标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>快餐配送页面</title>
<style>
/*快餐配送*/
div.datail{display: none;} /*对于用户不选的菜品,将其详细菜单隐藏起来*/
/*快餐配送end*/
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
/*思路也有写*/
//1,当用户修改复选框时,根据选择的情况对子菜单进行显隐
$(function(){
$(‘:checkbox‘).click(function(){
var bChecked=this.checked;
//如果选中则显示菜单
$(this).parent().find(‘.datail‘).css(‘display‘,bChecked?‘block‘:‘none‘);
//3,进一步考虑,当用户修改复选框时文本框由禁用变为可输入,并且自动聚焦。同事将文本框的值设置为1(因为之前可能填写了数字,又取消了选择),
//5.文本框从禁用到可输入的过程中应付金额也发生了变化,因此也应该计算价格,
$(this).parent().find(‘input[type=text]‘)
//每次改变选中的状态,都将值设置为1, 5,触发change事件,重新计算价格
.attr(‘disabled‘,!bChecked).val(1).change()
.each(function(){
//需要聚焦判断,因此采用each来插入语句
if(bChecked)
this.focus();
});
});
});
//2,另外,在用户没有选中复选框时,输入数量的文本框也应该禁用,因此页面加载时需要对文本框进行统一的设置,
$(function(){
$(‘span[price] input[type=text]‘)
.attr({‘disabled‘:true,//文本框为disable
‘value‘:‘1‘, //表示份数的value值为1
‘maxlength‘:‘2‘, //最多只能输入2位数,(不提供100份以上的)
}).change(); //6,而且在加载时也应该初始化价格,让每项显示出单价,总价格显示为0,
});
//4,用户填写文本框的同时计算单独的价格以及总价格,
$(function(){
$(‘span[price] input[type=text]‘).change(function(){
//根据单价和数量计算价格
$(this).parent().find(‘span‘).text($(this).val()*$(this).parent().attr(‘price‘));
addTotal();//计算价格
});
function addTotal(){
//计算总价格的函数
var fTotal=0;
//对选中的复选框进行遍历
$(‘:checkbox:checked‘).each(function(){
//获取每一个的数量
var iNum = parseInt($(this).parent().find(‘input[type=text]‘).val());
//获取每一个的单价
var fPrice = parseFloat($(this).parent().find(‘span[price]‘).attr(‘price‘));
fTotal+=iNum*fPrice;
});
$(‘#totalPrice‘).html(‘合计¥‘+fTotal+‘元‘);
}
});
</script>
</head>
<body>
<div>
1.<input type="checkbox" id="LianCaiCheck" /><label for="LianCaiCheck">凉菜</label>
<span price=‘0.5‘><input type="text" class="quantity" />¥<span></span>元</span>
<div class="datail">
<label><input type="radio" name="Liancai" checked="checked" />拍黄瓜</label>
<label><input type="radio" name="Liancai"/>香油豆腐</label>
<label><input type="radio" name="Liancai"/>特色水豆腐</label>
<label><input type="radio" name="Liancai"/>香芹醋花生</label>
</div>
</div>
<div>
2.<input type="checkbox" id="ShucaiCheck" /><label for="ShucaiCheck">素菜</label>
<span price=‘1‘><input type="text" class="quantity" />¥<span></span>元</span>
<div class="datail">
<label><input type="radio" name="Shucai" checked="checked" />虎皮青椒</label>
<label><input type="radio" name="Shucai"/>酸辣土豆丝</label>
<label><input type="radio" name="Shucai"/>金钩豆芽</label>
<label><input type="radio" name="Shucai"/>香菇青菜</label>
</div>
</div>
<div>
3.<input type="checkbox" id="HuncaiCheck" /><label for="HuncaiCheck">荤菜</label>
<span price=‘2.5‘><input type="text" class="quantity" />¥<span></span>元</span>
<div class="datail">
<label><input type="radio" name="Huncai" checked="checked" />麻辣肉片</label>
<label><input type="radio" name="Huncai"/>红烧牛柳</label>
<label><input type="radio" name="Huncai"/>糖醋里脊</label>
</div>
</div>
<div>
3.<input type="checkbox" id="RtCheck" /><label for="RtCheck">热汤</label>
<span price=‘2.5‘><input type="text" class="quantity" />¥<span></span>元</span>
<div class="datail">
<label><input type="radio" name="Rt" checked="checked" />西红柿蛋汤</label>
<label><input type="radio" name="Rt"/>紫菜蛋汤</label>
</div>
</div>
<div id="totalPrice"></div>
</body>
</html>
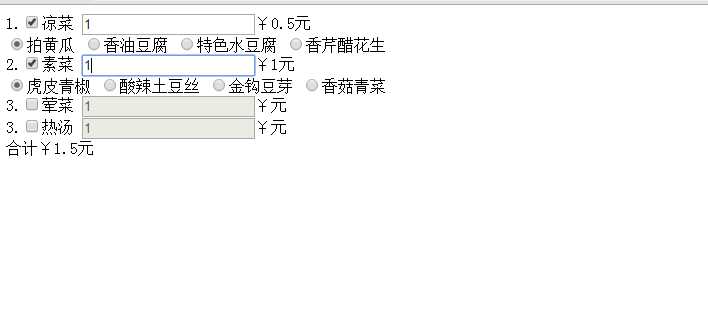
效果图片:

需要的朋友可以借鉴下哦~~
标签:
原文地址:http://www.cnblogs.com/liqiong-web/p/5262835.html