标签:
使用Bootstrap框架的最基本HTML代码,可以在此基础上进行自己的扩展,只需要确保文件引用顺序一致即 可。HTML标准模板如下:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
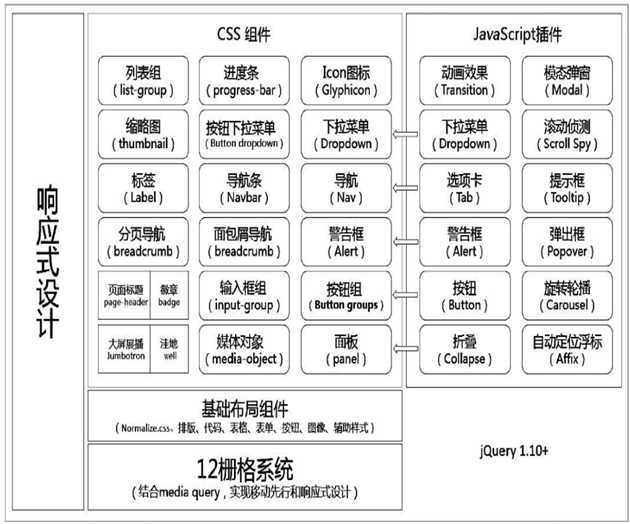
bootstrap整体架构图

栅格系统:
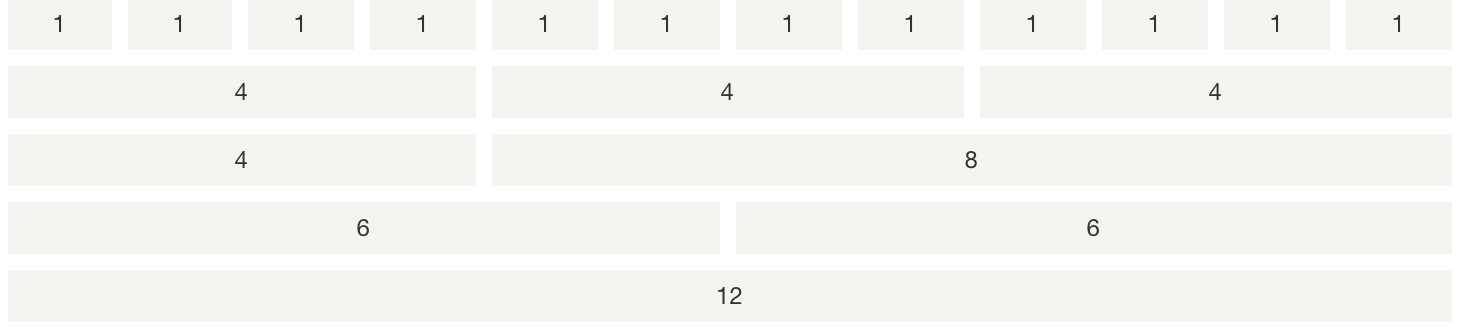
通过定义容器大小, 平分12份,再调整内外边距,最后再结合媒体查询,就制作出了 强大的响应式的栅格系统。Bootstrap默认的栅格系统平分为12 份,在使用的时候大家也可以根据情况通过重新编译LESS源码来 修改12这个数值。

