标签:
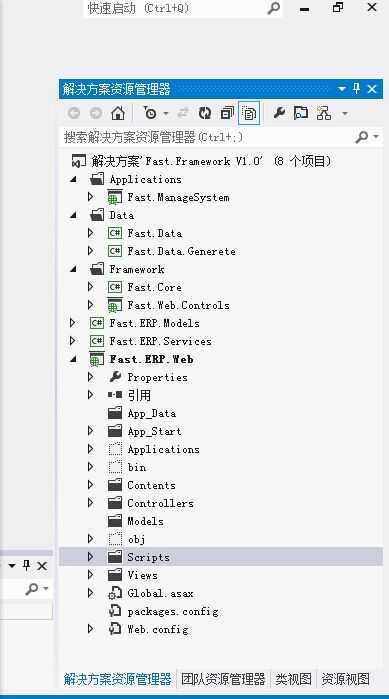
VisualSutio项目结构图:

对!你没有看错,本篇说的就是解决方案的搭建。是不是觉得没一点技术含量啊?,我们先来看下要搭建一个什么样的解决方案吧?
第一、软件架构师能对框架代码进行封装(Framework、Applications)。
第二、软件开发工程师以DLL形式调用所有框架代码,并在相应的项目中可以进行定制化开发。
解决方案说明:
Applications (框架的业务代码将会放在这里面,实际路径在Fast.ERP.Web之下,是为了开发项目在访问框架里面的View页面)
|--------- Fast.ManageSystem(管理中心业务代码,系统架构师进行封装)
Data (Orm文件夹)
|--------- Fast.Data(Mysoft.Data改成了Fast.Data,为了是名称统一。)
|--------- Fast.Data.Generate(Mysoft.Data实体生成器,也进行改名)
Framework(框架的通用代码将会放在这里面)
|--------- Fast.Core(Fast核心项目,通用的公共类,系统架构师进行封装)
|---------Fast.Web.Controls(Web控件及公共方法,系统架构师来封装)
Fast.ERP.Models(项目的Models层,软件开发工程师使用)
Fast.ERP.Services(项目Models层软件开发工程师使用)
Fast.ERP.Web(项目Web层,软件开发工程师使用)
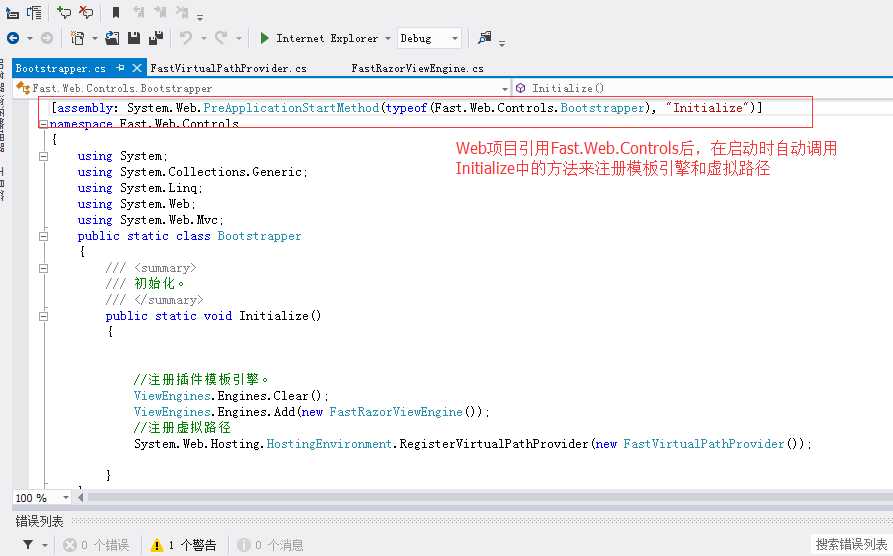
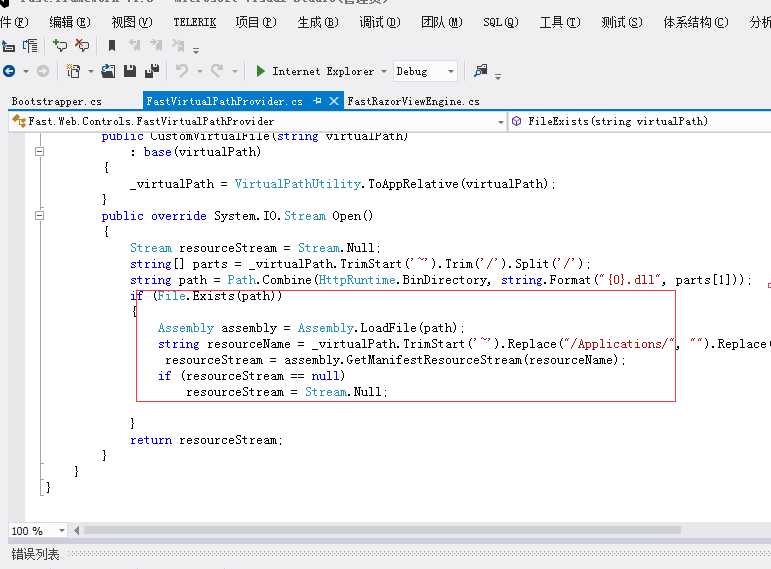
为了能实现Applications中的Mvc项目能整体以DLL发布(里面包括了Controller、View),我们在Fast.Web.Controls项目中自定义了ViewEngine和VirtualPathProvider,Fast.ERP.Web项目在启动时自动调用Fast.Web.Controls.Bootstrapper中的Initialize方法。

