ScottGu:Razor视图引擎中的两个有用的语法功能:@:和<text>语法
Razor尽量减少编写一个视图模板需要敲入的字符数,实现快速流畅的编程工作流。与大部分模板的语法不同,你不必在HTML中为了明确地标记出服务模块的开始和结束而中断编程。Razor解析器足够聪明,能从你的代码中推断出来。这使其简洁,富有表现力的语法输入干净,快速,有趣。
使用标记来识别代码中的内容块——是使Razor在涉及HTML生成的情况下简洁高效的一个重要因素。
用@明确表示内容的起始
然而不是所有的内容块都是以标记元开始,在有些案例中,Razor解析器不能隐式检测出内容块。
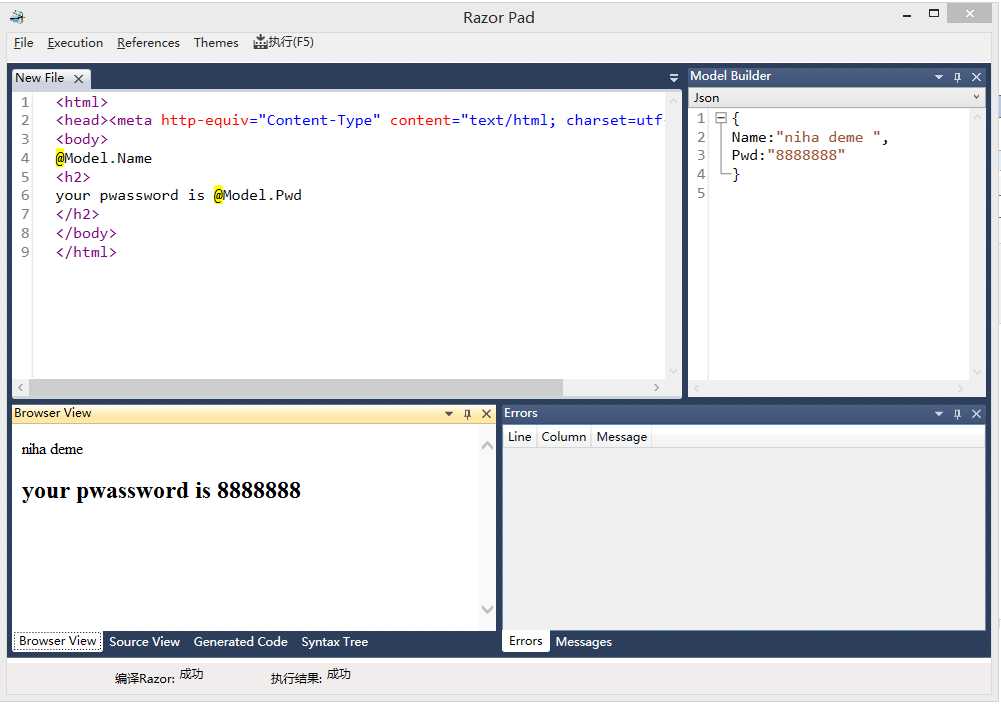
这就需要Razor通过在代码块中使用“@:字符序列”来显式指明内容块的开始。@:序列表明该行后面的内容应该被视为内容块:
.jpg)
在@:内容块中使用代码碎块(Code Nugget)
.jpg)
另外 ,Razor允许你用一个<text>元素 来显式标识内容:
.jpg)
<text>标签是一个 Razor 特殊处理的元素。Razor将<text>块的内部内容视为内容块,不呈现包含那些内容的<text>标签(这意味着只呈现<text>内部内容,不呈现标签本身)。这使呈现没有被HTML元素包装的多行内容块变得方便。
如果你想要更简洁的@: 序列,<text>元素也能根据需要用来标识单行内容.
总结
Razor启用一种简洁的模式化语法,实现非常流畅的编码工作流。 Razor能灵活地通过检测<tag>元素来识别内容块的起始, 从而让Razor方法在有HTML生成的场景中很有效,也使你不用明显地标注95% 的 if/else 和foreach 场景中内容块的开始/结束.
