标签:
ListActivity最经典的应用场景
public class MainActivity extends ListActivity {private int resource;//布局private List<String> mData;//数据private ListAdapter mAdapter;//适配器@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);resource = android.R.layout.simple_list_item_1;//最简单的当然是用系统带的布局了mData = new ArrayList<String>(Arrays.asList("第一个条目", "第二个条目", "第三个条目", "第四个条目", "第五个条目"));mAdapter = new ArrayAdapter<String>(this, resource, mData);setListAdapter(mAdapter);}@Overrideprotected void onListItemClick(ListView l, View v, int position, long id) {switch (position) {}}}
ListActivity使用代码设置布局
public class MainActivity extends ListActivity {private ArrayList<HashMap<String, Object>> mArrayList; //存放文字、图片信息private SimpleAdapter mSimpleAdapter; //简单适配器@Overridepublic void onCreate(Bundle icicle) {super.onCreate(icicle);initDatas();setListAdapter(mSimpleAdapter);}private void initDatas() {mArrayList = new ArrayList<HashMap<String, Object>>();for (int i = 0; i < 5; i++) {HashMap<String, Object> map = new HashMap<String, Object>();map.put("tv_title", "条目 " + i); //文字map.put("iv_icon", R.drawable.ic_launcher); //图片mArrayList.add(map);}//生成适配器的Item和动态数组对应的元素mSimpleAdapter = new SimpleAdapter(this, mArrayList, R.layout.list_item, //Item的布局new String[] { "tv_title", "iv_icon" }, new int[] { R.id.tv_title, R.id.iv_icon });}@Overrideprotected void onListItemClick(ListView l, View v, int position, long id) {setTitle("你点击第" + position + "行");}}list_item.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/LinearLayout01"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center_vertical"android:orientation="horizontal" ><ImageViewandroid:id="@+id/iv_icon"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/ic_launcher" /><TextViewandroid:id="@+id/tv_title"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="15sp" /></LinearLayout>
ListActivity使用XML设置布局
public class MainActivity extends ListActivity implements OnClickListener {
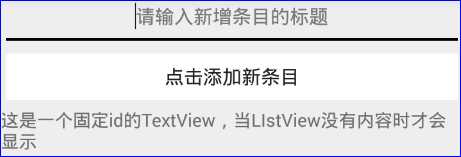
private Button bt_add;private EditText et_item;private ArrayList<HashMap<String, Object>> mArrayList; //存放文字、图片信息private SimpleAdapter mSimpleAdapter; //简单适配器@Overridepublic void onCreate(Bundle icicle) {super.onCreate(icicle);setContentView(R.layout.activity_main);bt_add = (Button) findViewById(R.id.bt_add);et_item = (EditText) findViewById(R.id.et_item);bt_add.setOnClickListener(this);initDatas();}private void initDatas() {mArrayList = new ArrayList<HashMap<String, Object>>();for (int i = 0; i < 5; i++) {HashMap<String, Object> map = new HashMap<String, Object>();map.put("tv_title", "条目 " + i); //文字map.put("iv_icon", R.drawable.ic_launcher); //图片mArrayList.add(map);}//生成适配器的Item和动态数组对应的元素mSimpleAdapter = new SimpleAdapter(this, mArrayList, R.layout.list_item,new String[] { "tv_title", "iv_icon" }, new int[] { R.id.tv_title, R.id.iv_icon });}@Overrideprotected void onListItemClick(ListView l, View v, int position, long id) {setTitle("你点击第" + position + "行");}@Overridepublic void onClick(View v) {// 向ListView里添加数据HashMap<String, Object> map = new HashMap<String, Object>();String edit_input;if (TextUtils.isEmpty(et_item.getText().toString().trim())) edit_input = "你没输入任何内容";else edit_input = et_item.getText().toString().trim();map.put("tv_title", edit_input);map.put("iv_icon", R.drawable.ic_launcher);mArrayList.add(map);//点击后才(重新)设置适配器this.setListAdapter(mSimpleAdapter);}} activity_main.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><EditTextandroid:id="@+id/et_item"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:hint="请输入新增条目的标题"android:textSize="15sp" ></EditText><Buttonandroid:id="@+id/bt_add"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="点击添加新条目"android:textSize="15sp" ></Button><ListViewandroid:id="@id/android:list"android:layout_width="fill_parent"android:layout_height="0dip"android:layout_weight="1"android:drawSelectorOnTop="false" /><TextViewandroid:id="@id/android:empty"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="这是一个固定id的TextView,当LIstView没有内容时才会显示" /></LinearLayout>
activity_main.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><EditTextandroid:id="@+id/et_item"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:hint="请输入新增条目的标题"android:textSize="15sp" ></EditText><Buttonandroid:id="@+id/bt_add"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="点击添加新条目"android:textSize="15sp" ></Button><ListViewandroid:id="@id/android:list"android:layout_width="fill_parent"android:layout_height="0dip"android:layout_weight="1"android:drawSelectorOnTop="false" /><TextViewandroid:id="@id/android:empty"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="这是一个固定id的TextView,当LIstView没有内容时才会显示" /></LinearLayout>
ListActivity ListView 使用 介绍 用法
标签:
原文地址:http://www.cnblogs.com/baiqiantao/p/5272455.html