标签:android style blog http java color 使用 os

本文参考自:http://blog.csdn.net/wulianghuan/article/details/8583921
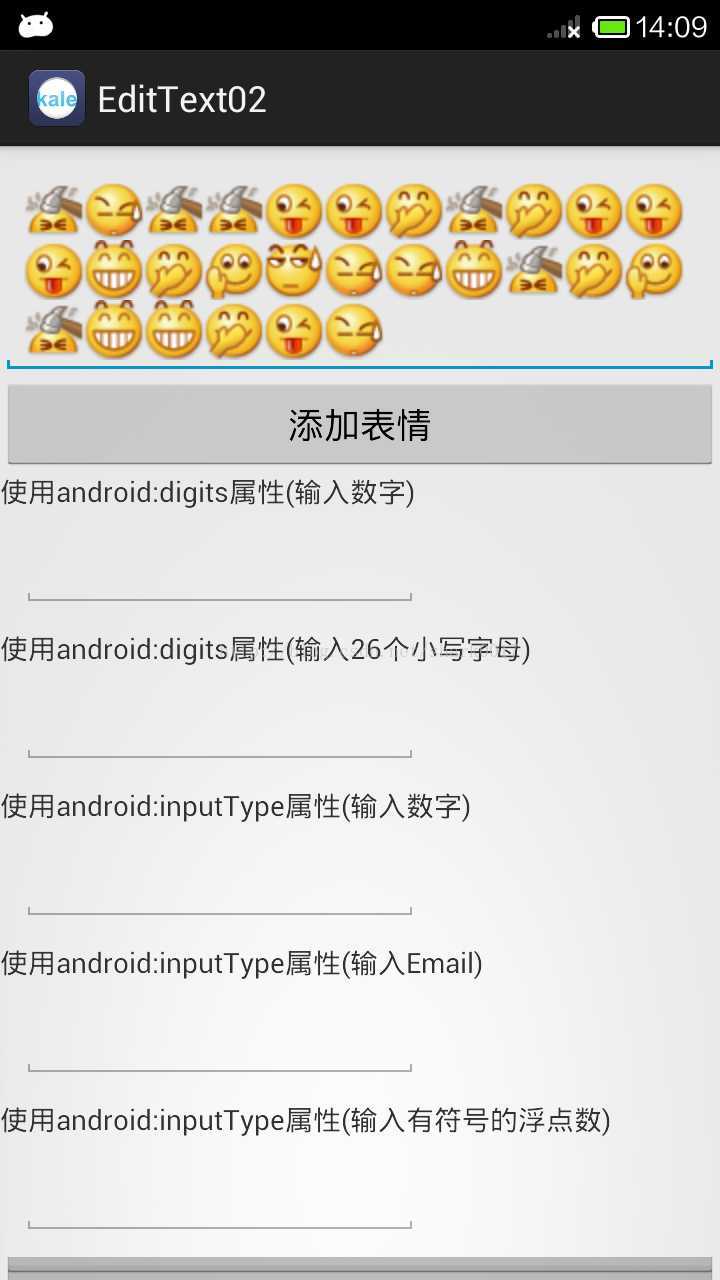
在输入框中输入表情是每个聊天软件的必备功能,做到这点仅需要将表情放入工程图片文件夹中,然后用这段代码来添加图片即可,也就是说将图片作为一个文字添加到输入框中。
//获取表情图片文件名 Field field=R.drawable.class.getDeclaredField("f" + randomId); int resourceId=Integer.parseInt(field.get(null).toString()); //在Android中要显示图片信息,必须使用BitMap的对象来加载 Bitmap bitmap=BitmapFactory.decodeResource(getResources(), resourceId); //要让图片替代指定的文字就要用ImageSpan ImageSpan imageSpan = new ImageSpan(MainActivity.this, bitmap); //f就是图片的前缀名 SpannableString spannableString = new SpannableString("f"); //设置字体 spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); editText.append(spannableString);
布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/edittext" android:layout_marginTop="10dp"/> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/button" android:text="添加表情"/> <TextView android:id="@+id/textview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="使用android:digits属性(输入数字)" /> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:id="@+id/edittext1" android:layout_margin="10dp" android:digits="0123456789" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview2" android:text="使用android:digits属性(输入26个小写字母)"/> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:id="@+id/edittext2" android:layout_margin="10dp" android:digits="abcdefghijklmnopqrstuvwxyz" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview3" android:text="使用android:inputType属性(输入数字)"/> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:id="@+id/edittext3" android:layout_margin="10dp" android:inputType="number|textCapCharacters" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview4" android:text="使用android:inputType属性(输入Email)"/> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:id="@+id/edittext4" android:layout_margin="10dp" android:inputType="textEmailAddress" android:layout_marginTop="10dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview5" android:text="使用android:inputType属性(输入有符号的浮点数)"/> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:id="@+id/edittext5" android:layout_margin="10dp" android:numeric="decimal|signed" android:layout_marginTop="10dp"/> </LinearLayout>
MainActivity.java
package com.kale.edittext02; import java.lang.reflect.Field; import java.util.Random; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.text.Spannable; import android.text.SpannableString; import android.text.style.ImageSpan; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; public class MainActivity extends ActionBarActivity { private EditText editText; private Button button; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText=(EditText)findViewById(R.id.edittext); button=(Button)findViewById(R.id.button); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //产生随机数 随机数是从0开始 int randomId= new Random().nextInt(7);//nextInt(7)的范围是0-6 try { //获取表情图片文件名 Field field=R.drawable.class.getDeclaredField("f" + randomId); int resourceId=Integer.parseInt(field.get(null).toString()); //在Android中要显示图片信息,必须使用BitMap的对象来加载 Bitmap bitmap=BitmapFactory.decodeResource(getResources(), resourceId); //要让图片替代指定的文字就要用ImageSpan ImageSpan imageSpan = new ImageSpan(MainActivity.this, bitmap); //f就是图片的前缀名 SpannableString spannableString = new SpannableString("f"); //设置字体 spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); editText.append(spannableString); } catch (SecurityException e) { e.printStackTrace(); } catch (NoSuchFieldException e) { e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); } } }); } }
源码下载:http://download.csdn.net/detail/shark0017/7623047
在EditText中添加QQ表情,布布扣,bubuko.com
标签:android style blog http java color 使用 os
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3867749.html