标签:style blog http 使用 io for html ar
WPF 4.0的DatePicker在通过键盘录入日期的时候是非常让人郁闷的。必须按照日期的格式来完整输入
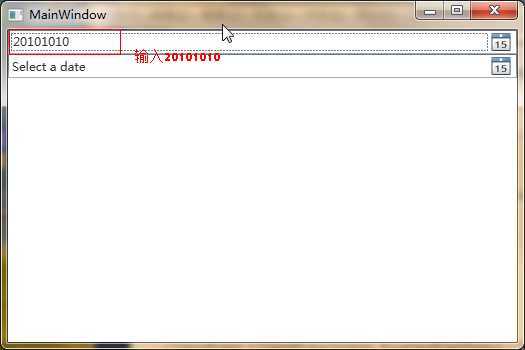
例如,比如输入“2010/10/10”才能识别。而实际上在一些要求快速录入的场合,用户更希望直接敲20101010就行了。
遗憾的是,DatePicker没有一个属性可以设置说录入的格式是yyyyMMdd这种的。
实际上,仔细看一下DatePicker控件,它有一个DateValidationError事件,当输入的文本无法识别为日期时,就会触发该事件。我们可以利用这个事件来做一些事情。
为了方便使用,我们可以封装一个附加属性,在需要快速录入的地方Attach一下就好了。
public static readonly DependencyProperty EnableFastInputProperty =
DependencyProperty.RegisterAttached("EnableFastInput", typeof(bool), typeof(DatePickerHelper),
new FrameworkPropertyMetadata((bool)false,
new PropertyChangedCallback(OnEnableFastInputChanged)));
public static bool GetEnableFastInput(DependencyObject d)
{
return (bool)d.GetValue(EnableFastInputProperty);
}
public static void SetEnableFastInput(DependencyObject d, bool value)
{
d.SetValue(EnableFastInputProperty, value);
}
这样,我们就给一个DatePickerHelper类型注册了一个附加属性,叫做EnableFastInput。
在这个属性的PropertyChanged事件处理函数中,我们监听DatePicker的DateValidationError事件
private static void OnEnableFastInputChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var datePicker = d as DatePicker;
if (datePicker != null)
{
if ((bool)e.NewValue)
{
datePicker.DateValidationError += DatePickerOnDateValidationError;
}
else
{
datePicker.DateValidationError -= DatePickerOnDateValidationError;
}
}
}
在事件处理中,我们尝试着解析文本,并且设置日期:
private static void DatePickerOnDateValidationError(object sender, DatePickerDateValidationErrorEventArgs e)
{
var datePicker = sender as DatePicker;
if (datePicker != null)
{
var text = e.Text;
DateTime dateTime;
if (DateTime.TryParseExact(text, "yyyyMMdd", CultureInfo.CurrentUICulture, DateTimeStyles.None, out dateTime))
{
datePicker.SelectedDate = dateTime;
}
}
}
在Xaml中使用时:
<DatePicker l:DatePickerHelper.EnabledFastInput="True"/>
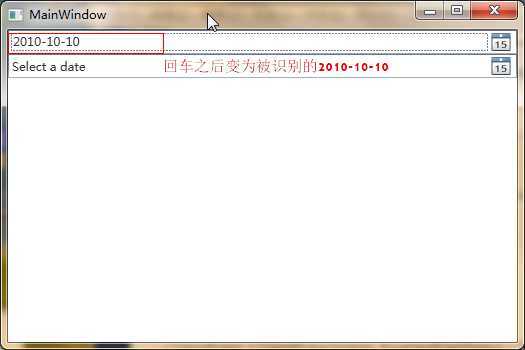
这样,DatePicker就支持直接输入yyyyMMdd格式的日期了。
当然,这里的日期格式是写死的,可以考虑封装成另外一个DatePickerHelper.InputDateFormat属性之类的,更加灵活
【效果图】


原文(有源码):http://www.cnblogs.com/RMay/archive/2010/05/27/1745636.html
WPF 4.0 DatePicker 快速录入,布布扣,bubuko.com
标签:style blog http 使用 io for html ar
原文地址:http://www.cnblogs.com/cncz/p/3870198.html