标签:
1.有一个长度未知的数组a,如果它的长度为0就把数字1添加到数组里面,否则按照先进先出的队列规则让第一个元素出队。
a.length === 0 ? a.push(1) : a.shift();
我当时忘记了出队是shift还是unshift,结果竟然误用了unshift,晕死了!
var test = (function(a) { this.a = a; return function(b) { return this.a + b; } } (function(a, b) { return a; }(1, 2)));
console.log(test(4)); //输出什么????
分析:这道题考了与函数有关的的两个非常重要的概念:自执行函数和闭包。但是不难,答案应该是5。
var lis = "", ul = document.createElement("ul"); //把li以字符串形式生成 for(var i = 1; i <= 10; i++) { +lis += "<li>第" + i + "行</li>"; } // 最后通过innerHTML插入ul里面 ul.innerHTML = lis; //这里才操作dom,把ul插入到body document.body.appendChild(ul);
var a = [], i = 0; var interval = setInterval(function() { i < 100 ? a.push(i++) : clearInterval(interval); }, 0);
确实没有使用loop循环,我当时还对自己的聪明感到欣欣自喜呢!但是后来,跟朋友讨论了一下,才知道这道题的目的是在考察我们对数组的熟练程度,而不是考察定时器!况且用这种方法来创建数组性能也不见得有多高!他的做法是先创建一个长度为100的数组,然后再使用数组的实例方法Array.prototype.map来重新赋值,代码如下:
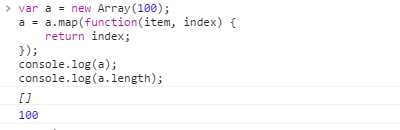
var a = new Array(100); a = a.map(function(item, index) { return index; });
使用了map方法真是高端大气上档期啊!一开始,我也以为他的答案是正确的了,但是,后来我在控制台打印了一下,却发现也是不对的啊,因为,最终打出来的数组是一个长度为100的空的数组,如下:


var a = Array(100).join(",").split(",").map(function(item, index) { return index; });
这个解法充满了曲折啊!先是创建一个数组,然后,通过join方法把它转成字符串,然后,再通过split方法把字符串转成数组,这时候,它就拥有100个值为空的元素了,然后,再通过map函数,改变这些元素的值即可。
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], sign = 1; a.sort(function(a, b) { //因为Math.random产生的数在0-1之间 //所以0.5两边的概率是相等的 //大于0.5时为升序,小于0.5时为降序 sign = (Math.random() > 0.5) ? 1 : -1; return (a - b) * sign; });
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15], sum = 0; sum = a.slice(0, 10).reduce(function(pre, current) { return pre + current; }); console.log(sum); //55
这样看起开会比使用for循环优雅了不少哈!
标签:
原文地址:http://www.cnblogs.com/yugege/p/5292612.html