标签:
首先分别使用不同name的checkbox放在同一个tr的两个td内。并为他们设置onclick事件来改变点击后状态。
php:
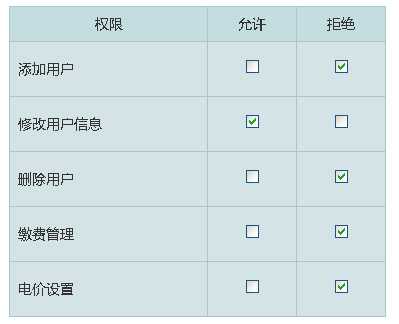
str[info]="<table align=‘center‘ class=‘hovertable‘> <tr> <th >权限</th><th >允许</th><th >拒绝</th></tr> <tr align=‘center‘ onmouseover=‘this.style.backgroundColor=#ffff66;‘ onmouseout=‘this.style.backgroundColor=#d4e3e5;‘> <td>{$perm[‘add‘]}用户</td> <td><label><input type=‘checkbox‘ name=‘box‘ value=‘padd‘ $paddcheck onclick=‘changeallow(this);‘></label></td> <td><label><input type=‘checkbox‘ name=‘boxr‘ value=‘padd‘ $paddruse onclick=‘changerefuse(this);‘></label></td> </tr> <tr align=‘center‘ onmouseover=‘this.style.backgroundColor=‘#ffff66‘;‘ onmouseout=‘this.style.backgroundColor=‘#d4e3e5‘;‘> <td>{$perm[‘update‘]}用户信息</td> <td><label><input type=‘checkbox‘ name=‘box‘ value=‘pupdate‘ $pupdatecheck onclick=‘changeallow(this);‘></label></td> <td><label><input type=‘checkbox‘ name=‘boxr‘ value=‘pupdate‘ $pupdateruse onclick=‘changerefuse(this);‘></label></td> </tr> <tr align=‘center‘ onmouseover=‘this.style.backgroundColor=‘#ffff66‘;‘ onmouseout=‘this.style.backgroundColor=‘#d4e3e5‘;‘> <td>{$perm[‘del‘]}用户</td> <td><label><input type=‘checkbox‘ name=‘box‘ value=‘pdelect‘ $pdelectcheck onclick=‘changeallow(this);‘></label></td> <td><label><input type=‘checkbox‘ name=‘boxr‘ value=‘pdelect‘ $pdelectruse onclick=‘changerefuse(this);‘></label></td> </tr> <tr align=‘center‘ onmouseover=‘this.style.backgroundColor=‘#ffff66‘;‘ onmouseout=‘this.style.backgroundColor=‘#d4e3e5‘;‘> <td>{$menu[‘main_pay_manage‘]}</td> <td><label><input type=‘checkbox‘ name=‘box‘ value=‘pbillmg‘ $pbillmgcheck onclick=‘changeallow(this);‘></label></td> <td><label><input type=‘checkbox‘ name=‘boxr‘ value=‘pbillmg‘ $pbillmgruse onclick=‘changerefuse(this);‘></label></td> </tr> <tr align=‘center‘ onmouseover=‘this.style.backgroundColor=‘#ffff66‘;‘ onmouseout=‘this.style.backgroundColor=‘#d4e3e5‘;‘> <td>{$menu[‘main_electrovalence_set‘]}</td> <td><label><input type=‘checkbox‘ name=‘box‘ value=‘ppriceset‘ $ppricesetcheck nclick=‘changeallow(this);‘></label></td> <td><label><input type=‘checkbox‘ name=‘boxr‘ value=‘ppriceset‘ $ppricesetruse click=‘changerefuse(this);‘></label></td> </tr> </table>";
js:
function changeallow(obj) { var tarchoose=document.getElementsByName("box"); var tarrefuse = document.getElementsByName("boxr"); for(var i=0;i<tarchoose.length;i++) { if(tarchoose[i].checked==true) { tarrefuse[i].checked=false; }else{tarrefuse[i].checked=true;} } } function changerefuse(obj) { var tarchoose=document.getElementsByName("box"); var tarrefuse = document.getElementsByName("boxr"); for(var i=0;i<tarchoose.length;i++) { if(tarrefuse[i].checked==true) { tarchoose[i].checked=false; }else{tarchoose[i].checked=true;} } }

标签:
原文地址:http://www.cnblogs.com/kamo-qie/p/5223150.html