar
- android:id="@+id/sensor_sensitivity"
- android:layout_width="360dip"
- android:layout_height="64dip"
- android:layout_x="850dip"
- android:layout_y="498dip"
- android:progressDrawable="@drawable/suretouch_seekbar_img"
- android:thumb="@drawable/suretouch_seekbar_thumb"
- style="?android:attr/progressBarStyleHorizontal"
- android:paddingLeft="5dip"
- android:paddingRight="5dip"
- android:paddingBottom="2dip"
- android:maxHeight="1dip" //注意:一定得设置进度条的高度,不然进度条会很高。
- android:minHeight="1dip"
- android:max="100"
- android:progress="0"
- />
- <ImageView
- android:layout_width="400dip"
- android:layout_height="95dip"
- android:layout_x="830dip"
- android:layout_y="484dip"
- android:src="@drawable/seekbar_background_5" //刻度图片
- android:scaleType="centerCrop"
- android:background="@null"
- />
-
- <SeekBar
- android:id="@+id/sensor_sensitivity"
- android:layout_width="360dip"
- android:layout_height="64dip"
- android:layout_x="850dip"
- android:layout_y="498dip"
- android:progressDrawable="@drawable/suretouch_seekbar_img"
- android:thumb="@drawable/suretouch_seekbar_thumb"
- style="?android:attr/progressBarStyleHorizontal"
- android:paddingLeft="5dip"
- android:paddingRight="5dip"
- android:paddingBottom="2dip"
- android:maxHeight="1dip" //注意:一定得设置进度条的高度,不然进度条会很高。
- android:minHeight="1dip"
- android:max="100"
- android:progress="0"
- />
3,自定义滑块,在drawable文件中加入自定义的xml文件。
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item
- android:state_pressed="true"
- android:drawable="@drawable/seekbar_block" />
-
-
- <item
- android:state_focused="false"
- android:state_pressed="false"
- android:drawable="@drawable/seekbar_block" />
-
- </selector>
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item
- android:state_pressed="true"
- android:drawable="@drawable/seekbar_block" />
-
-
- <item
- android:state_focused="false"
- android:state_pressed="false"
- android:drawable="@drawable/seekbar_block" />
-
- </selector>
4,自定义进度条的颜色,同样在drawable中加入自定义需要的xml文件。
- <?xml version="1.0" encoding="UTF-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@android:id/progress">
- <clip>
- <shape>
- <gradient
- android:startColor="@color/big_title"
- android:centerColor="@color/big_title"
- android:endColor="@color/big_title"
- />
- </shape>
- </clip>
- </item>
- </layer-list>
- <?xml version="1.0" encoding="UTF-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@android:id/progress">
- <clip>
- <shape>
- <gradient
- android:startColor="@color/big_title"
- android:centerColor="@color/big_title"
- android:endColor="@color/big_title"
- />
- </shape>
- </clip>
- </item>
- </layer-list>
5,设置滑块的位置,也就是当滑动滑块后只能让其停在刻度上,要现实这个效果我采用的方法是当滑块停止的时候判断当前的值,比如第二个刻度是25,这里在0到25中去个中间数比如13,也就是当滑块滑到大于13小于25到50的中间数时就setProgress(25),这样就设定在25的位置也就是第二个刻度位置。后面的以此类推。seekbar的事件中有个OnStopTrackingTouch,代码如下:
- public void onStopTrackingTouch(SeekBar seekBar) {
-
- int seekProgress = mSeekBar.getProgress();
- if(seekProgress<13){
- mSeekBar.setProgress(0);
- }else if(seekProgress>=13 && seekProgress<38){
- mSeekBar.setProgress(25);
- }else if(seekProgress>=38 && seekProgress<63){
- mSeekBar.setProgress(50);
- }else if(seekProgress>=63 && seekProgress<88){
- mSeekBar.setProgress(75);
- }else if(seekProgress>=88){
- mSeekBar.setProgress(100);
- }
- }
- public void onStopTrackingTouch(SeekBar seekBar) {
-
- int seekProgress = mSeekBar.getProgress();
- if(seekProgress<13){
- mSeekBar.setProgress(0);
- }else if(seekProgress>=13 && seekProgress<38){
- mSeekBar.setProgress(25);
- }else if(seekProgress>=38 && seekProgress<63){
- mSeekBar.setProgress(50);
- }else if(seekProgress>=63 && seekProgress<88){
- mSeekBar.setProgress(75);
- }else if(seekProgress>=88){
- mSeekBar.setProgress(100);
- }
- }
对于ProgressBar的设置同样是采用一个ImageView为背景(外围的黑框),在ImageView上放一个ProgressBar控件,然后自定义进度条的颜色。只是在调整它们之间的位置和大小的时候比较费时点,不管怎样已经达到了想要的效果。


【转】 为SeekBar滑块设置固定值以及自定义Seekbar,progressbar样式--不错
标签:
原文地址:http://www.cnblogs.com/wi100sh/p/5221660.html