标签:style blog http color strong 数据 io 2014
解决tableView中cell动态加载控件的重用问题

tableView的cell,有时候需要在运行时取得对应的数据后才能够动态的创建该cell中的控件并加载到该cell中,此时,你一定会遇到重用问题,即使你能做到该cell只根据数值加载了一回控件,你也没法保证不出现重用问题:)
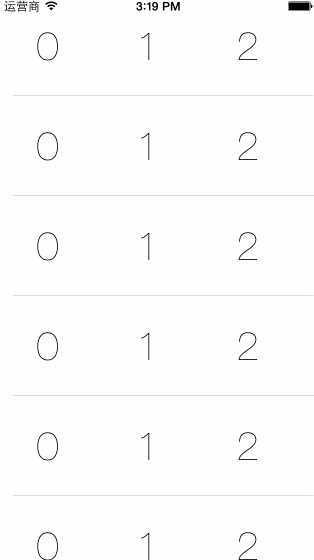
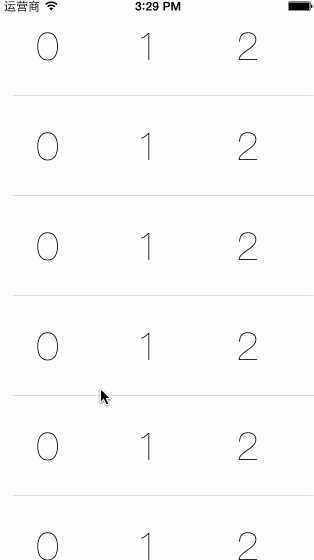
效果(请注意查看,移动下面的格子时,上面出现了重用的问题)

源码:
YXCell.h
// // YXCell.h // YXTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <UIKit/UIKit.h> @interface YXCell : UITableViewCell @property (nonatomic, strong) NSString *count; // 控件个数 @property (nonatomic, assign) BOOL flag; // 控制标签 @end
YXCell.m
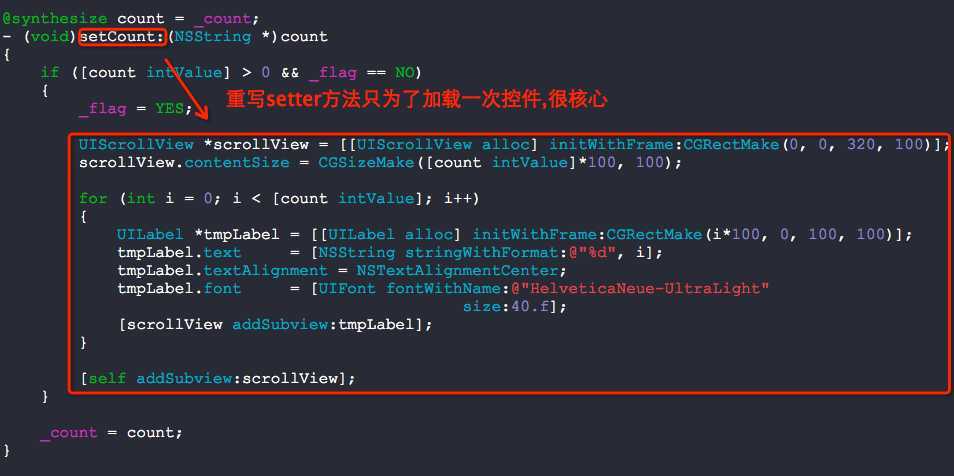
// // YXCell.m // YXTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "YXCell.h" @implementation YXCell - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { } return self; } @synthesize count = _count; - (void)setCount:(NSString *)count { if ([count intValue] > 0 && _flag == NO) { _flag = YES; UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 100)]; scrollView.contentSize = CGSizeMake([count intValue]*100, 100); for (int i = 0; i < [count intValue]; i++) { UILabel *tmpLabel = [[UILabel alloc] initWithFrame:CGRectMake(i*100, 0, 100, 100)]; tmpLabel.text = [NSString stringWithFormat:@"%d", i]; tmpLabel.textAlignment = NSTextAlignmentCenter; tmpLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:40.f]; [scrollView addSubview:tmpLabel]; } [self addSubview:scrollView]; } _count = count; } @end
RootViewController.m
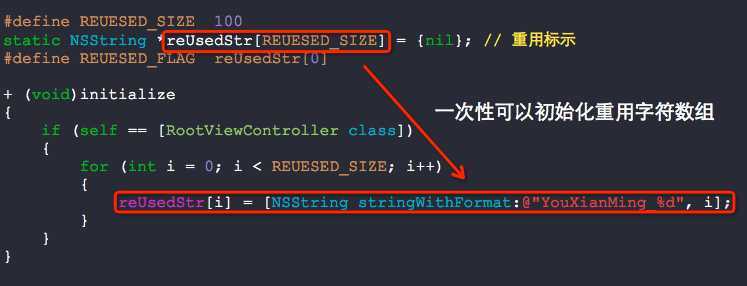
// // RootViewController.m // YXTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXCell.h" #define REUESED_SIZE 100 static NSString *reUsedStr[REUESED_SIZE] = {nil}; // 重用标示 #define REUESED_FLAG reUsedStr[0] @interface RootViewController ()<UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *mainTableView; @property (nonatomic, strong) NSArray *dataArray; @end @implementation RootViewController + (void)initialize { if (self == [RootViewController class]) { for (int i = 0; i < REUESED_SIZE; i++) { reUsedStr[i] = [NSString stringWithFormat:@"YouXianMing_%d", i]; } } } - (void)viewDidLoad { [super viewDidLoad]; // 数据源 _dataArray = @[[NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5], [NSString stringWithFormat:@"%d", arc4random()%20 + 5]]; // UITableView _mainTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _mainTableView.delegate = self; _mainTableView.dataSource = self; [self.view addSubview:_mainTableView]; } #pragma mark - UITableView delegate dataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [_dataArray count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { YXCell *cell = [tableView dequeueReusableCellWithIdentifier:REUESED_FLAG]; if (cell == nil) { cell = [[YXCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:REUESED_FLAG]; } cell.count = _dataArray[indexPath.row]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 100; } @end
几个比较关键的地方:


