标签:
先来图片:

今天直接粘代码:
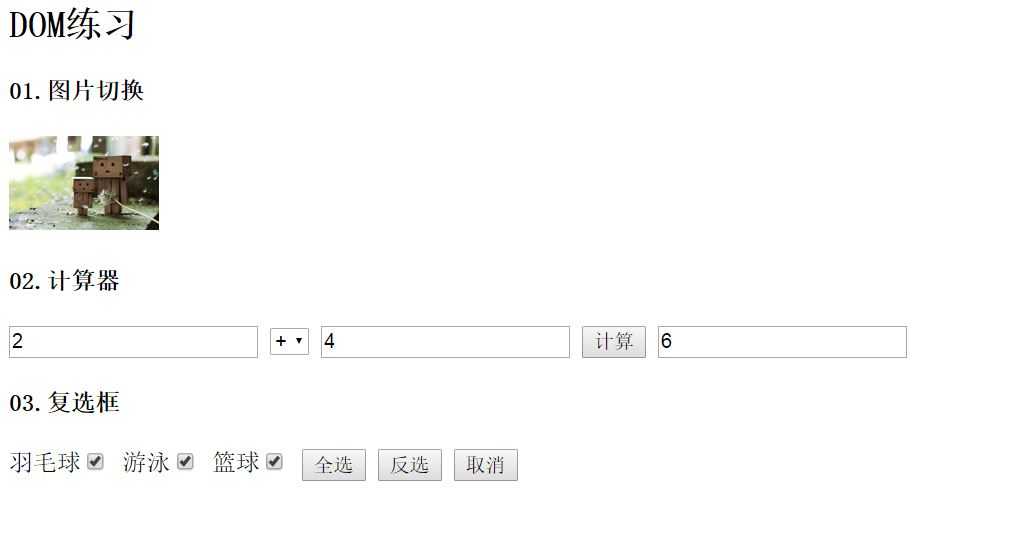
<h4>01.图片切换</h4>
<img width = "100" src = "../img/1.jpg" id = "pic" onclick = "change()"/>
<h4>02.计算器</h4>
<input type = "text" id = "first"/>
<select id = "select">
<option value = "+">+</option>
<option value = "-">-</option>
<option value = "*">*</option>
<option value = "/">/</option>
</select>
<input type = "text" id = "second"/>
<input type = "button" value = "计算" onclick = "calculate()"/>
<input type = "text" id = "result" value = ""/>
<h4>03.复选框</h4>
<label for = "ymq">羽毛球</label><input type = "checkbox" name = "hobby" id = "ymq"/>
<label for = "yy">游泳</label><input type = "checkbox" name = "hobby" id = "yy"/>
<label for = "lq">篮球</label><input type = "checkbox" name = "hobby" id = "lq"/>
<input type = "button" value = "全选" onclick = "All()"/>
<input type = "button" value = "反选" onclick = "Other()"/>
<input type = "button" value = "取消" onclick = "Clear()"/>
下面是js:
var times = 1; function change() { var pic = document.getElementById("pic"); if (times == 1) { pic.src = "../img/2.jpg"; times = 2; } else if (times == 2) { pic.src = "../img/3.jpg"; times = 3; } else { pic.src = "../img/1.jpg"; times = 1; } } function calculate() { var first = document.getElementById("first").value; var second = document.getElementById("second").value; var select = document.getElementById("select").value; var result = document.getElementById("result"); switch (select) { case "+": result.value = (first-0) + (second-0); break; case "-": result.value = first - second; break; case "*": result.value = first * second; break; case "/": result.value = first / second; break; default:break; } } function All(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ hobby[i].checked = true; } } function Other(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ if(hobby[i].checked === false){ hobby[i].checked = true; }else{ hobby[i].checked = false; } } } function Clear(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ hobby[i].checked = false; } }
ok~
标签:
原文地址:http://www.cnblogs.com/blogofcookie/p/5286620.html