标签:






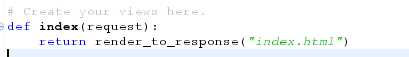
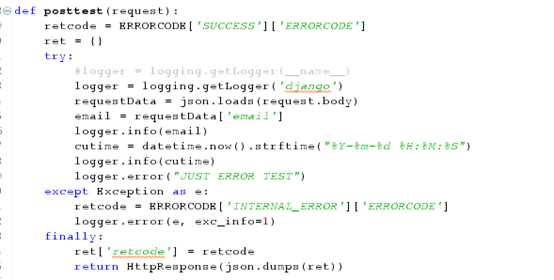
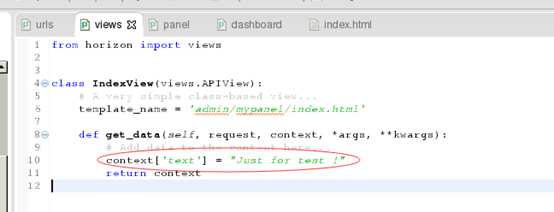
Views中可以直接渲染返回:





http://www.chenshake.com/secondary-development-of-openstack-dashboard/
http://www.metacloud.com/openstack-horizon-controlling-cloud-using-django/




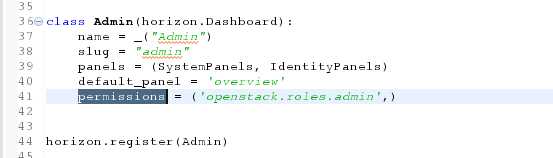
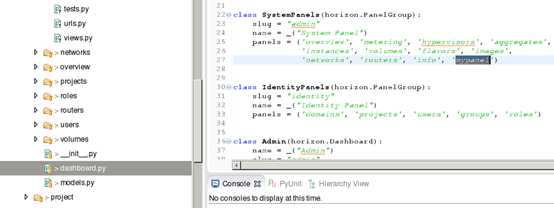
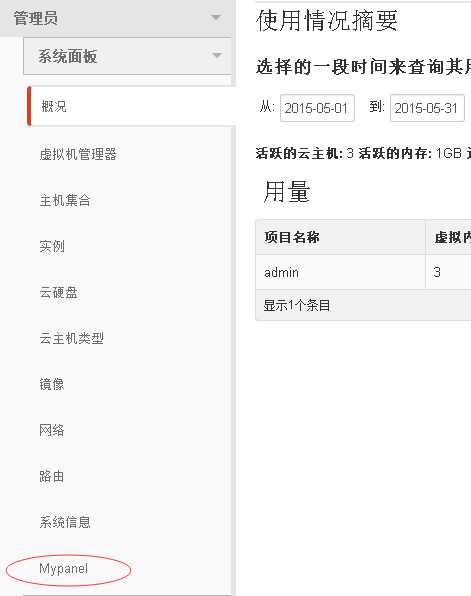
并且只有admin可见:

参考:http://docs.openstack.org/developer/horizon/topics/tutorial.html
cd /var/www/horizon目录下:
mkdir openstack_dashboard/dashboards/admin/mypanel
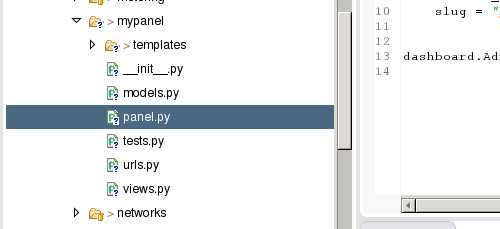
注册、自动生成相关代码结构:
./run_tests.sh -N -m startpanel mypanel --dashboard=openstack_dashboard.dashboards.admin --target=openstack_dashboard/dashboards/admin/mypanel