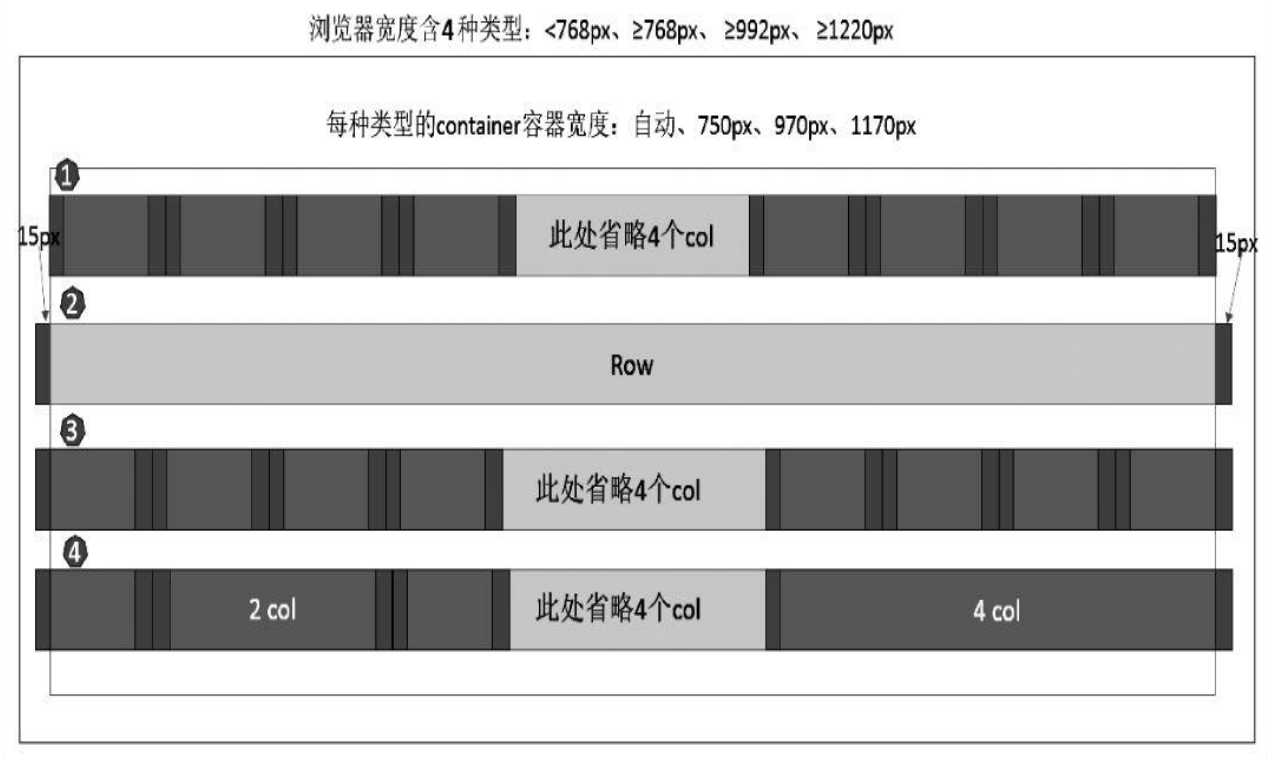
主要工作原理:
具体内容应当放置于列(column)内,而且只有列(column)可以作为行(row)的直接子元素。
内置一大堆样式,可以使用像.row和.col-xs-4(占4列宽 度)这样的样式来快速创建栅格布局。
通过设置padding从而创建列(column)之间的间隔。然 后通过为第一列和最后一列设置负值的margin从而抵消掉 padding的影响。
栅格系统中的列是通过指定1到12的值来表示其跨越的范 围的。例如,要让屏幕分为3个等宽的部分,可以使用3个.col- xs-4来创建 。

