标签:
三种方式
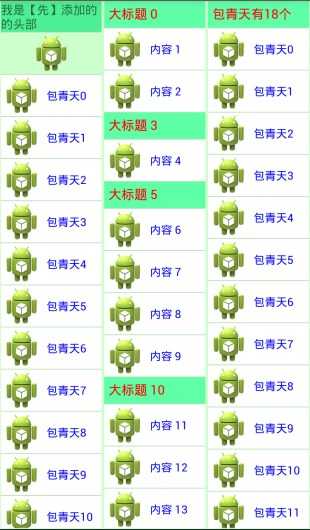
目前为止有三种方法让Listview现实多个样式
- 最简单最常用的,通过addHeaderView或addFooterView,但是只能在首尾添加
- 较麻烦但正规的方式,通过getViewTypeCount[View有多少个样式]和getItemViewType[这个View是哪个样式]方法设置
- 较简单但不正规的方式,通过判断poison的值加载不同的布局,但这种方式可能有隐患[从代码中可以看出很不规范]
addHeaderView方式
- 当listview需要添加headerview时,可以通过调用listview的addHeaderView(headView)或addHeaderView(headView, null, false) 方法,后一个可以控制header是否可以被selected
- addHeaderView方法必须放在listview.setAdapter前面,否则会报错。原因是调用setAdapter方法时会判断是否已经添加header,如果已经添加则会生成一个新的tempAdapter,这个新的tempAdapter包含我们设置的adapter所有内容(包含header和footer),所以当我们在给listview添加了header后在程序中调用listview.getAdapter时返回的是tempAdapter而不是我们通过setAdapter传进去的adapter。如果没有设置adapter则tempadapter与我们自己的adapter是一样的。
- listview.getadapter().getcount()方法返回值会比我们预期的要大,原因是添加了header。
标准方式:
- getViewTypeCount:返回的是你有几种类型的样式(返回不同布局的数目)
- getItemViewType:返回值代表的是某一个样式的 Type(是一个需要我们自己定义的,用于区分不同样式的int类型的值),参数position所决定的的view的id
布局-样式

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"android:layout_height="match_parent"android:background="#cfc"android:orientation="horizontal"android:padding="1dp" ><ListViewandroid:id="@+id/lv1"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:descendantFocusability="afterDescendants"android:listSelector="@android:color/transparent" /><ListViewandroid:id="@+id/lv2"android:layout_width="0dp"android:layout_height="match_parent"android:layout_marginLeft="3dp"android:layout_weight="1"android:descendantFocusability="afterDescendants"android:listSelector="@android:color/transparent" /><ListViewandroid:id="@+id/lv3"android:layout_width="0dp"android:layout_height="match_parent"android:layout_marginLeft="3dp"android:layout_weight="1"android:descendantFocusability="afterDescendants"android:listSelector="@android:color/transparent" /></LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#80f8"android:gravity="clip_vertical" ><TextViewandroid:id="@+id/holder1_title"android:layout_width="match_parent"android:layout_height="wrap_content"android:ellipsize="end"android:padding="5dp"android:singleLine="true"android:text="大标题"android:textColor="#f00"android:textSize="15sp" /></LinearLayout><?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="30dp"android:background="#ffffff"android:gravity="center_vertical"android:orientation="horizontal" ><ImageViewandroid:id="@+id/holder2_iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_launcher" /><TextViewandroid:id="@+id/holder2_title"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="5dp"android:gravity="center_vertical"android:text="小标题"android:textColor="#00f"android:textSize="13sp" /></LinearLayout>
代码-Activity
import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.ImageView;import android.widget.AbsListView.LayoutParams;import android.widget.ListView;import android.widget.TextView;import com.example.hjfg.R;public class MainActivity extends Activity {private ListView lv1;private ListView lv2;private ListView lv3;private List<MyBean> mList1;private List<ViewItem> mList2;private List<MyBean> mList31;private List<MyBean> mList32;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);lv1 = (ListView) findViewById(R.id.lv1);lv2 = (ListView) findViewById(R.id.lv2);lv3 = (ListView) findViewById(R.id.lv3);initData1();initData2();initData3();lv1.setAdapter(new MyAdapter1(this, mList1));//addHeaderView要放在setAdapter之前,而addFooterView放在前后都可以lv2.setAdapter(new MyAdapter2(this, mList2));lv3.setAdapter(new MyAdapter3(this, mList31, mList32));}private void initData1() {mList1 = new ArrayList<MyBean>();for (int i = 0; i < 20; i++) {mList1.add(new MyBean(("包青天" + i), R.drawable.ic_launcher));}//给ListView添加头尾,其中Adapter不需任何改变TextView mTextView = new TextView(this);mTextView.setText("我是【先】添加的的头部");mTextView.setBackgroundColor(0xff4EEE94);ImageView mImageView = new ImageView(this);mImageView.setImageResource(R.drawable.ic_launcher);lv1.addHeaderView(mTextView);//添加以后,listView 的position = 0 的位置对应的是此mTextView,他和其他item是完全等价的lv1.addHeaderView(mImageView);lv1.setHeaderDividersEnabled(true);//控制头部是否显示分割线。