http://docs.openstack.org/developer/horizon/py-modindex.html
http://my.oschina.net/zhouxingxing/blog/90283
http://www.cloudcraft.cn/add-your-panel-ui-to-horizon/
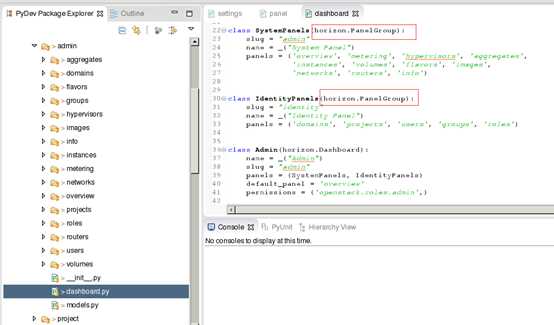
或者直接参考admin目录下面其他的代码即可。
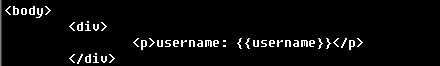
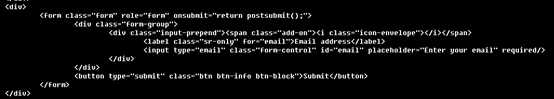
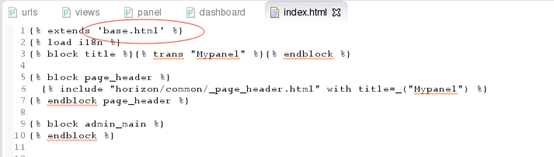
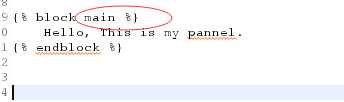
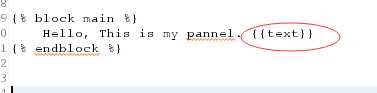
修改index.html文件:


修改之后html会更新为修改内容。


按照其他的模块,依葫芦画瓢,七改八改就搞定了。
添加tables——修改views,引用tables——返回tables数据——前段渲染
具体代码可以参考:
附录:
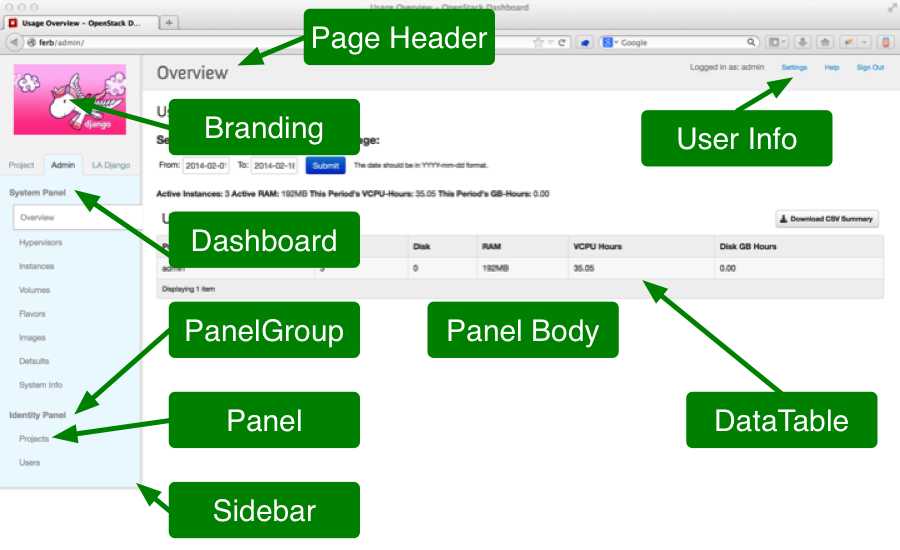
013.Dashboard前端页面结构:

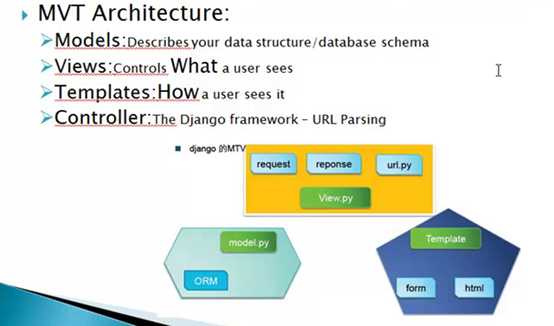
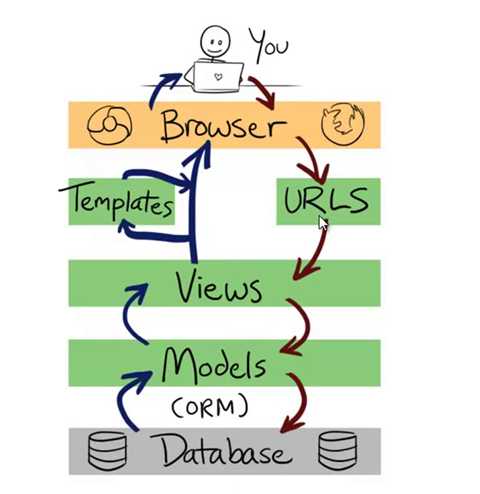
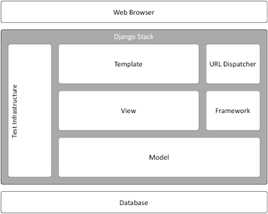
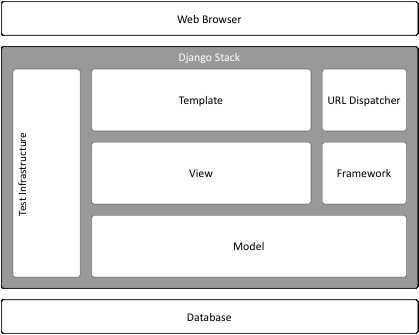
013.标准Django Application Stack:

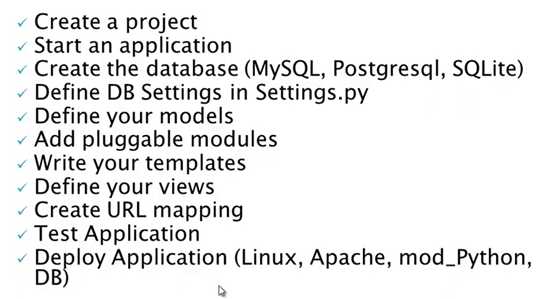
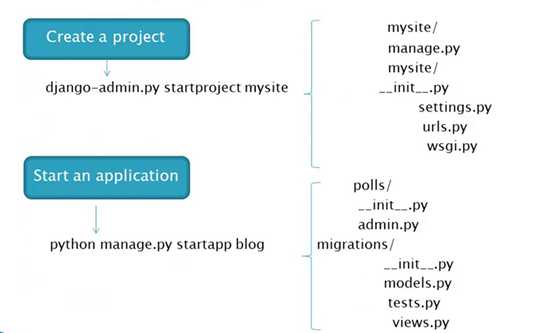
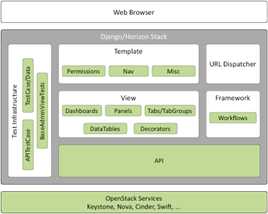
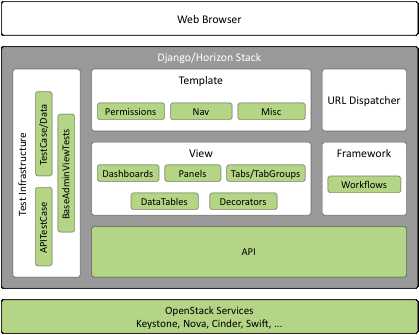
013.增强Horizon application stack:

【OpenStack】OpenStack系列14之Dashboard定制开发
标签:
原文地址:http://www.cnblogs.com/junneyang/p/5257360.html