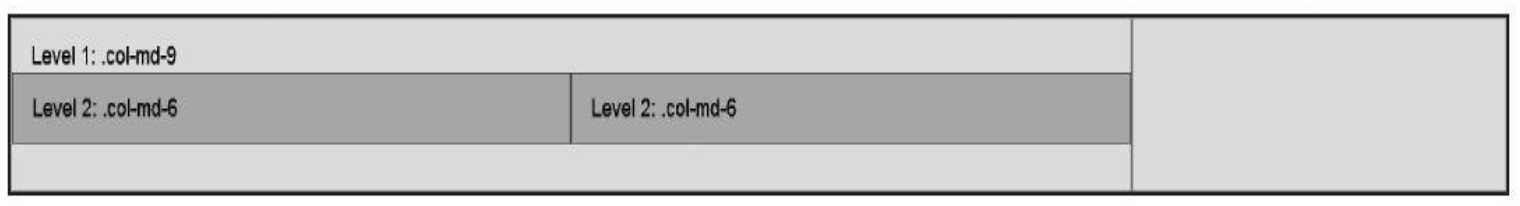
2号横条,也就是row容器的定义,在row的CSS的定义 里,将margin-left和margin-right都定义为-15px(源码810 行),组合row和列以后,就会形成3号横条的效果。
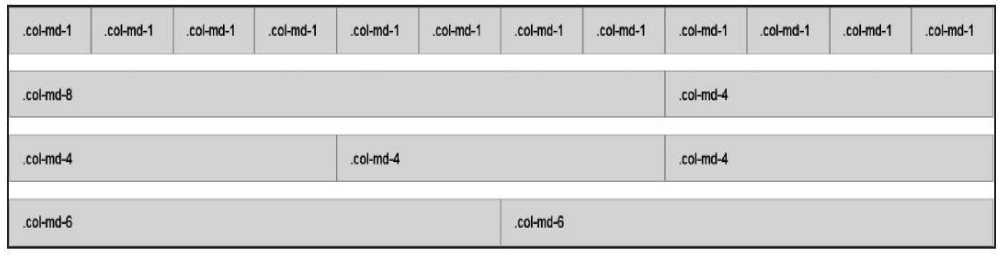
对于4号横条,主要是想表达12个列可以自由组合,可以 用完12个,也可以只用一部分,只要符合“col-md-数字”的规 则就可以(md是中型屏幕的样式,后面会讲到其他3种形式)
.container样式的源码 :
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container { width: 750px; /*小型屏幕时,container样式的宽度*/}
}
@media (min-width: 992px) {
.container { width: 970px; /*中型屏幕时,container样式的宽度,缩小min-width范 围*/}
}
@media (min-width: 1200px) {
.container { width: 1170px; /*大型屏幕时,container样式的宽度,再次缩小min-width范围*/}
}
如果想让row充满全屏100%显示,那就不能用 container样式了,因为container样式针对4个不同的屏幕大小 固定了尺寸。这样,就得自己定义一个100%的样式,但是要注意 的就是:别忘记修复-15px的外边距(即设置15px的左右 padding值)。
基本用法:
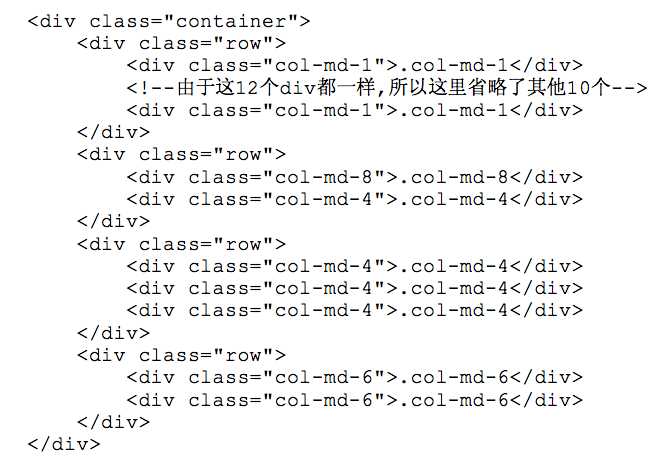
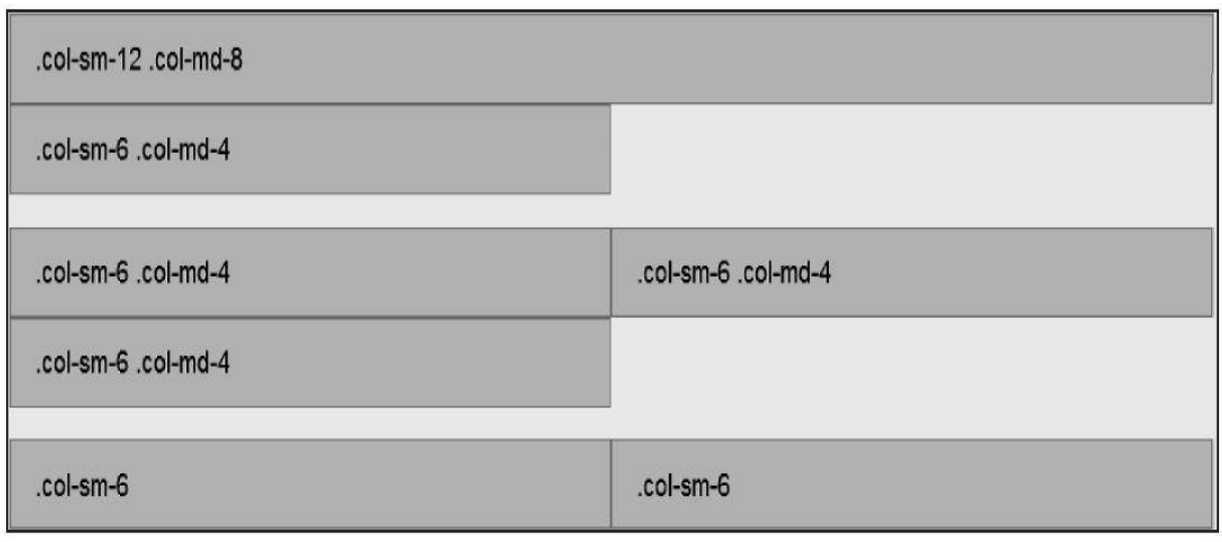
1)列组合

