标签:
使用说明:IE浏览器专属,问题多多,本文以设置背景透明为例子,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background: #000000;
filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */
position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */
*zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */
}
.demo p{
color: #FFFFFF;
position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值,保证字体颜色不透明 */
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字不透明</p>
</div>
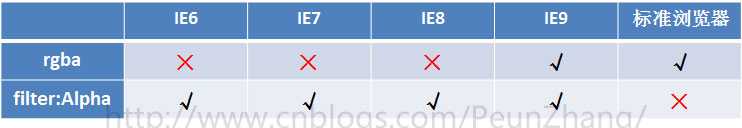
上以上3点分析可知,设置透明背景文字不透明,可采用的属性有rgba和IE的专属滤镜filter:Alpha,其兼容性如下图所示:

针对IE6、7、8浏览器,我们可以采用fiter:Alpha,针对标准浏览器我们采用rgba,那么问题来了,IE9浏览器2个属性都支持,一起使用会重复降低不透明度...
那么,如何只对IE6、7、8使用fiter:Alpha如何实现呢?2年前写过《CSS hack整理》一文,最新我也做了点更新,里面有IE的相关hack,找到只支持IE 6、7、8的方案,如下:
/* 只支持IE6、7、8 */
@media \0screen\,screen\9 {...}
ok,所有问题都解决了,全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景透明,文字不透明</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/bg.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
@media \0screen\,screen\9 {/* 只支持IE6、7、8 */
.demo{
background-color:#000000;
filter:Alpha(opacity=50);
position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */
*zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */
}
.demo p{
position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */
}
}
</style>
</head>
<body>
<div class="demo">
<p>背景透明,文字不透明</p>
</div>
</html>
标签:
原文地址:http://www.cnblogs.com/joesbell/p/5225804.html