标签:
注意:本节教程只针对Windows用户,Linux和Mac用户请移步hexo安装。
下载 msysgit 并执行即可完成安装。
在 Windows 环境下安装 Node.js 非常简单,仅须下载安装文件并执行即可完成安装。
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择Git bash)
npm install -g hexo
安装完成后,在你喜爱的文件夹下(如H:\hexo),执行以下指令(在H:\hexo内点击鼠标右键,选择Git bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。创建hexo文件夹
hexo init
安装依赖包
本地查看
现在我们已经搭建起本地的hexo博客了,执行以下命令(在H:\hexo),然后到浏览器输入localhost:4000看看。
hexo generate
hexo server
好了,至此,本地博客已经搭建起来了,只是本地哦,别人看不到的。下面,我们要部署到Github。
注册Github账号
已有账号可以跳过,没有的,请在此进行注册,很简单,这里就不介绍了。
创建repository
在自己Github主页右下角,创建一个新的repository。比如我的Github账号是imsofter,那么我应该创建的repository名字应该是imsofter.github.io。
部署
编辑_config.yml(在H:\hexo下)。你在部署时,要把下面的zippera都换成你的账号名。
deploy:
type: github
repository: https://github.com/imsofter/imsofter.github.io.git
branch: master
执行下列指令即可完成部署。据说最新版本的hexo 中,这里的 type 要写成 git,而不是 github。
hexo generate
hexo deploy
记住:每次修改本地文件后,需要hexo generate才能保存。每次使用命令时,都要在H:\hexo目录下。注意:有些新用户需要设置 ssh,否则上述命令会失败。ssh 的介绍和设置方法请看官方教程,不用担心,很简单。
Okay,我们的博客已经完全搭建起来了,在浏览器访问zippera.github.io就能看到你的成就了!
找到C:\Users\Administrator\AppData\Roaming\npm\node_modules\hexo\bin\,将此目录添加到环境变量中
hexo 更新到3.0之后,deploy的type 的github需要改成git
repository路径: http://github.com/imsofter/imsofter.github.io.git (需要将https修改成http)还不行的话尝试
git@github.com:imsofter/imsofter.github.io.git路径
改了之后执行npm install hexo-deployer-git --save 安装hexo对于git的部署工具。
然后再部署试试
Error: Host key verification failed.
fatal: Could not read from remote repository.
Please make sure you have the correct access rights and the repository exists.
解决方法:条件SSHkey
$ ssh-keygen -t rsa -C "imsofter@163.com"
三次回车,即可设置密码为空
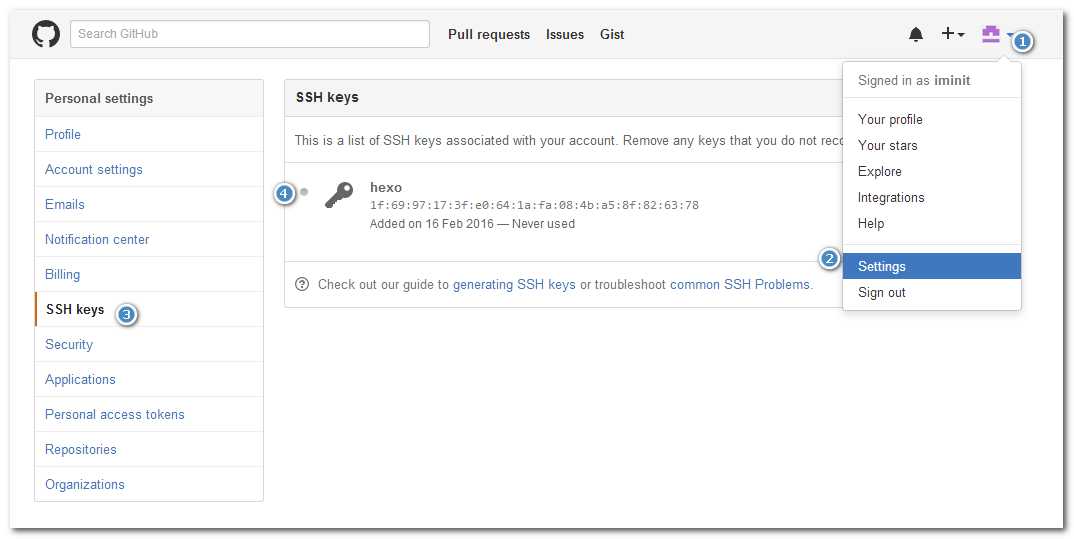
将生成的C:\Users\Administrator.ssh目录下的id_rsa.pub添加到github上
再测试是否可以连接到github上,
$ ssh git@github.com
Hi imsofter! You‘ve successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.
再可以将代码推上github上了。
在source目录下创建CNAME文件
DNS设置
用DNSpod,快,免费,稳定。
注册DNSpod,添加域名,如下图设置。
其中A的两条记录指向的ip地址是github Pages的提供的ip
192.30.252.153
192.30.252.154
标签:
原文地址:http://www.cnblogs.com/imsoft/p/hexo.html