如图

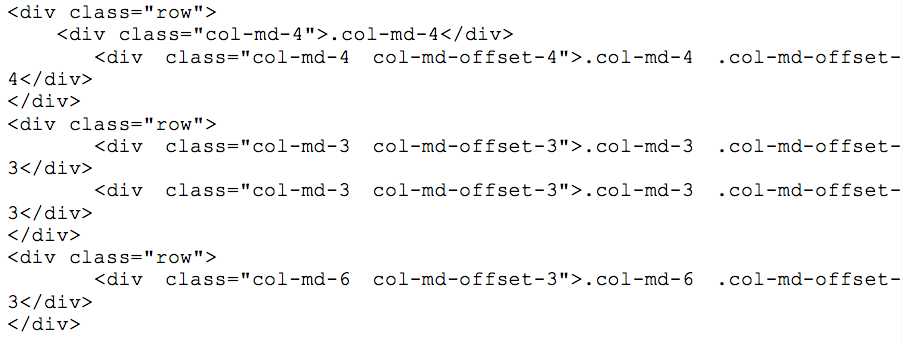
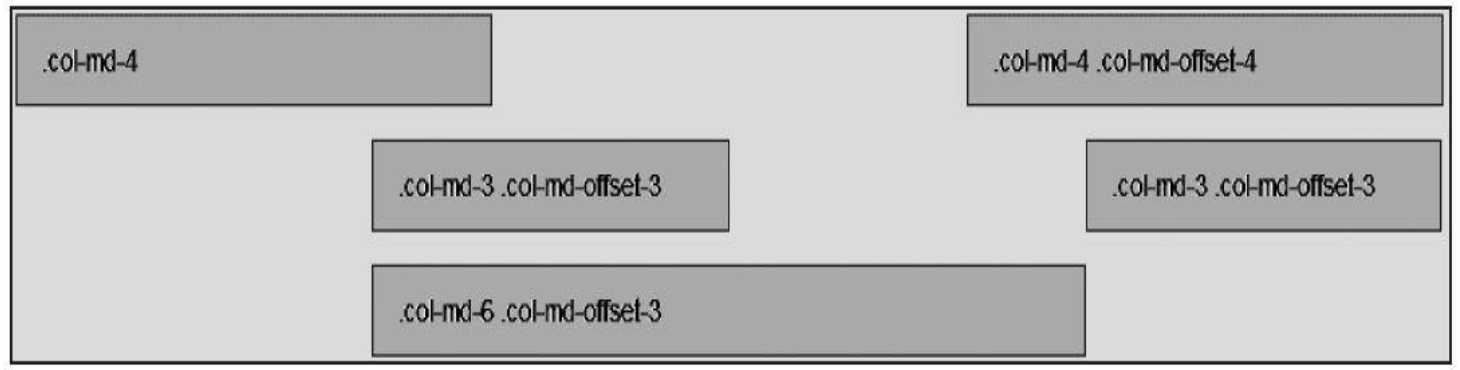
2)列偏移
有的时候,我们不想让两个相邻的列挨在一起,这时候利用 栅格系统的列偏移(offset)功能来实现,而不必再定义margin值。
使用.col-md-offset-*形式的样式就可以将列偏移到右侧。 例如,.col-md-offset-4可将.col-md-4向右移动4个列的宽度。

