标签:
情况说明: 有A,B,C,D 四个组件,里面都有一些公用的逻辑,比如 设置数据,获取数据,有某些公用的的属性,不想在 每一个 组件里面写这些属性,怎么办? 【和 面向对象的语言,C#,Java 的基类 思想是 一样的】
如果公用的东西,是一些方法,可以 使用 React 的 Mixins(ES5) ,高阶组件(ES6)【高阶函数不太了解,如何使用,去找下资料 】
但是如果有公用的属性,那么就有点 力不从心了
在想,React 中,是否可用继承 自定义的组件?
经过一番查找资料,发现,React 是可以 继承 自己定义的组件的
实现的步骤很简单,只需要 把
class Win extends React.Component
替换成
class Win extends BaseWin
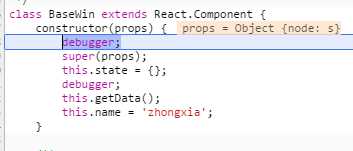
import React from ‘react‘/*** 所有弹框的基类*/class BaseWin extends React.Component {constructor(props) {super(props);this.name = ‘zhongxia‘;this.state = {};}common() {alert(‘this is a common function!‘)}}export default BaseWin;
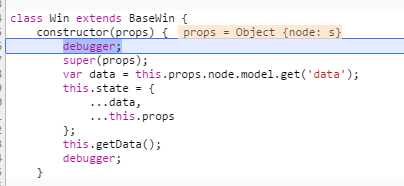
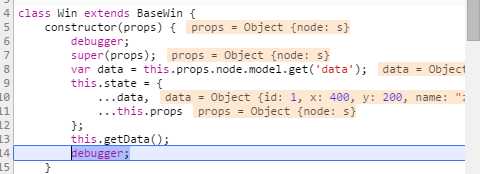
import React from ‘react‘import BaseWin from ‘./baseWindow‘class Win extends BaseWin {constructor(props) {super(props);this.state = {...this.props};console.log(this.name);this.common();}getData() {return this.state;}render() {this.state.node.model.set({name: ‘zhongxia‘, age: 17})return (<div className="pop-dialog"><h2>弹框1</h2><form><label htmlFor="">用户名:</label><input value={this.state.name} type="text"/><label htmlFor="">密码:</label><input type="password" value={this.state.password}/></form></div>);}}export default Win;
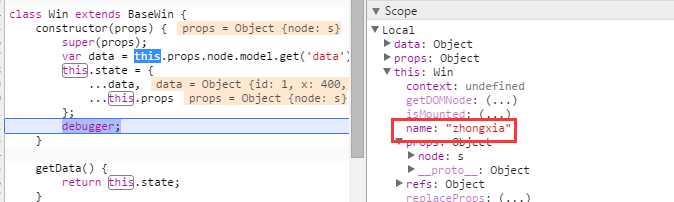
实例化子类组件 ==》 构造函数里面 super(prop)的时候去实例化 父类组件 ==》 父类组件实例化结束 ==》 子类组件实例化结束
运行的效果图:





标签:
原文地址:http://www.cnblogs.com/zhongxia/p/5ced3d09468044a05fcd0de63c9ce1e2.html