标签:
1、margin语法
Margin:10px
Margin的值是数字+html单位,同时也可以为auto(自动、自适应)
2、应用结构
Div{margin:10px}
设置div对象四边间距为10px
3、Margin说明
margin是设置对象外边距外延边距离,控制块级元素之间的距离
margin的值有三种情况,可以为正整数和负整数并加单位如PX像素(margin-left:20px);可以为auto自动属性(margin-left:auto 自动);可以为百分比(%)值(margin-left:3%)。
Margin延伸(单独设置四边间距属性单词)
margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px)
margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px)
margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px)
margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px)
1、只有上下情况缩写
原始:margin-top:5px; margin-bottom:6px
缩写简写为:margin:5px 0 6px 0或margin:5px auto 6px auto
2、只有左右情况缩写
原始:margin-left:5px; margin-right:6px
缩写简写为:margin:0 6px 0 5px或margin:auto 6px auto 5px
3、只有三边情况缩写
原始:margin-top:5px; margin-bottom:6px; margin-left:4px
缩写:margin:5px 0 6px 4px或margin:5px auto 6px 4px
4、四边相同值缩写
原始:margin-top:5px; margin-bottom:5px; margin-left:5px; margin-right:5px
缩写:margin:5px;
5、四边不同值缩写
原始:margin-top:5px; margin-bottom:6px; margin-left:7px; margin-right:8px
缩写:margin:5px 8px 6px 7px;
6、四边其中上下值和左右值各相同缩写
上下相同、左右相同原始:margin-top:5px; margin-bottom:5px; margin-left:7px; margin-right:7px
缩写:margin:5px 7px;
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
而根据w3c规范,两个margin是邻接的必须满足以下条件:
(下面我们对不产生折叠的情况逐一分析。)
原因:浮动元素和绝对定位元素不与其他盒子产生外边距折叠是因为元素会脱离当前的文档流,违反了上面所述的两个margin是邻接的条件同时,又因为浮动和绝对定位会使元素为它的内容创建新的BFC,因此该元素和子元素所处的BFC是不相同的,因此也不会产生margin的折叠。
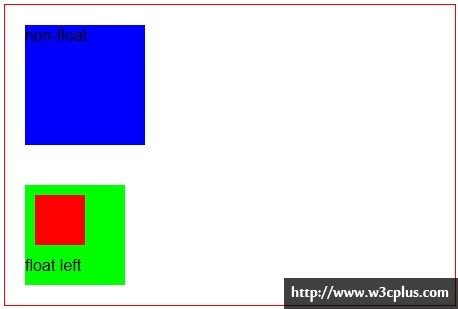
DEMO:
//CSS
body {padding:0;margin: 0; text-align: center;}
.wrapper {margin:30px;width: 450px;border:1px solid red;}
.small-box {width: 50px;height: 50px;margin: 10px;background: #9cc;}
.middle-box {width: 100px;height: 100px;margin: 20px;background: #99c;}
.big-box {width: 120px;height: 120px;margin: 20px;background: #33e;}
.floatL {float: left;}
.floatR {float: right;}
.clear {clear: both;}
.posA {position: absolute;}
.overHid{overflow: hidden;}
.red {background: #f00;}
.green {background: #0f0;}
.blue {background: #00f;}
//HTML
<div class="wrapper overHid">
<div class="big-box blue">non-float</div>
<div class="middle-box green floatL">
<div class="small-box red"></div>
float left
</div>
</div>

但是浮动元素脱离了当前的BFC并不影响它后面的兄弟元素,后面的兄弟元素与浮动元素前面的元素依然在同一个BFC当中,所以,它们之间的margin还是会折叠的。下面我们对上面的demo做一下修改:
<div class="wrapper overHid">
<div class="big-box">non-float</div>
<div class="middle-box green floatL">float left</div>
<div class="middle-box red">non-clear</div>
</div>