如图

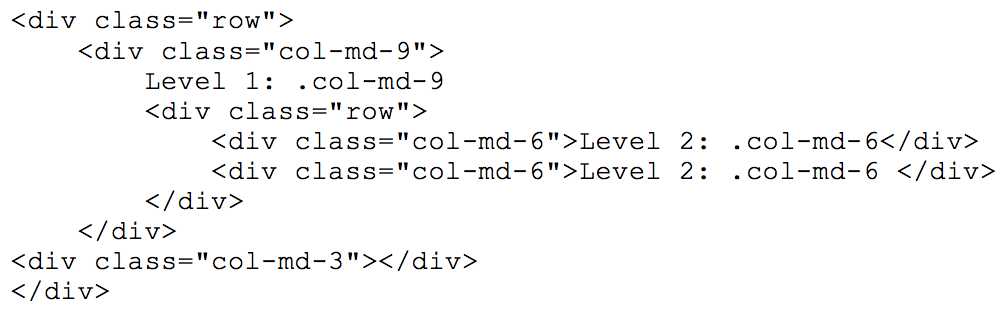
3)列嵌套
内部所嵌套的row的宽度为100% 时,就是当前外部列的宽度。

如图

4)列排序
列排序其实就是改变列的方向,也就是改变左右浮动,并且 设置浮动的距离。在栅格系统里,可以通过.col-md-push-* 和.col-md-pull-*来实现这一目的
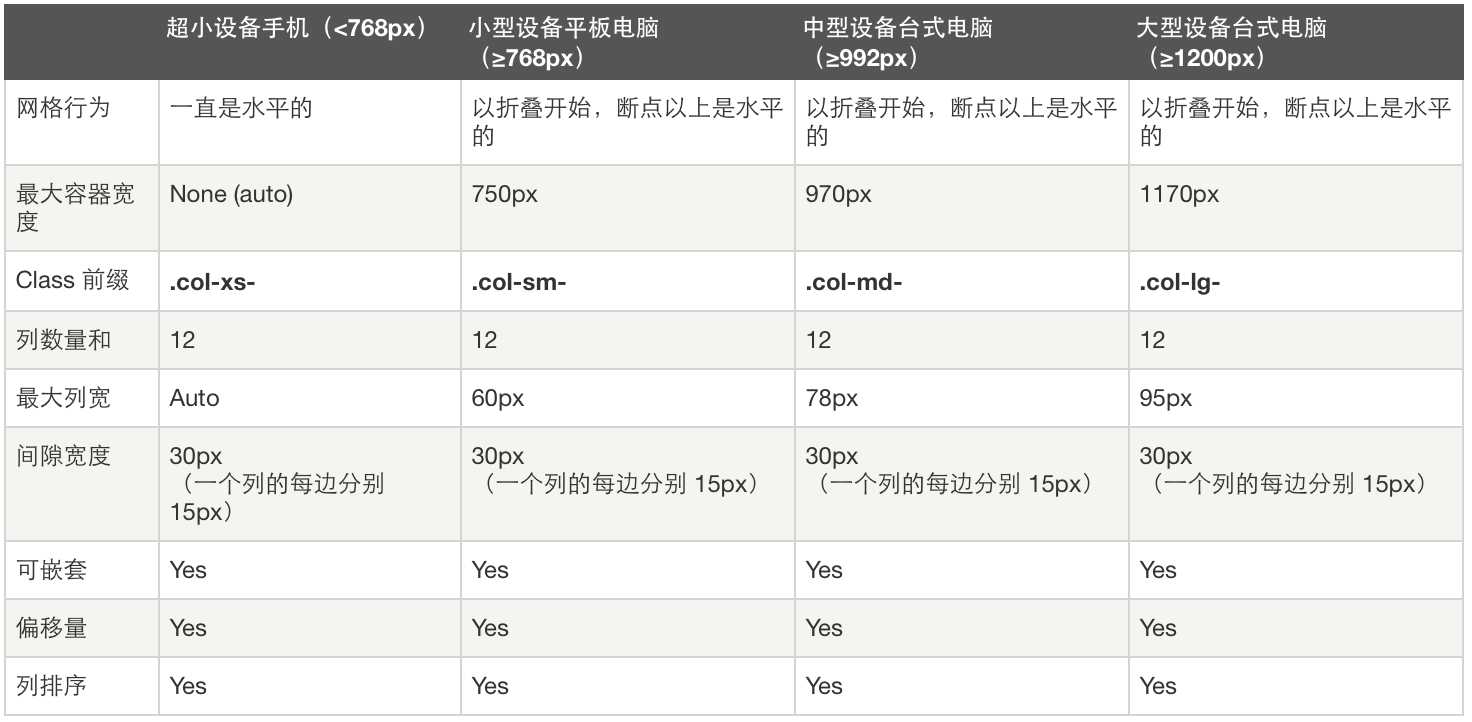
响应式栅格
Bootstrap为不同的屏幕尺寸(4种类型)提供了不同的栅格样式,
包括超小(xs)、小型(sm)、中型(md)、大型 (lg),所以组合起来样式很多,可以是.col-xs-1,也可以 是.col-sm-offset-2,还可以是.col-lg-push-1或者.col-lg- pull-1。