在当你不想在一个代码容器块中使用HTML元素,却需要更精确地标明一个内容块的边界时,你可以使用Razor的@:和<text>句法。
-------------------------------------
1 常用 Html 标签
1.1 Label
Html 语法 :<label for="UserName">用户名</label>
Razor语法:@Html.LabelFor(m => m.UserName)
1.2 <input type="text" />
Html 语法 :
<input id=" UserName " name=" UserName " type=" text " value="" />
Razor语法:
@Html.TextBoxFor(m => m.UserName)
1.3 <input type="hidden" />
Html 语法 :
<input id=" UserName " name=" UserName " type="hidden" value="" />
Razor语法:
@Html.TextBoxFor(m => m.UserName)
1.4 <input type="password" />标签
Html 语法 :
<input id="UserPass" name="UserPass" type="PasswordFor" value="" />
Razor语法:
@Html.PasswordFor(m => m.UserPass)
1.5 <input type="radio" />标签
Html 语法 :
<input id="Sex0" name="Sex" type="radio" value="0" /> 男
<input id="Sex1" name="Sex" type="radio" value="1" /> 女
<input id="Sex2" name="Sex" type="radio" value="2" /> 保密
Razor语法:
@ Html .RadioButtonFor(m=> m.Sex, 0, new { @id = "Sex0"}) 男
@ Html .RadioButtonFor(m=> m.Sex, 1, new { @id = "Sex1"}) 女
@ Html .RadioButtonFor(m=> m.Sex, 2, new { @id = "Sex2"}) 保密
1.6 <input type="checkbox" />标签
Html 语法 :
<input id="RememberMe" name="RememberMe" type="checkbox" value="true" />
Razor语法:
@Html.PasswordFor(m => m.UserPass)
2 链接地址
@Url.Content()
@Url.Action
2.1 引用CSS样式文件
Html 语法 :
<link href="/Content/style.css" />
Razor语法:
<link href="@Url.Content("~/Content/style.css")" />
2.2 引用Javascript文件
Html 语法 :
<script src="/Content/jquery.js"></script>
Razor语法:
<script src="@Url.Content("~/Content/jquery.js")"></script>
2.3 Image引用图片文件
Html 语法 :
<img src="/Content/images/1.jpg" />
Razor语法:
<script src="@Url.Content("~/Content/images/1.jpg")"></script>
2.4 超链接
Html 语法 :
<a href="/Register">注册</a>
Razor语法:
@Html.ActionLink("注册", "Register")注:@Html.ActionLink有多个重载,具体参照MSDN API文档
3 表单
3.1 正常提交表单
@using( Html .BeginForm()){
//默认提交到本页面
<input type="submit" value="Button"/>
}
3.2 Ajax提交表单
@using (Ajax.BeginForm(new AjaxOptions { UpdateTargetId="txtResult" })) { <input type="submit" value="Button"/> <span id="txtResult"/> }
----------------------------------------------------------
Razor文件类型
Razor可以在vb.net和C#中使用。分别对应了两种文件类型,.vbhtml和.cshtml
Razor的标识符
@字符被定义为Razor服务器代码块的标识符,后面的表示是服务器代码了。web form中使用<%%>中写服务器代码一个道理。在vs工具里面提供了代码着色和智能感应的功能。如下面代码:
@{string userName= "邓星林";}
<span>@userName</span>
<span>@DateTime.Now.ToString("yyyy-MM-hh")</span>
Razor的作用域
在上面一个例子中都已经使用到了大括号{},不错,大括号里面的就是表示作用域的范围,用形如@{code}来写一段代码块。
@{
string userName= "邓星林";
@userName
}
