标签:web table ui grid prvottable
这篇文章将介绍Prvottable这个强大js的使用, 先上官方的动态demo:
基础功能:
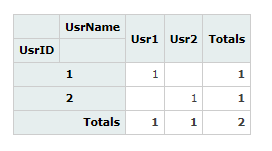
把类似下面的json数据统计在table中:
{UsrID:"1",UsrName:"Usr1"},
{UsrID:"2",UsrName:"Usr2"}
如果不用第三方,很有可以会自己在后台拼好了再返回給前端,我们来看下用了这个js后的code:
<script type="text/javascript">
$(function(){
$("#output").pivot(
[
{UsrID:"1",UsrName:"Usr1"},
{UsrID:"2",UsrName:"Usr2"}
],
{
rows: ["UsrID"],
cols: ["UsrName"]
}
);
});
</script>本文出自 “狼之魂” 博客,请务必保留此出处http://lybing.blog.51cto.com/3286625/1748986
标签:web table ui grid prvottable
原文地址:http://lybing.blog.51cto.com/3286625/1748986