标签:
从App Store搜索下载。需要Apple Id账号。
打开Terminal,执行以下命令即可安装。详情请参考Homebrew官网(http://brew.sh/)。
# no need VPN /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装完成之后,使用"brew doctor"命令检查是否安装成功。根据提示解决对应的问题、消除警告。
通过Homebrew可以便捷地把Android SDK安装到默认目录"/usr/local/opt/android-sdk"。请在Terminal中执行以下命令。
# no need VPN brew install android-sdk
需要设置环境变量$ANDROID_HOME、$PATH。
# 在Terminal中执行以下命令,打开环境变量配置文件 sudo nano ~/.bash_profile # 粘贴如下指令,保存环境变量(需要注销并重新登录mac) export ANDROID_HOME=/usr/local/opt/android-sdk export PATH=$PATH:$ANDROID_HOME/bin:$ANDROID_HOME/tools # 按CTRL+X可保存
更新Android SDK组件(需要挂VPN)
在Terminal中执行"android sdk"即可打开Android SDK更新管理工具。
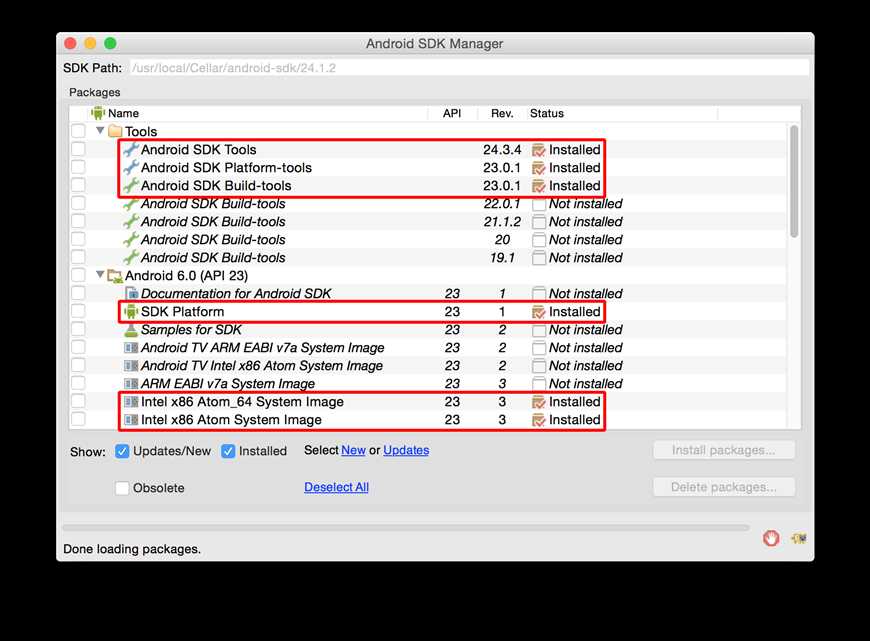
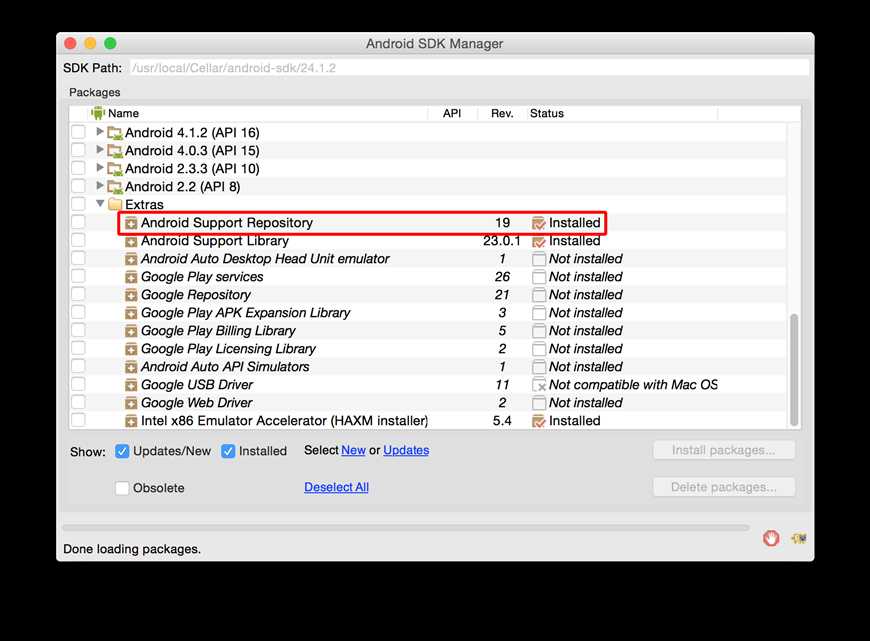
如下图安装Android SDK中的组件,注意"Android SDK Build-tools"的版本要求是23.0.1,使用Genymotion的情况下,可以不安装"Intel x86 Atom_64 System Image"和"Intel x86 Atom System Image"。
 |  |
|---|
请在Terminal中执行以下两条命令。
# no need VPN brew install flow brew install watchman
从nodejs官网(https://nodejs.org/en/)下载安装最新版的nodejs(当前版本是:v4.3.1)。