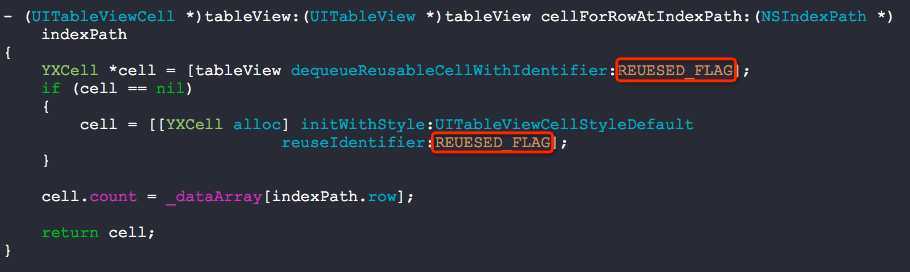
本例中出现的重用问题由下面部分引发:

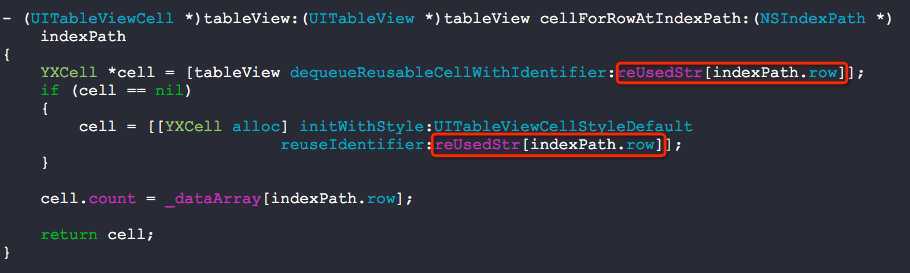
如果要解决这个重用问题,我们只能够让这个cell不重用,那就得定义足够多的重用标示才行,改成如下即可:

效果:

总结:
为何要处心积虑弄这种不重用的cell呢?当然,这是为了满足特定的需求而出现的适合于少量的cell的情形,对于这种动态加载的cell,你亲自动手试一下或许就能明白作者本人为何如此设计的用心良苦:)
解决tableView中cell动态加载控件的重用问题,布布扣,bubuko.com
标签:style blog http color strong 数据 io 2014
原文地址:http://www.cnblogs.com/YouXianMing/p/3858529.html