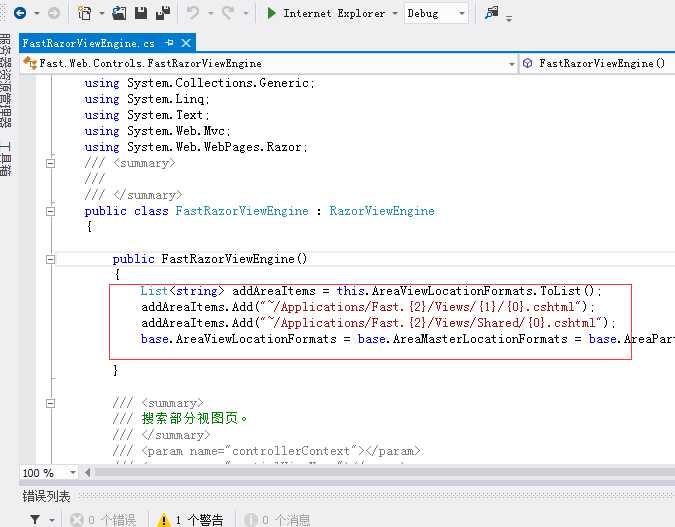
为了能让Fast.Erp.Web项目能以文件的形式访问到框架中Mvc项目的View页面,我们在自定义ViewEngine中添加相应的页面路径。

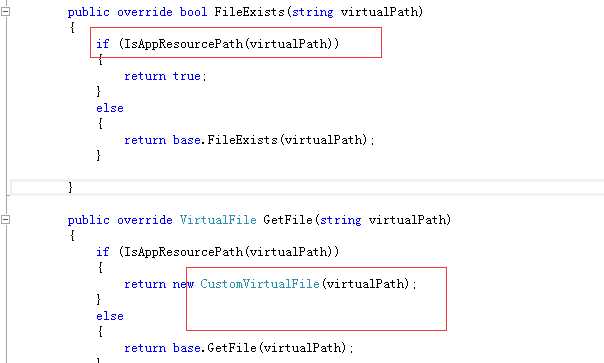
接下来我们实现Fast.Erp.Web项目能以资源(dll访问)的形式访问到框架中Mvc项目的View页面。思路时:在自定义的VirtualPathProvider中判断virtualPath是否以Applications开头,如果是的话,将在CustomVirtualFile类中以Stream的形式访问View页面.


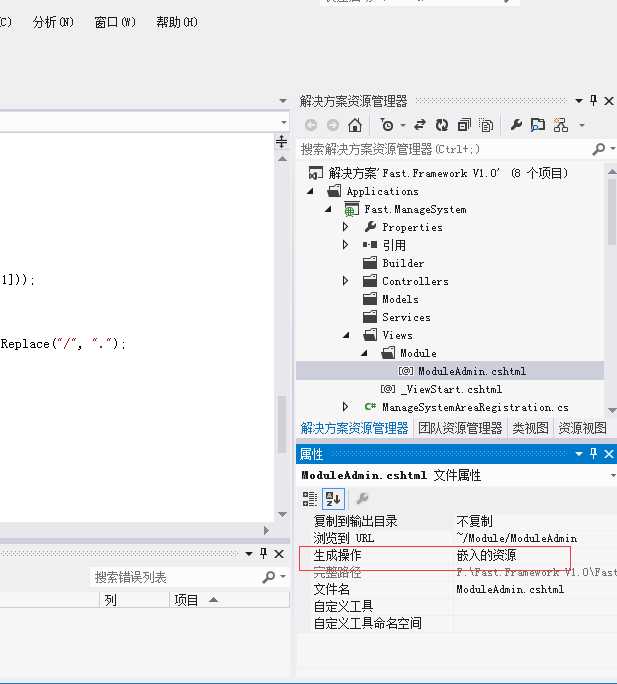
如果想让Applications中Mvc项目的View页面以Dll资源的形式访问,还需在在相应的View页面中做以下设置:

