标签:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Object.O1 = ""; // Object对象添加属性O1 Object.prototype.Op1 = ""; // Object原型对象添加属性Op1 Function.F1 = ""; Function.prototype.Fp1 = ""; function Cat() {} Cat.C1 = ""; Cat.prototype.Cp1 = ""; var cat = new Cat(); // cat.__proto__ = Cat.prototype var o = {}; console.log(cat); // Cat {Cp1: "", Op1: ""} console.log(o); // Object {Op1: ""} |
1 2 | var Person = function() {};var p = new Person(); |
1 2 3 | var p = {}; // 初始化一个空对象p。p.__proto__ = Person.prototype; // 关键!!!!!!!!Person.call(p); // 也就是说构造p,也可以称之为初始化p。 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Person 类var Person = function() {};Person.prototype.Say = function () { alert("Person say");}Person.prototype.Salary = 50000;// Programmer 类var Programmer = function () { };Programmer.prototype = new Person(); // Programmer.prototype.__proto__ == Person.prototypeProgrammer.prototype.WriteCode = function () { alert("programmer writes code");};Programmer.prototype.Salary = 500;//测试var p = new Programmer(); // p.__proto__ = Programmer.prototype,p.__proto__.__proto__ = Person.prototype p.Say();p.WriteCode();alert(p.Salary); |
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。而在js中构造函数可以有返回值也可以没有。
没有返回值: 返回实例化的new对象
返回值是非引用类型(如基本类型): 返回其实例化的new对象
返回值是引用类型: 返回这个引用类型。
1 2 3 4
6 7 8 9 10 11 12 13 14 15 16 17 | // 1 无返回值function F() {} // undefinednew F(); // F{}, 无影响// 2 返回返回值是基本类型function F() { // undefined return true; } new F(); // F{}, 无影响// 3 返回返回值是引用类型function F() { // undefined return { a: 1 };} new F(); // Object {a: 1}, new 返回的是 该引用对象 |
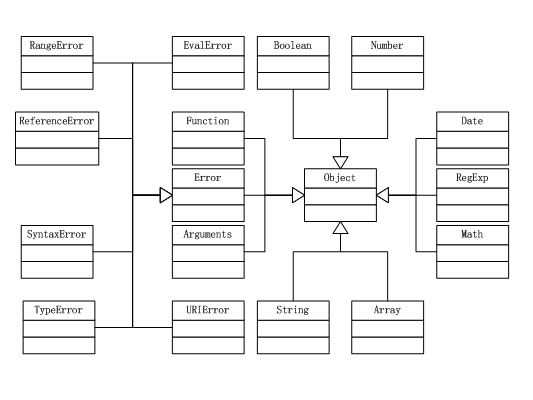
1 2 3 4 5 6 7 8 9 | console.log(Object instanceof Object);//true console.log(Function instanceof Function);//true console.log(Number instanceof Number);//false console.log(String instanceof String);//false console.log(Function instanceof Object);//true console.log(Foo instanceof Function);//true console.log(Foo instanceof Foo);//false |
1 2 3 4 5 6 7 8 9 10 11 | function instance_of(L, R) {//L 表示左表达式,R 表示右表达式 var O = R.prototype;// 取 R 的显示原型 L = L.__proto__;// 取 L 的隐式原型 while (true) { // 沿着原型链遍历 if (L === null) return false; if (O === L)// 这里重点:当 O 严格等于 L 时,返回 true return true; L = L.__proto__; } } |


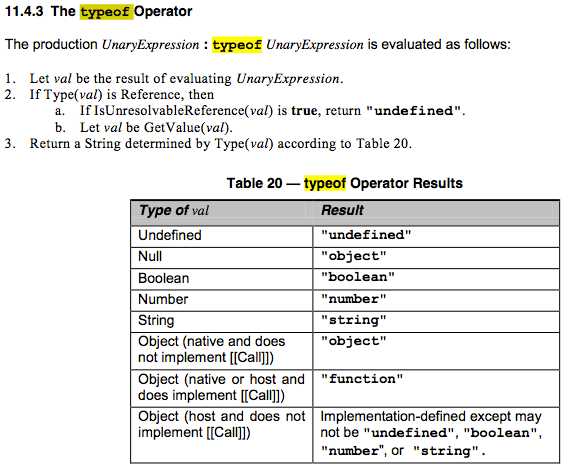
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var n1 = 1; var n2 = Number(1); // Number 当做一个普通的函数, 返回 数值 var n3 = new Number(1); // Number 当作一个构造函数, 返回 数对象 var n4 = Object(1); // 类似2 var n5 = new Object(1); // 类似 4 var cat = new Cat(); // 自定义 console.log(typeof Number); // function console.log(typeof Object); // function console.log(typeof Function); // function console.log(typeof Cat); // function console.log(typeof n1); // number console.log(typeof n2); // number console.log(typeof n3); // object console.log(typeof n4); // object console.log(typeof n5); // object console.log(typeof cat); // object |
1 2 3 4 5 6 7 8 9 10 11 12 | var o = Object.create({x:1 , y: 2}); // o继承了 属性 x ,yvar o = Object.create(Object.prototype ); // 创建了一个空对象function ProtoClass(){ this.a = ‘ProtoClass‘; this.c = {}; this.b = function() { }}var obj1 = Object.create(ProtoClass.prototype, { foo:{value: ‘obj1‘, writable: true}}) |
标签:
原文地址:http://www.cnblogs.com/haili042/p/5296548.html