在作用域(代码块)中输出也是用@符号的。
用Razor和html代码混合编写
在Razor中写html代码和html代码中写Razor语句都是可以的,并且还有智能提示。
a.在作用域内如果是以html标签开始则视为文本输出
b.如果要输出@,则使用@@
c.如果要输出非html标签和非Razor语句的代码,则用@:,他的作用是相当于在处于html下面编写一样了,如在@:后面可以加上@就是表示Razor语句的变量
如:
@{
var str = "abc";
////下面会输出:this is a mail:dxl0321@qq.com, this is var: abc,this is mail@str,this is @;
@: this is a mail:dxl0321@qq.com, this is var: @str,this is mail@str,this is @@;
//下面输出abc
@str
}
Razor作用块注释
razor作用块里面本身就是服务器代码了,因此可使用服务器代码的注释,注释有//和/**/分别是单行注释和多行注释。
另外razor注释还可以使用自身特有的@* 注释的内容 *@,支持单行和多行的。
@{
@*
多行注释
多行注释
*@
var i = 10; @* asdfasf *@
}
Razor类型转换
As系列扩展方法和Is系列扩展方法
AsInt(), IsInt()
AsBool(),IsBool()
AsFloat(),IsFloat()
AsDecimal(),IsDecimal()
AsDateTime(),IsDateTime()
ToString()
@{
var i = “10”;
}
<p> i = @i.AsInt() </p> <!-- 输出 i = 10 -->
razor其它
@Href("~/")//表示网站的根目录
@Html.Raw(Module.Content) 输出HTML,如:@Html.Raw(‘<font color=‘red‘>红字</font>‘),就会显示出红色的”红字“,不用的话会直接显示这段html字符串(<font color=‘red‘>红色文字</font>)
在实际中,比如一个网站,整过框架是一样的,而有的地方是很多相同的版块。因此我们需要复用。
布局(Layout)
layout方式布局就是相当于一个模板一样的,我们在它地址地方去添加代码。相当于定义好了框架,作为一个母版页的,在它下面的页面需要修改不同代码的地方使用@RenderBody()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的网站 - @Page.Title</title>
</head>
<body>
@RenderBody()
</body>
</html>
@{
Layout = "/LayoutPage.cshtml";
Page.Title = "测试页面哦";
}
<p>This is a layout test</p>
页面(Page)
page是当需要在一个页面中,输出另外一个razor文件的内容时候用到,比如头部或者尾部这些公共的内容时候需要用到。输出就使用 @RenderPage()方法
如:A页面中也要把B页面的内容输出
A页面:
<p>
@RenderPage("/b.cshtml")
</p>
b页面的代码如下:
<font color="red">这是一个子页面</font>
Section区域
Section是定义在Layou的中使用的。在Layout的页面中用。在要Layout的父页面中使用@RenderSection("Section名称 ")
定义:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的网站 - @Page.Title</title>
</head>
<body>
@RenderSection("SubMenu")
@RenderBody()
</body>
</html>
在它的子页面中使用
@section SubMenu{
Hello This is a section implement in About View.
}
如果在子页面中没有去实现了SubMenu了,则会抛出异常。我们可以它的重载@RenderSection("SubMenu", false)
@if (IsSectionDefined("SubMenu"))
{
@RenderSection("SubMenu", false)
}
else
{
<p>SubMenu Section is not defined!</p>
}
Helper
helper就是可以定义可重复使用的帮助器方法,不仅可以在同一个页面不同地方使用,还可以在不同的页面使用。
如在cshtml中那么写:
@helper sum(int a,int b)
{
var result=a+b; @result
}
<div >
<p>@@helper的语法</p> <p>2+3=@sum(2,3)</p> <p>5+9=@sum(5,9)</p> </div>
我们通常会把一类Helper放在一个单独的cshtml文件中,而文件名就相当于一个类名。
我把sum放在HelpMath.cshtml文件中,则我们在那上面cshtml中的使用方法是:
<p>2+3=@HelpMath.sum(2,3)</p>
<p>5+9=@HelpMath.sum(5,9)</p>
另外,系统还为我们提供了一些列的Helper,用来简化Html的书写。这些Helper放在@Html中,我们可以方便的使用:
<p>
@Html.TextBox("txtName")
</p>