标签:style blog http color os 数据 io width
整理以前做的东西,这个合并单元格的问题再新浪博客也写过了。。。。。
下面这段代码是列表数据
//载入排放系数管理报表数据 function LoadEmissionReportData() { //获取计算ID var CountID = getUrlParam("CountID"); $.ajax({ type: "POST", url: "../Ashx/GetGasInventoryListInfo.ashx?type=getParamReport", data: { "CountID": "" + CountID + "" }, datatype: "text", cache: false, success: function (data) { if (data != "") { var jdata = $.parseJSON(data); $("#paramTable").datagrid({ idField: "id", //标识字段,主键 pagination: false, //是否开启分页 rownumbers: true, //行号 singleSelect: true, //是否开启单选还是多选 rownumbers: true, pageSize: 10, pageNumber: 1, title: "排放系数管理表", width: "1160", columns: [[ { field: ‘ID‘, title: ‘编号‘, width: 60, rowspan: 2, align: ‘center‘ }, { field: ‘Ext1‘, title: ‘设施\活动‘, width: 80, rowspan: 2, align: ‘center‘ }, { field: ‘SName‘, title: ‘排放源‘, width: 80, rowspan: 2, align: ‘center‘ }, { field: ‘form‘, title: ‘排放来源形式‘, width: 130, rowspan: 2, align: ‘center‘ }, { title: ‘排放系数(公制单位)数据‘, colspan: 5 }, { field: ‘remark‘, title: ‘备注‘, width: 80, rowspan: 2, align: ‘center‘ } ], [ { field: ‘name‘, title: ‘参数名称‘, width: 268, align: ‘center‘ }, { field: ‘param‘, title: ‘量子‘, width: 118, align: ‘center‘ }, { field: ‘unit‘, title: ‘单位‘, width: 118, align: ‘center‘ }, { field: ‘type‘, title: ‘排放系数类别‘, width: 100, align: ‘center‘ }, { field: ‘level‘, title: ‘排放系数等级‘, width: 100, align: ‘center‘ } ] ], data: jdata }); } else { AlertMsg("90045");//这是我们自己写的弹框js } }, error: function () { AlertMsg("90002"); } }); $("#paramTable").datagrid({ onLoadSuccess: function (data) { if (data.rows.length > 0) { //调用mergeCellsByField()合并单元格 mergeCellsByField("paramTable", "ID,Ext1,SName,form"); } } }); }
合并单元格的代码
function mergeCellsByField(tableID, colList) { var ColArray = colList.split(","); //切割需要合并的列名 var tTable = $("#" + tableID); var TableRowCnts = tTable.datagrid("getRows").length;//获取整个table的行数 var tmpA; var tmpB; var PerTxt = "";//记录单元格的值 var CurTxt = ""; var alertStr = ""; PerTxt = ""; tmpA = 1;//记录合并的行数 tmpB = 0; //当列名为ID时 记录合并的行索引 和合并的行数 其他列则跟着从相同索引值开始合并相同的行数 //遍历表格 for (i = 0; i <= TableRowCnts; i++) { if (i == TableRowCnts) { //表格为空 CurTxt = ""; } else { CurTxt = tTable.datagrid("getRows")[i]["ID"]; } if (PerTxt == CurTxt) { tmpA += 1; } else { tmpB += tmpA; for (var j = 0; j < ColArray.length; j++) { tTable.datagrid("mergeCells", { index: i - tmpA, field: ColArray[j], //合并字段 rowspan: tmpA, colspan: null }); } tmpA = 1; } PerTxt = CurTxt; } };
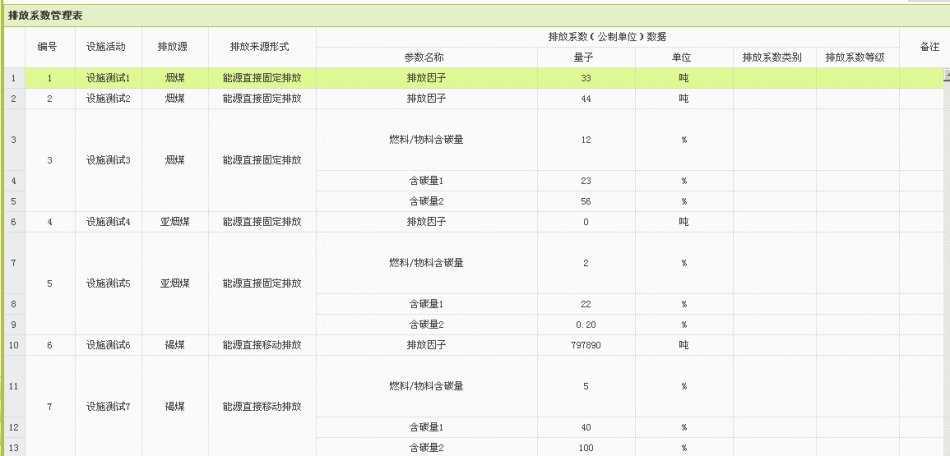
效果图:

easyui datagrid 合并单元格,布布扣,bubuko.com
标签:style blog http color os 数据 io width
原文地址:http://www.cnblogs.com/marin/p/3867812.html