标签:
做移动web页面,受移动网络网速和终端性能影响,我们经常要关注首屏内容展示时间(以下简称首屏时间)这个指标,它衡量着我们的页面是否能在用户耐心消磨完之前展示出来,很大程度影响着用户的使用满意度。
我们经常要先问自己:页面是怎么加载数据?
A:加载完静态资源后通过ajax请求去后台获取数据,数据回来后渲染内容
在每个点打上一个时间戳,首屏时间 = 点8 – 点1;
B:使用后台直出,返回的html已经带上内容了
此时首屏时间 = 点4 – 点1。
注:1. 打了这么多个点,是因为当我们收集到首屏时间之后,要去分析到底是哪一段是性能瓶颈,哪一段还有优化空间,所以我们需要收集 点2 – 点1、点3 – 点1 ……这些时间以作分析;
2. 打点1我们一般是在html文件head标签的开头打个时间戳;
3. 在css文件加载前一般没有别的加载处理,所以打点1和打点2一般可以合并。
到此我们就收集到首屏相关各种数据,可以做各种针对性优化。Wait!在你大刀阔斧优化前,你要了解一些细节,它们有利于你做更准确的分析和更细致的优化。
JsEndTime – JsStartTime = js文件的加载时间,对吗?
不对!明显地,这个等式忽略了js的执行时间。js执行代码是需要花费时间的,特别是做一些复杂的计算或频繁的dom操作,这个执行时间有时会达到几百毫秒。
那么,JsEndTime – JsStartTime = js文件的加载执行时间?
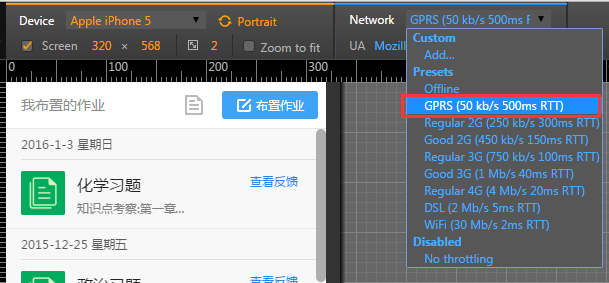
依然不对!因为CSS文件的加载执行带来了干扰。觉得很奇怪对吧,别急,我们来做个试验:我们找一个demo页面,在chrome里面打开,然后启动控制台,模拟低网速,让文件加载时间比较久:
先在正常情况下收集 JsEndTime – JsStartTime 的时间,然后使用fiddler阻塞某一条css请求几秒钟:
然后再恢复请求,拿到此时的 JsEndTime – JsStartTime 结果,会发现第一次的时间是几百毫秒将近1s,而第二次的时间低于100ms甚至接近为0(我的示例,时间视读者具体的js文件决定),两者的差距非常明显。
这是什么原理?这就是我们常说的”加载是并行的,执行是串行的“的结果。html开始加载的时候,浏览器会将页面外联的css文件和js文件并行加载,如果一个文件还没回来,它后面的代码是不会执行的。刚刚我们的demo,我们阻塞了css文件几秒,此时js文件因为并行已经加载回来,但由于css文件阻塞住,所以后面 JsStartTime 的赋值语句是不执行的!当我们放开阻塞,此时才会运行到 JsStartTime 的赋值、js文件的解析、JsEndTime的赋值,由于大头时间加载早已完成,所以 JsEndTime 和 JsStartTime 的差值非常小。
知道这个有何用?
当然,那两个打点留着还是可以做分析用的。
前半部分的结论在细节1里面已经证明,因为浏览器的执行是串行的。这说明,我们负责渲染内容的js代码要等到它前面所有的js文件加载执行完才会执行,即使那些代码跟渲染无关的代码如数据上报:
而后半部分的结论很好验证,我们在负责渲染的js文件后面外联一个别的js文件并把它阻塞住,你会发现渲染相关的js不管是动态拉取新的js文件、拉取渲染相关内容都一切正常,页面内容顺利渲染出来,它们的执行并不需要等被阻塞的这个文件。
知道这个有何用?
(注:个人觉得这是全文最重要的两点结论,因为我正在做首屏优化^-^)
打点1一般写在html里head标签的最前面,时常有朋友拿直出时的 点4 – 点1 的时间和非直出时 点8 – 点1 的时候做对比,来说明直出优化了多少多少毫秒,我倒觉得不一定。要知道直出的情况html文件包含渲染后的内容和dom节点,文件大小一般比非直出大,有时甚至大个几十K都有,那我觉得要说明直出优化了多少就要把html的加载时间考虑进去了。那上面的计算方法是否考虑上html的加载时间?
那就要看html文件的返回头是否包含chunk:
如果包含这个返回头,那html文件是边返回边解析的,此时上面的计算方法是合理的。如果不包含这个头,则html文件是整一个返回来后才开始解析,此时上面的计算方法就少算了html的加载时间,也就不够精准。这个返回头是由后台控制的。
知道这个有何用?
我们有时会用 domContentLoaded 事件代替 onload 事件,在页面准备好的时候做一些处理。然而要知道,domContentLoaded里面的dom不止包含我们常说的普通dom节点,还包括script节点。
试验一下,我们将页面里面外联的一个js文件阻塞住一段时间再放开,我们看下chrome控制台:
很明显,js文件的加载时间会影响这个事件的触发事件。那js代码的解析时间会不会影响?我们在最后一个外联js文件后面打了一个点,它的时间是:
所以js文件加载执行会影响domContentLoaded事件的执行时机。
知道这个有何用?
研究首屏时间和资源加载是一件挺有意思的事情,大家利用好chrome控制台(特别是里面的network标签)以及fiddler可以挖掘出很多有趣的小细节小结论。别以为这是在没事找事,理解好这些对大家做首屏性能优化、定位因为js文件执行顺序错乱导致报错等场景是非常有好处的。所以发现什么记得与我共享哈~
标签:
原文地址:http://www.cnblogs.com/taoze/p/5224300.html