标签:



常用命令:
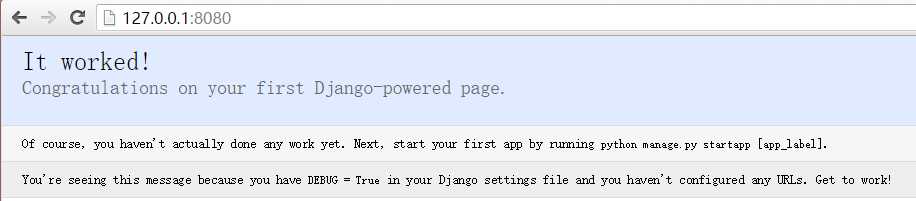
python manage.py runserver 127.0.0.1:8080 运行
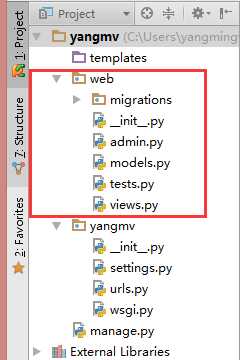
python manage.py startapp appname 创建app
python manage.py syncdb
python manage.py makemigrations
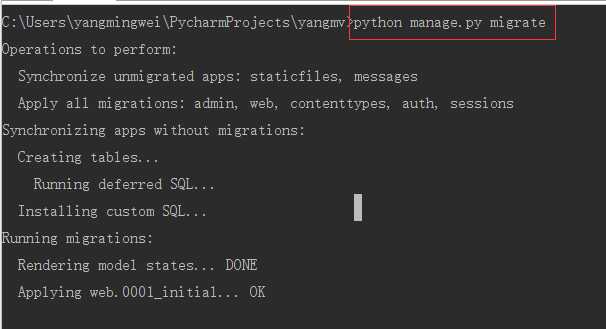
python manage.py migrate
python manage.py syncdb 同步数据库
python manage.py createsuperuser 创建用户








