标签:
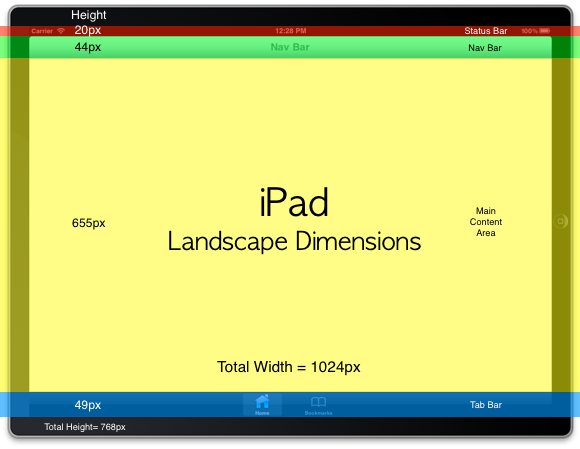
iPad在横屏模式下,界面区域元素主要由下图所示构成:
横屏主要尺寸:
宽度:1024px
高度:768px
状态栏(Status Bar)高度:20px
导航条(Nav Bar)高度:44px
主内容区域(Main Cotent Area)高度:655px
标签栏(Tab Bar)高度:49px
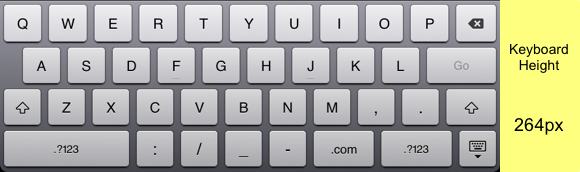
键盘高度:352px

文章出处:http://www.ctolive.com/space-1023-do-blog-id-2187.html
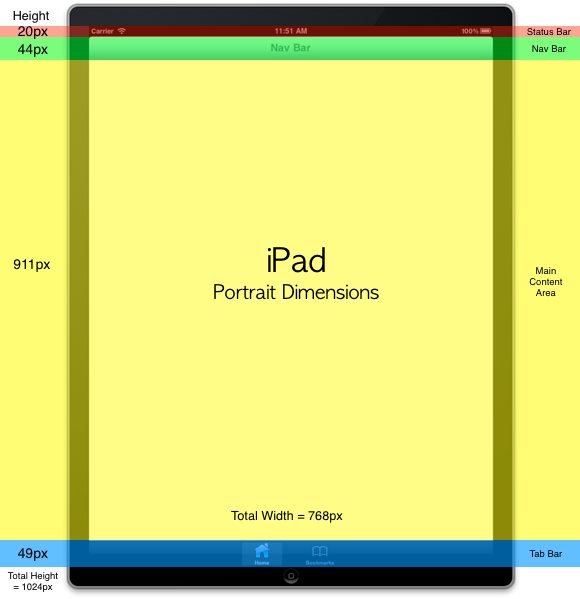
iPad在竖屏模式下,界面区域元素主要由下图所示构成:
横屏主要尺寸:
宽度:768px
高度:1024px
状态栏(Status Bar)高度:20px
导航条(Nav Bar)高度:44px
主内容区域(Main Cotent Area)高度:911px
标签栏(Tab Bar)高度:49px
键盘高度:264px

标签:
原文地址:http://www.cnblogs.com/caomeixiangni-324/p/5245382.html