通过nodejs可以便捷地安装"react-native-cli"。请在Terminal中执行以下命令(注意使用"sudo"和"-g"选项)。
# no need VPN sudo npm install -g react-native-cli
首先安装VirtualBox,从百度搜索即可。
与Android SDK自带的模拟器相比,Genymotion更为流畅,推荐安装使用。需要去官方网站(https://www.genymotion.com/)注册个人用户账号。
VirtualBox5.0.14与Genymotion2.6.0安装包在移动硬盘上有。
Webstorm可以很好的支持JSX语法,并能格式化代码文件,适合开发React Native项目。从Webstorm官网(https://confluence.jetbrains.com/display/WI/Previous+WebStorm+Releases)可以下载10.0.4版本。在协作平台中,可以找到注册码。
建议为React Native项目创建一个根目录,比如:~/RCTDev,然后在Terminal中执行如下命令(可能需要几分钟时间):
# no need VPN cd ~/RCTDev react-native init NCFirstProject
即可创建一个名为"NCFirstProject"的新项目。
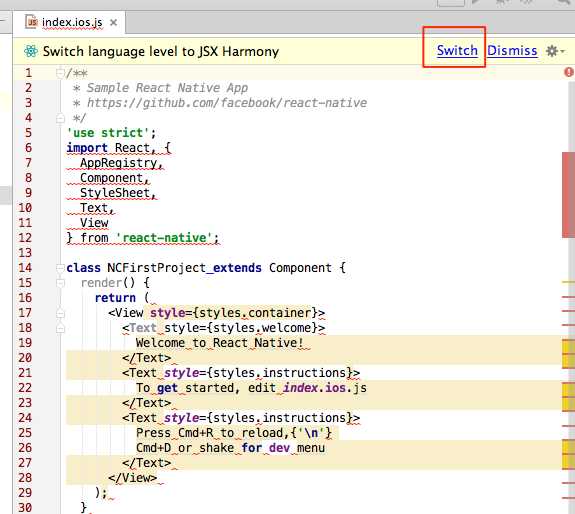
使用Webstorm打开目录"~/RCTDev/NCFirstProject",双击打开index.ios.js文件。等待Webstorm识别JSX代码语法,然后点击Switch切换。

在Webstrom命令行中,输入"npm install"命令初始化"React Native"依赖项。
# no need VPN npm install
在Webstrom命令行中,输入"react-native run-ios"即可打开iOS simulator并运行改项目。
快捷键:
首先需要在Genymotion中登录账号并且安装一个Android镜像。运行Android镜像后,可以在Webstorm命令窗口中执行"react-native run-android"。
快捷键:
标签:
原文地址:http://www.cnblogs.com/Betree/p/setup-react-native-development-environment.html