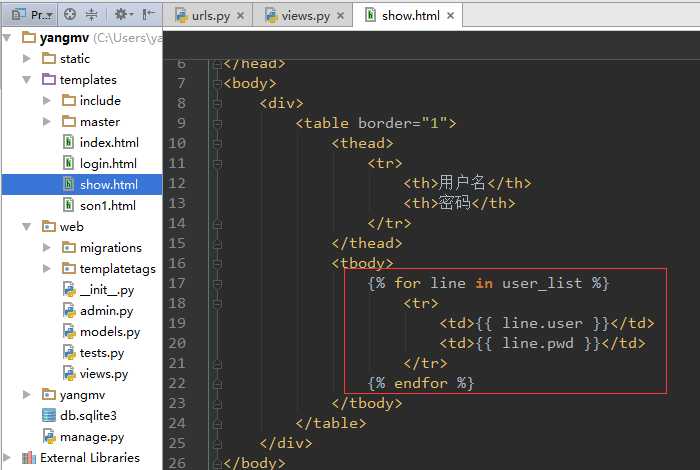
六、模版语言
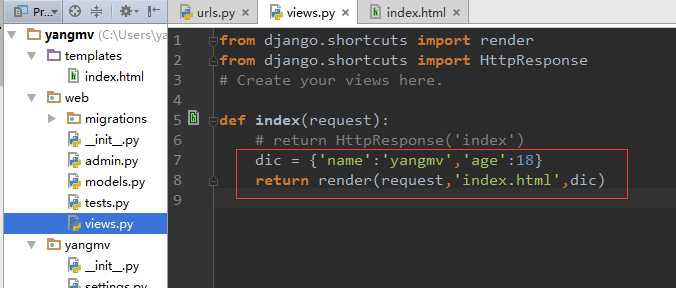
模板中也有自己的语言,该语言可以实现数据展示
七、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
from django import template
from django.utils.safestring import mark_safe
from django.template.base import resolve_variable, Node, TemplateSyntaxError
register = template.Library()
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3
@register.simple_tag
def my_input(id,arg):
result = "<input type=‘text‘ id=‘%s‘ class=‘%s‘ />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
html文件最顶部导入
|
1
|
{% load xx %} |
d、使用simple_tag
|
1
2
|
{% my_simple_time 1 2 3%}{% my_input ‘id_username‘ ‘hide‘%} |
{% load xx %}
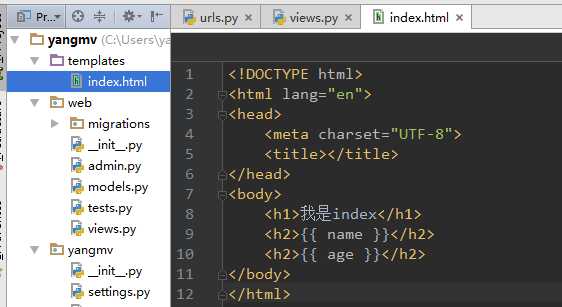
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
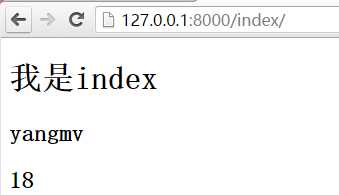
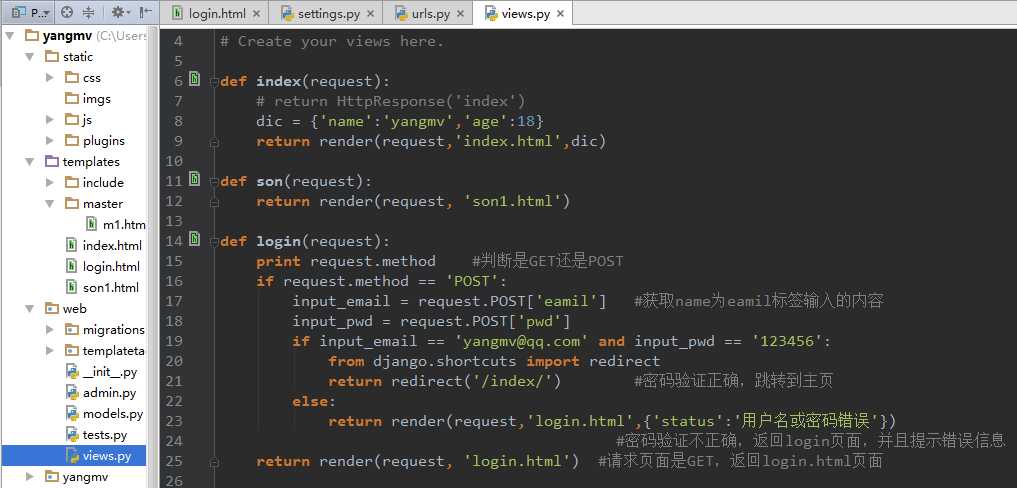
<h1>我是index</h1>
<h2>{{ name }}</h2>
<h2>{{ age }}</h2>
{% my_simple_time 1 2 3 %}
{% my_input ‘id_username‘ ‘hide‘ %}
</body>
</html>
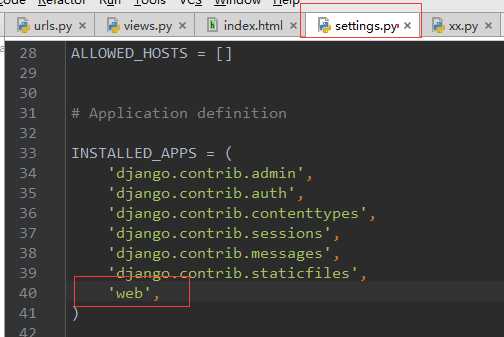
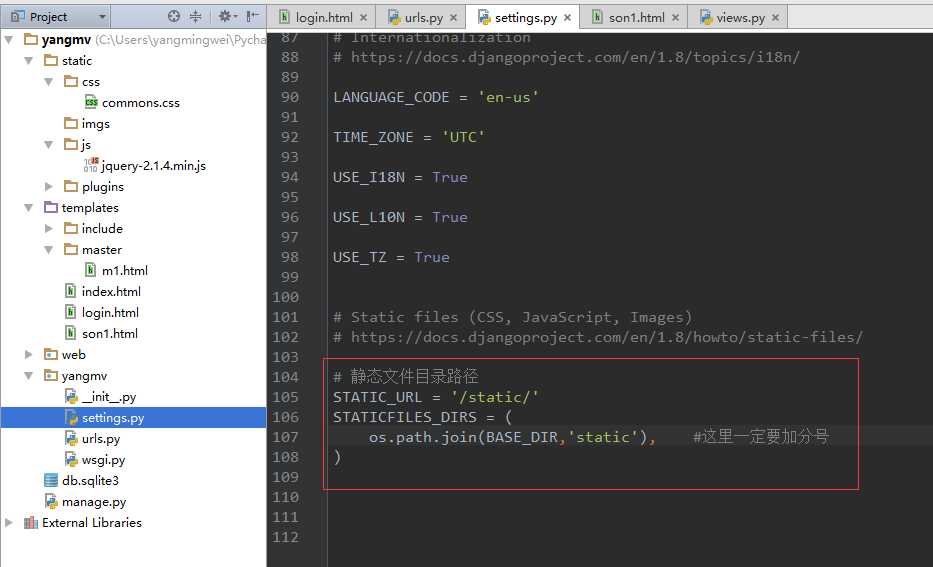
e、在settings中配置当前app,不然django无法找到自定义的simple_tag












