标签:
跟工具栏有关
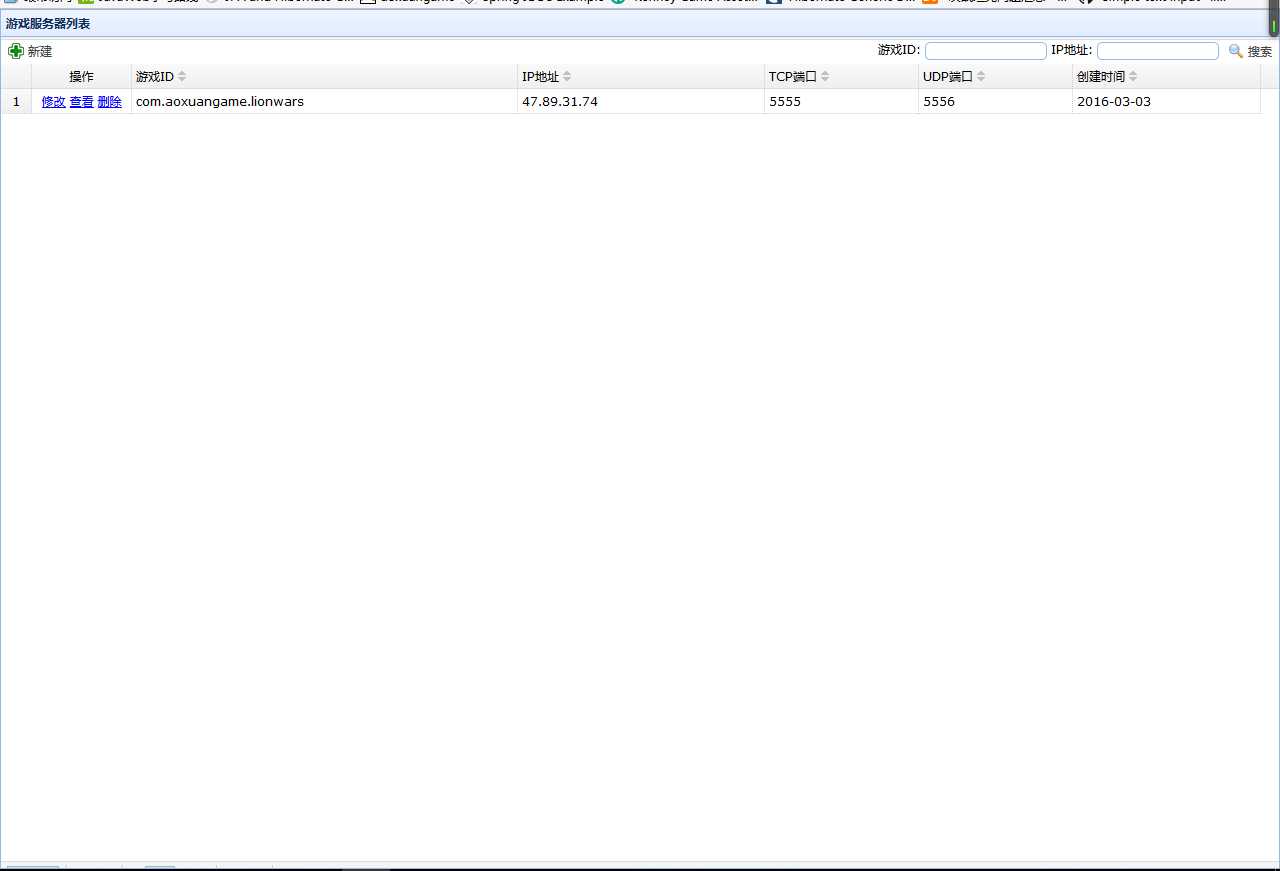
<div id="tb">
<div style="float:left;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-add‘,plain:true" onclick="javascript: addServer();">新建</a>
</div>
<div style="float:right;">
游戏ID: <input id="gameId" class="easyui-validatebox textbox" style="width:120px">
IP地址: <input id="ip" class="easyui-validatebox textbox" style="width:120px">
<a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘,plain:true" onclick="javascript: searchServer();">搜索</a>
</div>
</div>
在工具栏设置里,为了使得工具栏元素左右分开显示,在tb内部又设置了两个div,图像最下面能看到分页部分显示了一小部分。去掉两个div后,显示正常

easyui datagrid设置fit: true后,页面显示不全的情况
标签:
原文地址:http://www.cnblogs.com/cuizhf/p/5240229.html