默认为true//最后加一个透明的控件,那么最后那条分割线【可能】就出来了View footerView = new View(this);LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, 50);footerView.setBackgroundColor(0x00112233);//透明footerView.setLayoutParams(layoutParams);lv1.addFooterView(footerView);}private void initData2() {mList2 = new ArrayList<ViewItem>();for (int i = 0; i < 30; i++) {ViewItem item;if (i % 5 == 0 || i == 3) item = new ViewItem(0, "大标题 " + i);else item = new ViewItem(1, "内容 " + i, R.drawable.ic_launcher);mList2.add(item);}}private void initData3() {mList31 = new ArrayList<MyBean>();mList32 = new ArrayList<MyBean>();for (int i = 0; i < 18; i++) {mList31.add(new MyBean(("包青天" + i), R.drawable.ic_launcher));if (i < 12) mList32.add(new MyBean(("白乾涛" + i), R.drawable.icon));}}}
代码-Adapter1
import java.util.List;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import com.example.hjfg.R;public class MyAdapter1 extends BaseAdapter {private Context mContext;private List<MyBean> mList;private ViewHolder mViewHolder;private MyBean mBean;public MyAdapter1(Context context, List<MyBean> list) {this.mContext = context;this.mList = list;}@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int position) {return mList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {if (convertView != null) {mViewHolder = (ViewHolder) convertView.getTag();} else {convertView = LayoutInflater.from(mContext).inflate(R.layout.item, null);mViewHolder = new ViewHolder();mViewHolder.iv_head = (ImageView) convertView.findViewById(R.id.holder2_iv);mViewHolder.tv_name = (TextView) convertView.findViewById(R.id.holder2_title);convertView.setTag(mViewHolder);}mBean = mList.get(position);mViewHolder.iv_head.setImageResource(mBean.getId());mViewHolder.tv_name.setText(mBean.getName());return convertView;}public static class ViewHolder {public ImageView iv_head;// 头像public TextView tv_name;// 名字}}
代码-Adapter2
import java.util.List;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import com.example.hjfg.R;public class MyAdapter2 extends BaseAdapter {private Context context;private List<ViewItem> mList;private Holder1 holder1;private Holder2 holder2;public MyAdapter2(Context context, List<ViewItem> list) {this.context = context;mList = list;}//**********************************************************************************************************@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int position) {return mList.get(position);}//重写方法一:返回值代表的是某一个样式的 Type(是一个需要我们自己定义的,用于区分不同样式的int类型的值)@Overridepublic int getItemViewType(int position) {return mList.get(position).getType();}//重写方法一:返回的是你有几种类型的样式@Overridepublic int getViewTypeCount() {return 2;}@Overridepublic long getItemId(int paramInt) {return paramInt;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {int type = getItemViewType(position);if (convertView == null) {//选择某一个样式switch (type) {case ViewItem.ITEM_FIRST:convertView = View.inflate(context, R.layout.head, null);holder1 = new Holder1();holder1.holder1_title = (TextView) convertView.findViewById(R.id.holder1_title);holder1.holder1_title.setText(mList.get(position).getTitle());convertView.setTag(holder1);break;case ViewItem.ITEM_SECOND:convertView = View.inflate(context, R.layout.item, null);holder2 = new Holder2();holder2.holder2_title = (TextView) convertView.findViewById(R.id.holder2_title);holder2.holder2_iv = (ImageView) convertView.findViewById(R.id.holder2_iv);holder2.holder2_title.setText(mList.get(position).getTitle());holder2.holder2_iv.setImageResource(mList.get(position).getId());convertView.setTag(holder2);break;default:break;}} else {switch (type) {case ViewItem.ITEM_FIRST:holder1 = (Holder1) convertView.getTag();holder1.holder1_title.setText(mList.get(position).getTitle());break;case ViewItem.ITEM_SECOND:holder2 = (Holder2) convertView.getTag();holder2.holder2_title.setText(mList.get(position).getTitle());break;default:break;}}return convertView;}//***********************************************************************************************************//复用convertViewprivate class Holder1 {TextView holder1_title;}private class Holder2 {TextView holder2_title;ImageView holder2_iv;}}
代码-Adapter3
import java.util.List;import com.example.hjfg.R;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.RelativeLayout;import android.widget.TextView;public class MyAdapter3 extends BaseAdapter {private Context mContext;private List<MyBean> mList1;private List<MyBean> mList2;private ViewHolder holder;private MyBean mBean;public MyAdapter3(Context context, List<MyBean> list1, List<MyBean> list2) {mContext = context;mList1 = list1;mList2 = list2;}//************************************************************************************************************@Overridepublic int getCount() {return mList1.size() + 1 + mList2.size() + 1;}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//标题******************************************************************************************************if (position == 0) {View view = View.inflate(mContext, R.layout.head, null);TextView tv = (TextView) view.findViewById(R.id.holder1_title);tv.setText("包青天有" + mList1.size() + "个");return view;} else if (position == (mList1.size() + 1)) {View view = View.inflate(mContext, R.layout.head, null);TextView tv = (TextView) view.findViewById(R.id.holder1_title);tv.setText("白乾涛有" + mList2.size() + "个");return view;}//内容******************************************************************************************************holder = new ViewHolder();//因为数据结构相同,所以可以共同利用缓存,否则只能单独利用缓存if (position <= mList1.size()) {int newposition = position - 1;mBean = mList1.get(newposition);} else if (position > mList1.size() + 1) {int newposition = position - 1 - mList1.size() - 1;mBean = mList2.get(newposition);}if (convertView != null && convertView instanceof RelativeLayout) { // 不仅需要检查是否为空,还要判断是否是合适的类型holder = (ViewHolder) convertView.getTag();} else {convertView = View.inflate(mContext, R.layout.item, null);holder = new ViewHolder();holder.iv_icon = (ImageView) convertView.findViewById(R.id.holder2_iv);holder.tv_name = (TextView) convertView.findViewById(R.id.holder2_title);convertView.setTag(holder);}holder.iv_icon.setImageResource(mBean.getId());holder.tv_name.setText(mBean.getName());return convertView;}//*********************************************************************************************************private static class ViewHolder {TextView tv_name;ImageView iv_icon;}}
代码-bean
public class MyBean {private String name;private int id;public MyBean(String name, int id) {this.name = name;this.id = id;}public String getName() {return name;}public int getId() {return id;}}// 封装每个条目的数据数据public class ViewItem {public static final int ITEM_FIRST = 0;//第一个样式public static final int ITEM_SECOND = 1;//第二个样式private int type;//记录是哪种样式private String title;//标题private int id;//图片,仅第二个样式可以获取图片public ViewItem(int type, String str) {this.type = type;title = str;}public ViewItem(int type, String str, int id) {this.type = type;title = str;this.id = id;}public String getTitle() {return title;}public int getId() {if (type == ITEM_SECOND) return id;else throw new RuntimeException("哥们是大标题,没有ID");}public int getType() {return type;}}
标签:
原文地址:http://www.cnblogs.com/baiqiantao/p/5272291.html