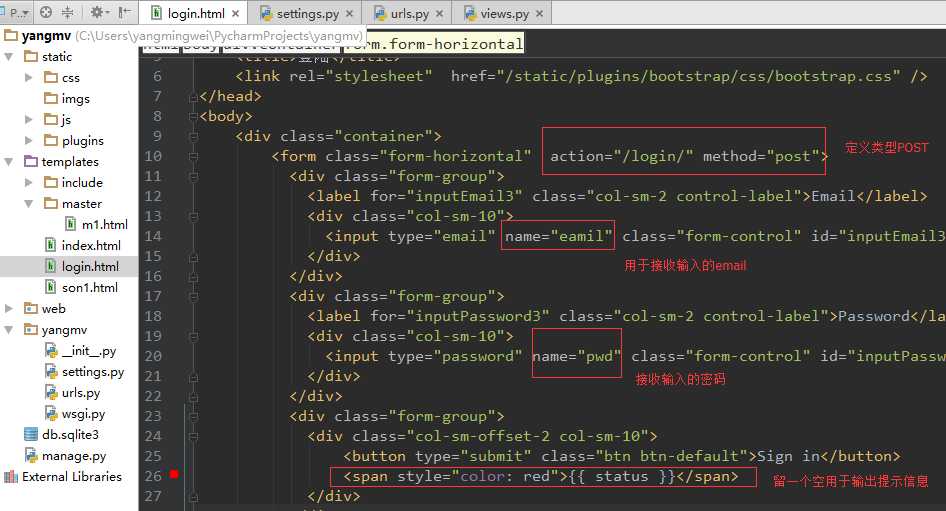
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>



