标签:
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态。
.form-control:focus { border-color: #66afe9; outline: 0; //删除了outline的默认样式 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); //添加了阴影效果 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); }
<input class="form-control" type="text" placeholder="不是焦点状态下效果"> <input class="form-control" type="text" placeholder="焦点状态下效果">

input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }
二、禁用状态:该状态告诉用户不可以输入或选择东西
禁用状态是通过在表单控件上添加"disabled"属性以实现。
bootstrap.css相应源码:
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { cursor: not-allowed; background-color: #eee; opacity: 1; }
使用方法:在需要禁用的表单控件上加上"diabled"属性即可。
eg:
<input class="form-control" type="text" placeholder="不是焦点状态下效果"> <input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
效果图如下所示:

yn~4.png)
说明:禁用状态下控件背景色为灰色,且手型变为不准输入的形状,若表单控件不使用类名"form-control",则禁用的控件只有一个不准输入的手型。
PS:在Bootstrap中,若fieldset设置了"disabled"属性,则整个域都处于被禁用状态。
eg:
1 <form role="form"> 2 <fieldset disabled> 3 <div class="form-group"> 4 <label for="disabledTextInput">禁用的输入框</label> 5 <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> 6 </div> 7 <div class="form-group"> 8 <label for="disabledSelect">禁用的下拉框</label> 9 <select id="disabledSelect" class="form-control"> 10 <option>不可选择</option> 11 </select> 12 </div> 13 <div class="checkbox"> 14 <label> 15 <input type="checkbox">无法选择 16 </label> 17 </div> 18 <button type="submit" class="btnbtn-primary">提交</button> 19 </fieldset> 20 </form>
效果如下图所示:


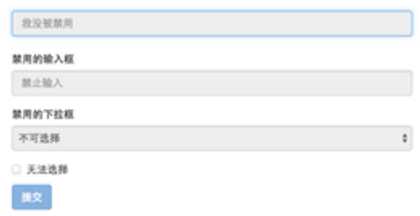
PS:对于一个禁用的域,若legend中有输入框,则此输入框是无法被禁用的。
eg:
1 <form role="form"> 2 <fieldset disabled> 3 <legend><input type="text" class="form-control" placeholder="我没被禁用" /></legend> 4 <div class="form-group"> 5 <label for="disabledTextInput">禁用的输入框</label> 6 <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> 7 </div> 8 <div class="form-group"> 9 <label for="disabledSelect">禁用的下拉框</label> 10 <select id="disabledSelect" class="form-control"> 11 <option>不可选择</option> 12 </select> 13 </div> 14 <div class="checkbox"> 15 <label> 16 <input type="checkbox">无法选择 17 </label> 18 </div> 19 <button type="submit" class="btnbtn-primary">提交</button> 20 </fieldset> 21 </form>
效果图如下所示:

1ky.png)
三、验证状态:该状态告诉用户,他们的操作是否正确
在Bootstrap中提供3种验证状态样式:1 <form role="form"> 2 <div class="form-group has-success"> 3 <label class="control-label" for="inputSuccess1">成功状态</label> 4 <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > 5 </div> 6 <div class="form-group has-warning"> 7 <label class="control-label" for="inputWarning1">警告状态</label> 8 <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> 9 </div> 10 <div class="form-group has-error"> 11 <label class="control-label" for="inputError1">错误状态</label> 12 <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> 13 </div> 14 </form>
说明:从效果可看出,三种样式除了颜色不同外,效果都一样。
在Bootstrap的表单验证中,不同状态会提供不同的icon,如成功是个对号"√",错误是个叉号"×"等。
若想让表单在不同状态下显示对应的icon,则只需在对应状态下添加类名"has-feedback"。
PS:类名"has-feedback"要与"has-error"、"has-warning"、"has-success"配合使用。
eg:
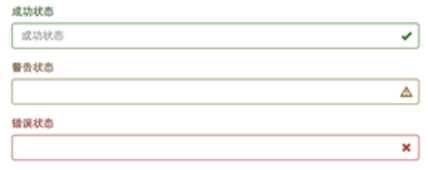
1 <form role="form"> 2 <div class="form-group has-success has-feedback"> 3 <label class="control-label" for="inputSuccess">成功状态</label> 4 <input type="text" class="form-control" id="inputSuccess" placeholder="成功状态" > 5 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 6 </div> 7 <div class="form-group has-warning has-feedback"> 8 <label class="control-label" for="inputWarning">警告状态</label> 9 <input type="text" class="form-control" id="inputWarning" placeholder="警告状态" > 10 <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> 11 </div> 12 <div class="form-group has-error has-feedback"> 13 <label class="control-label" for="inputError">错误状态</label> 14 <input type="text" class="form-control" id="inputError" placeholder="错误状态" > 15 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 16 </div> 17 </form>
效果如下所示:


说明:从效果图中可看出,图标都居右。
注:Bootstrap中的图标都是使用@face-face来制作,且必须在表单中添加个span元素来实现。
eg:
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
标签:
原文地址:http://www.cnblogs.com/JennyLin77/p/5296613.html