从上面这个修改后的demo中可以看出,红色的块盒在没有清楚浮动的情况下,它的margin-top和蓝色块盒的margin-bottom产生了折叠,这证明了我上面的结论。
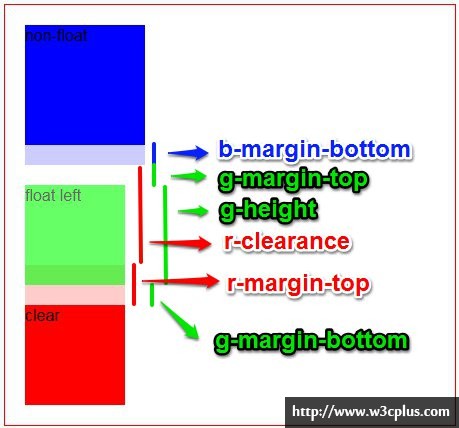
下面我们来谈谈 ‘clearance‘ 这 个神奇的东西,当浮动元素之后的元素设置clear以闭合相关方向的浮动时,根据w3c规范规定,闭合浮动的元素会在其margin-top以上产生一定 的空隙(clearance,如下图),该空隙会阻止元素margin-top的折叠,并作为间距存在于元素的margin-top的上方。关于这个间距 的计算稍微有点复杂,但实际工作中你并不需要去计算它,我们先来看看例子吧:
<div class="wrapper overHid">
<div class="big-box" style="box-shadow:0 20px 0 rgba(0,0,255,0.2);">non-float</div>
<div class="middle-box green floatL" style="opacity:0.6">float left</div>
<div class="middle-box red clear" style="margin-top:40px;box-shadow:0 -40px 0 rgba(255,0,0,0.2);">clear</div>
</div>

上 面的图中我们可以看到,我们为红色块盒设置的40px的margin-top(这里我们通过相同高度的阴影来将其可视化)好像并没有对紫色块盒起作用,而 且无论我们怎么修改这个margin-top值都不会影响红色块盒的位置,而只由绿色块盒的margin-bottom所决定。
也就是说,我们只需要知道,闭合浮动的元素的border-top会紧贴着相应的浮动元素的margin-bottom。
原 来,通过w3c的官方规范可知,闭合浮动的块盒在margin-top上所产生的间距(clearance)的值与该块盒的margin-top之和应该 足够让该块盒垂直的跨越浮动元素的margin-bottom,使闭合浮动的块盒的border-top恰好与浮动元素的块盒的margin- bottom相邻接。
用上图例子中的相关值可以得出这样一个式子:r-margin-top + r-clearance = g-margin-top + g-height + g-margin-bottom
PS!闭合浮动并不能使浮动元素回到原来的BFC当中!
inline-block不符合w3c规范所说元素必须是块级盒子的条件,因为规范中又说明,块级盒子的display属性必须是以下三种之一:‘block‘, ‘list-item‘, 和 ‘table‘
padding : +数值+单位 或 百分比数值
div{padding:5px}设置对象距离四边边距为5px间隔
同时可以单独设置左、右、上、下边距离发布设置
控制块级元素内部
1、padding-left 设置对象距离左边的边距补白间隔
div{padding-left:5px}
对象内距离左边补白间距为5px
2、padding-right 设置对象距离右边的边距补白间隔
div{padding-right:5px}
对象内距离右边补白间距为5px
3、padding-top 设置对象距离上边的边距补白间隔
div{padding-top:5px}
对象内距离上边补白间距为5px
4、padding-bottom 设置对象距离下边的边距补白间隔
div{padding-bottom:5px}
对象内距离下边补白间距为5px
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。且Padding的值不能为负值。
使用padding时候注意宽度增减,padding是要占用宽度和高度,如果总宽度为500px,左右设置了10px的padding样式,这样内容区域宽度就会变为480px。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,再此Ruthless建议你尽量使用padding-top/bottom来达到你的目的,这是因为css中存在Collapsing margins(折叠的margins)的现象。
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中。
边界(margin):元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。
padding称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为他很形象。补白 (padding):补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。
标签:
原文地址:http://www.cnblogs.com/theWayToAce/p/5263211.html