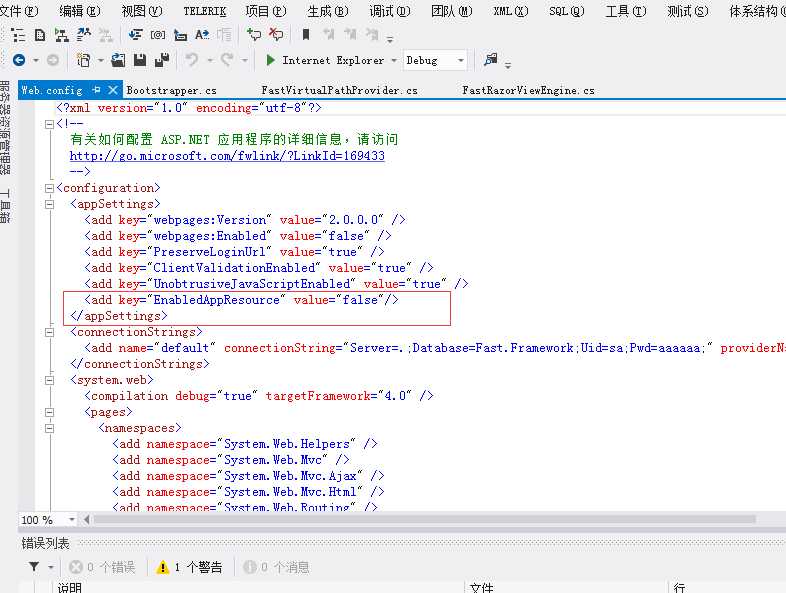
那么问题又出来了,Dll资源的形式访问View页面,前台调试是个问题,所以我们在Web.Config中添加EnabledAppResource选项,来确定究竟以那种形式访问View页面。系统架构师在开发过程中以文件形式访问View页面,在给开发工程师用时一般以Dll资源形式访问View页面(有利于框架的安全性及升级方便)。

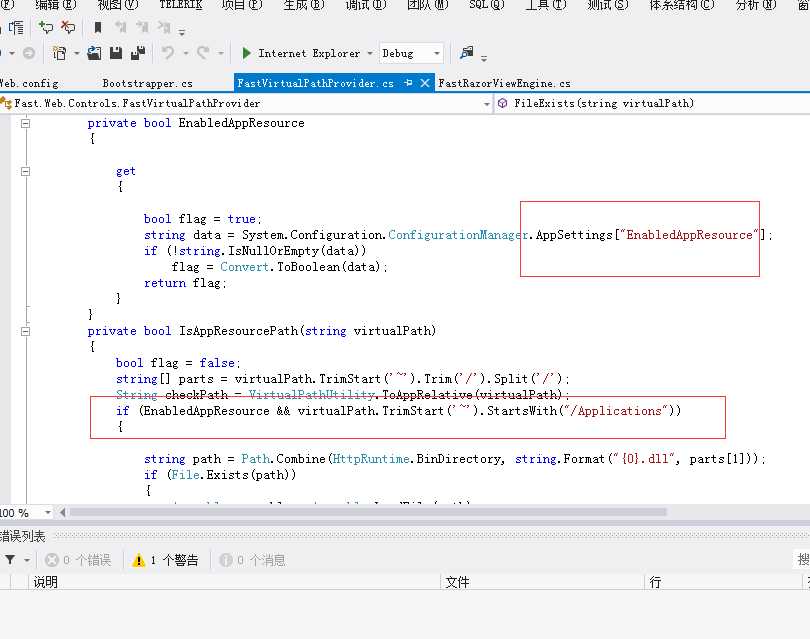
FastVirtulPathProvider中调用EnabledAppResource选项。

以上就是整个解决方案的搭建过程,希望能给你带来一些帮助!谢谢
下节,我们将会讲一个EasyUI控件的Mvc封装过程。
-------------------------------------------------------------------------
Fast.Framework开发笔记二:VisualStudio解决方案的搭建
标签:
原文地址:http://www.cnblogs.com/fastwork/p/5233381.html