标签:
line-block代替float布局;
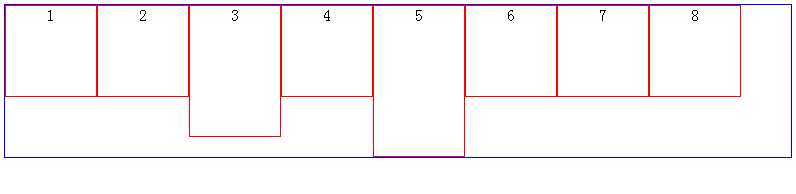
我们先看看float的一些特性(特征)

当我们改变浏览器的大小会出现这样的效果:

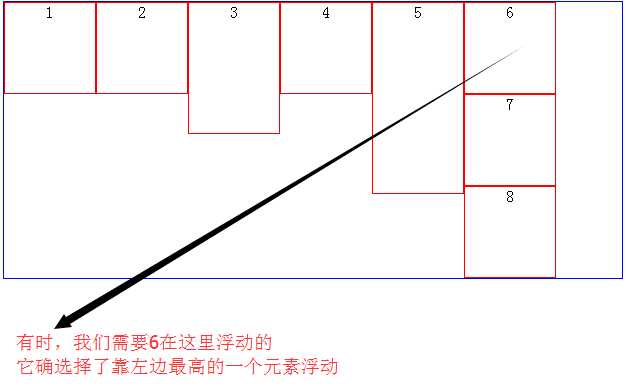
或则这样:

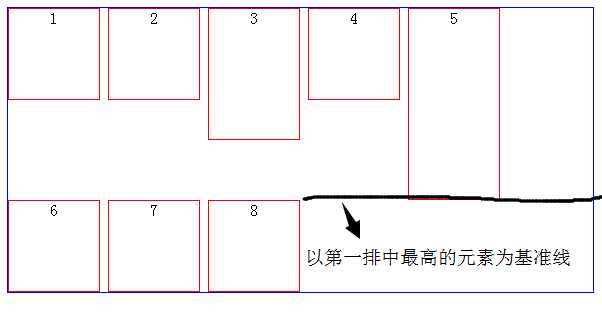
有时候,我们希望,以第一排最高的元素为换行基准时,我们就可以使用display:inline-block属性了滴呀
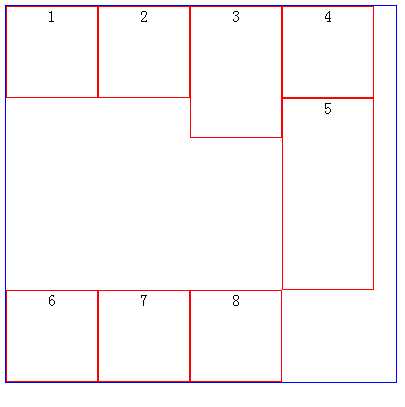
效果图

不能发现上图中有一个bug,那就是每个元素之间都有空白,解决方法;已经在我们另外一篇博客中记录了
这样的布局算是完成了,接下来,我们看如何实现两端对齐的效果滴啊
标签:
原文地址:http://www.cnblogs.com/mc67/p/5297450.html