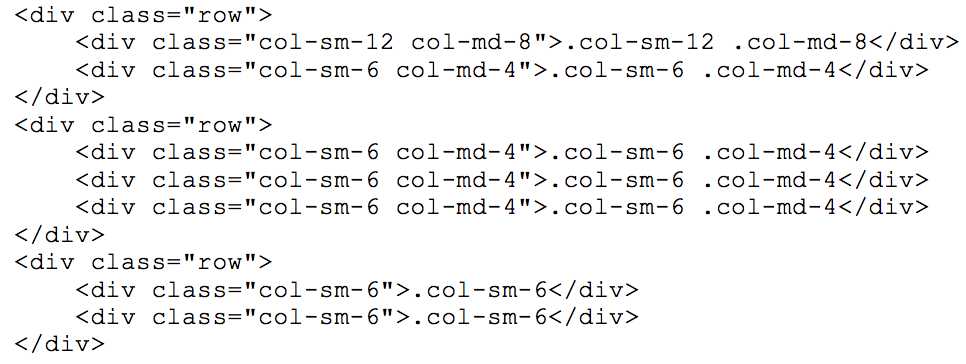
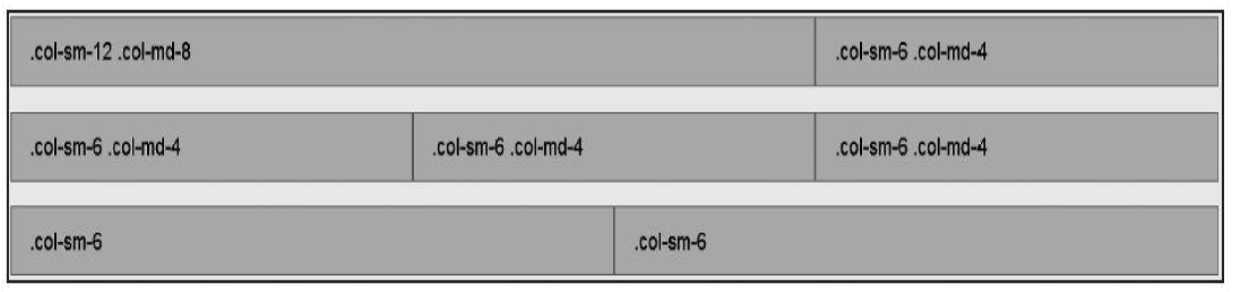
1)跨设备组合定义
可以在一个元素上应用不同类型的样式,以适配不同尺寸的屏幕。

在中型屏幕里:

在小型屏幕里:

所以可以在一个div上分别应用xs、sm、md、lg类型的样 式,以便在所有的设备上都能进行正常浏览。
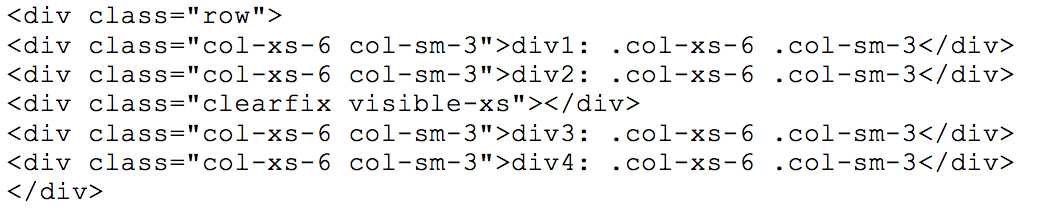
2)清除浮动问题
利用clearfix样式清除浮动,但是前提条件是在超小型屏幕 上能显示才行(因为其是用visible-xs样式控制的
使用如下:

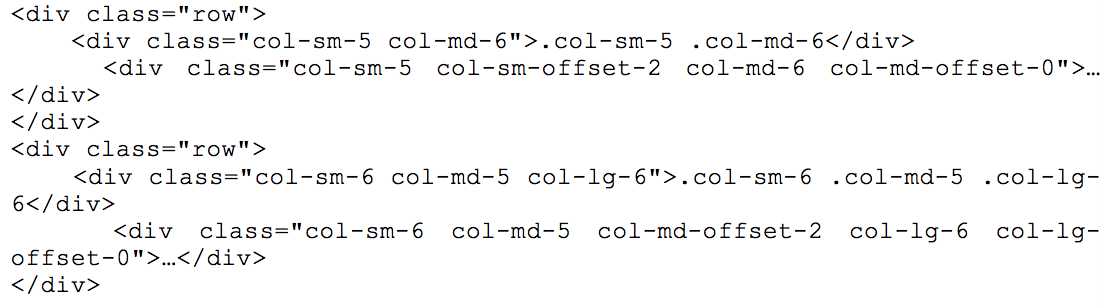
3)列偏移和列排序
由于响应式设计是利用了媒体查询的特性,而所有以col-*开 头的样式都是在媒体查询里定义的,所以像列偏移(offset)、 列排序(pull和push)相关的样式也都可以用,
如下:

CSS组件架构的设计思想
CSS的特性可理解为不同名的样式可以叠加在一起使用;同名的样式,后面的会覆盖前面的,从而达到组合应用的效果。
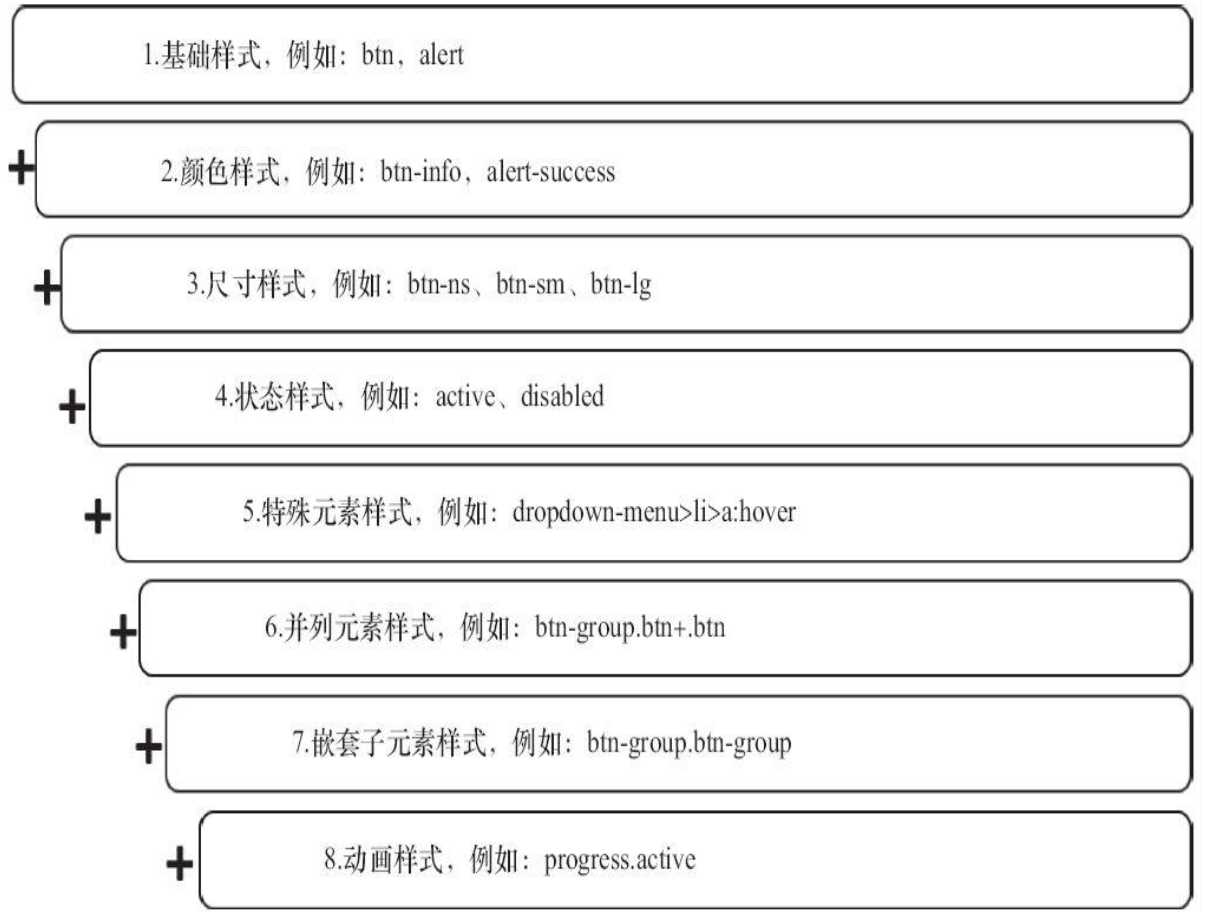
CSS组件可分为8中基本类型:

