标签:
仔细分析各种布局的技术实现,可以发现这三种技术被经常使用:浮动 (float)、负边距( negative margin)、相对定位 (relative position)。这是实现布局的三个最基本的原子技术,只要巧妙组合,并加以灵活运用,就能“拼”出各种布局的实现方案。
双飞翼布局就是一种灵活的布局实现,如果把三栏布局比作一只大鸟,可以把main看成是鸟的身体,sub和extra则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方。
考虑以下DOM结构:
<div id="page"> <div id="hd"></div> <div id="bd"> <div class="main"></div> <div class="sub"></div> <div class="extra"></div> </div> <div id="ft"></div></div>
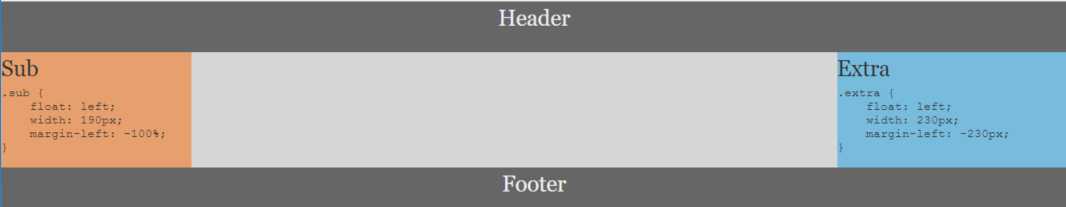
利用浮动元素的负边距来定位:
.main { float: left; width: 100%; }
.sub { float: left; width: 190px; margin-left: -100%;
}
.extra { float: left; width: 190px; margin-left: -190px; }
这样我们得到了第一个实践页面,效果如下: 
可以看出,通过简单的负边距,已经让sub和extra定位到正确的位置。剩下的问题是如何让main也定位到正确的位置。一个自然的想法是,给main的容器#bd添加padding:
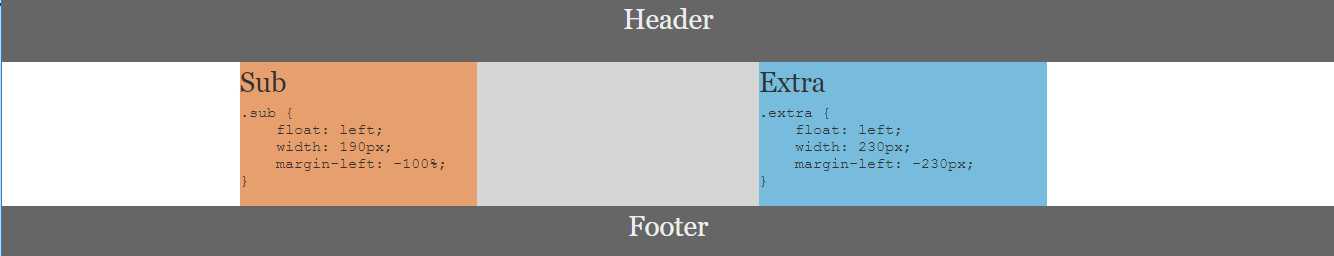
#bd { padding: 0 230px 0 190px; }
效果如下: 
这样能让main定位到正确的位置,但sub和extra的位置不对了。这是一个思考的关卡。既然sub和extra的位置不对,那就想办法调整到正确的位置。相对定位隆重登场:
.sub { float: left; width: 190px; margin-left: -100%; position: relative; left: -190px; } .extra { float: left; width: 230px; margin-left: -230px; position: relative; right: -230px; }
最终完成效果如下:

标签:
原文地址:http://www.cnblogs.com/johnvwan/p/5224260.html