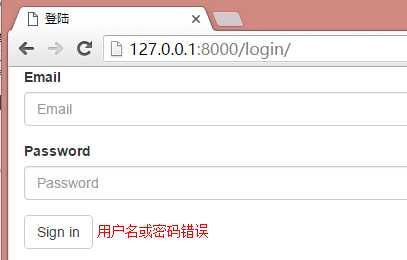
登陆测试验证
密码错误时

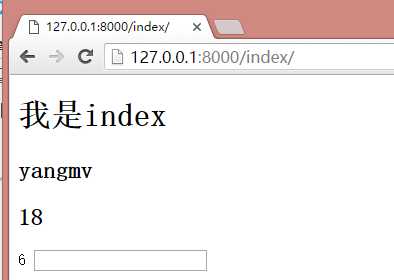
密码正确时

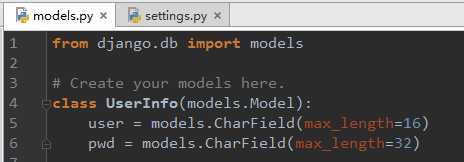
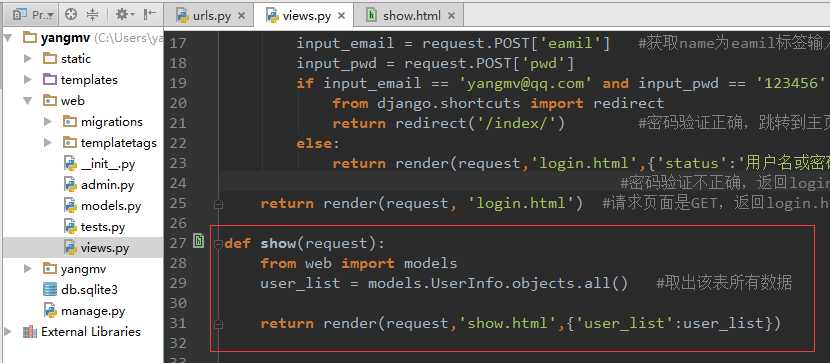
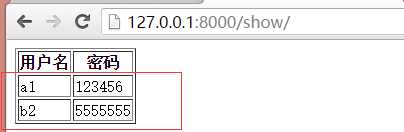
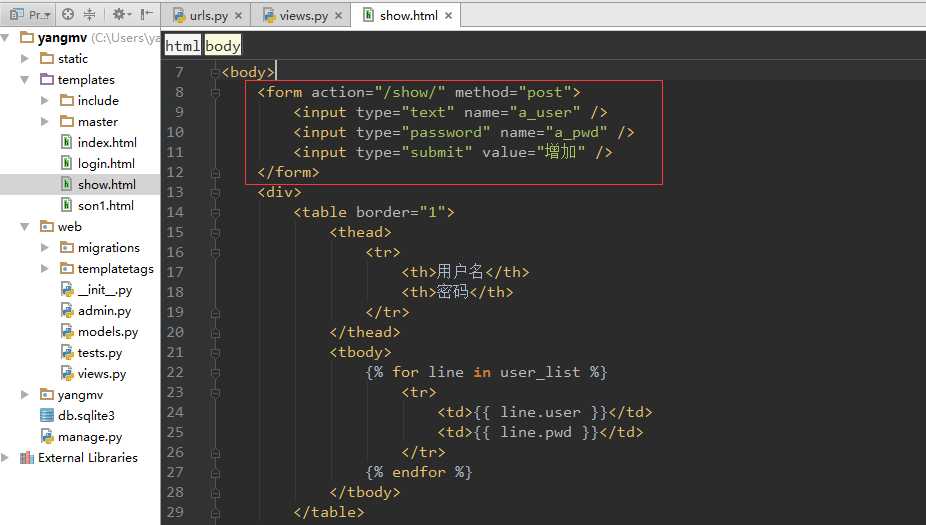
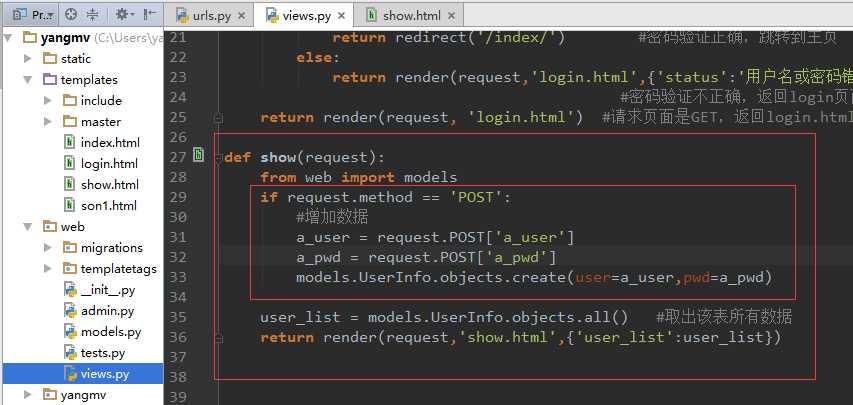
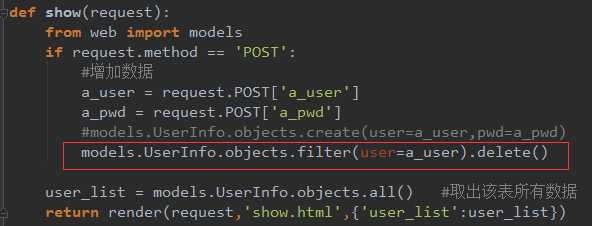
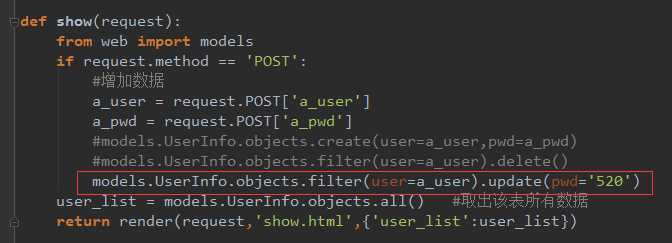
十一、Model操作数据库增删改查










成功获取数据






标签:
原文地址:http://www.cnblogs.com/yangmv/p/5277662.html