1)基础样式
任何一个CSS组件在刚开始都要先定义基本样式,
一般是定义该样式下的字体(font-)、外内边距 (padding,margin)、显示方式(display)、边框 (border)以及其他相关的内容。
2)颜色样式
Bootstrap默认为很多组件都提供了5种颜色的 样式,这5种颜色分别是:primary(重点蓝)、success(成功 绿)、info(信息蓝)、warning(警告橙)、danger(危险 红)。定义规则是:组件名称-颜色类型,如btn-primary、 alert-info。
3)尺寸样式
一般组件都有4种尺寸:超小(xs)、小型(sm)、普通、大型 (lg)
调整尺寸主要是调整所对应元素的padding和圆角设置,有 时候也会相应调整行间距和字体大小。
4)状态样式
有一些可单击元素,经常需要根据状态来显示其效果,比如 高亮可用的时候用active样式,禁用的时候用disabled样式或 disabled属性。
这种类型的样式一般是处理元素的阴影、鼠标形状、透明 度、虚框等方面的内容。
5)特殊元素样式
所谓特殊元素,即特定类型的组件一般只使用某一种或者几 种固定的元素,比如alert警告框内一般只用警告标题、内容和关 闭链接元素,再如导航(nav)里的经常用的li元素。在定义这些 组件的时候,也要为这些常用的元素定义其相关的默认样式。
6)并列元素样式
一般来说,只需要考虑两方面即可:其一水平并列时候 的左右内边距(padding-left、padding-right)和外边距 (margin-left、margin-right);其二:垂直并列时的上下内 边距(padding-top、padding-bottom)和外边距(margin- top、margin-bottom) 。
7)嵌套子元素样式
8)动画样式
只需要在progress样式上应 用一个active样式,即可开启动画过渡效果 。
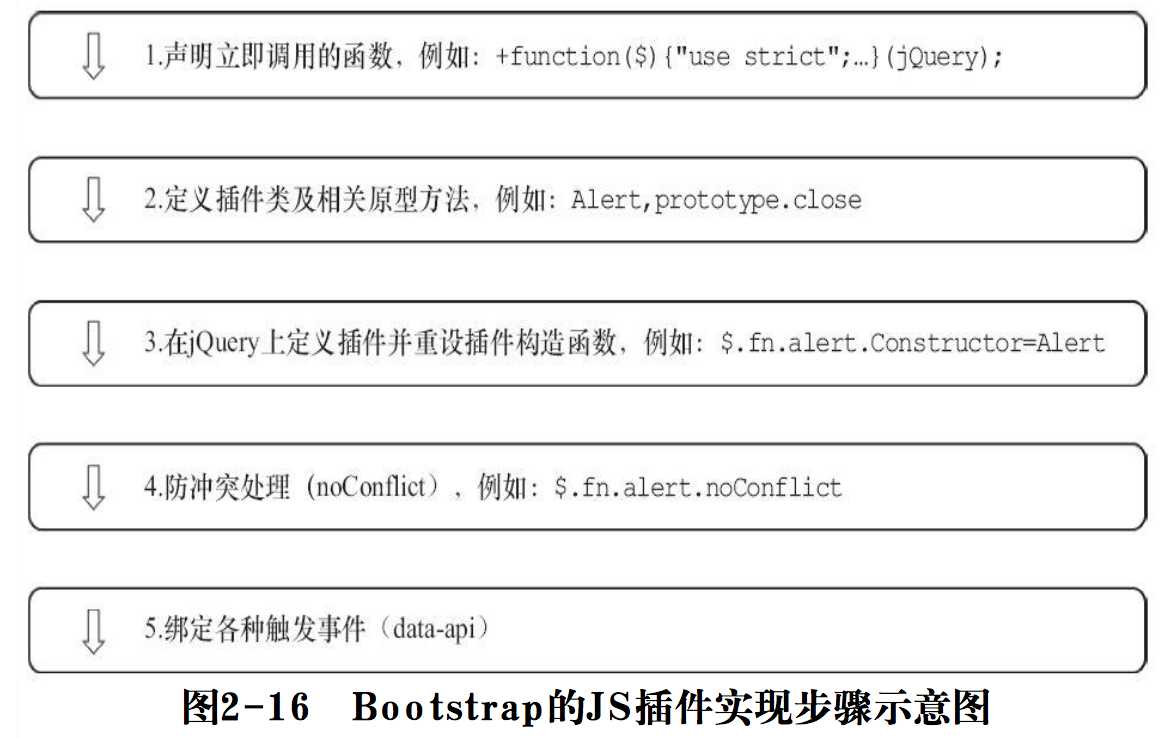
JavaScript插件架构

禁用响应式布局
默认情况下,针对不同 的屏幕尺寸,会自动地调整页面,使其在不同尺寸的屏幕上都表 现得很好。但是,如果不想使用这种特性,也可以禁用它。
1)删除名称为viewpot的meta元素,例如:<meta name="viewport"....../>。
2)为.container设置一个固定的宽度值,从而覆盖框架的默 认width设置,例如width: 970px!important;。并且要确保这 些设置全部放在默认的Bootstrap CSS后面。
3)如果使用了导航条组件,还需要移除所有的折叠行为和展开行为。
4)对于栅格布局,额外增加.col-xs-*样式,或替换.col- md-*和.col-lg-*样式。不要太担心,超小屏幕设备的栅格系统 样式可以适应于所有分辨率的环境。
对于IE8来说,由于仍然需要媒体查询语法,所以还需要引 入Respond.js文件,这样就禁用了Bootstrap对小屏幕设备的响 应式支持。
以上参考自《深入理解bootstrap》
以及 http://www.runoob.com/bootstrap/bootstrap-tutorial.html
标签:
原文地址:http://www.cnblogs.com/sharonong/p/5300383.html