标签:
行内元素对齐:display:inline-block;
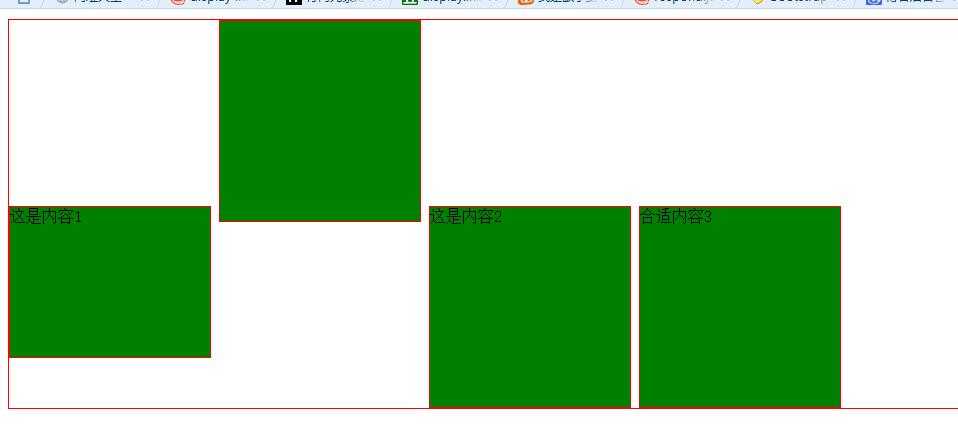
今天见到一个一行元素水平排列,但是对不齐啊,如图:
代码:
div{
border: 1px solid red;
}
.wrap > div{
display: inline-block;
width: 200px;
height: 200px;
background: green;
}
<div class="wrap">
<div class="one1">这是内容1</div>
<div class="one2"></div>
<div class="one3">这是内容2</div>
<div class="one4">合适内容3</div>
</div>
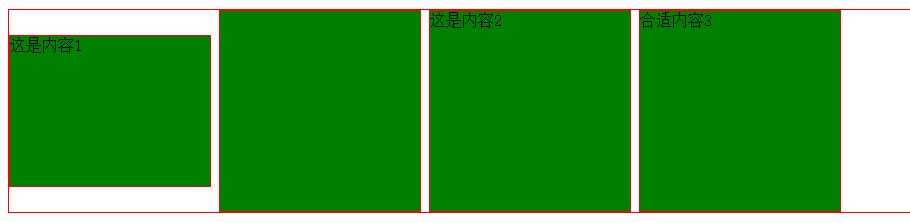
问题原因:因为行内元素的排列都是按照一条水平基线进行排版的,所以可以使用vertical-align解决:
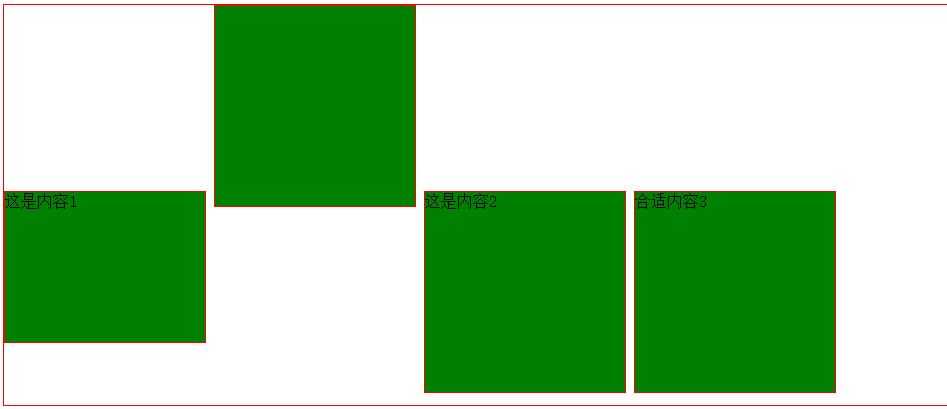
这样就能解决很多问题了,排版也很好。但是一想这个跟文本有无内容有关系:如果不加vertical-align,父级div高一点就会这样:
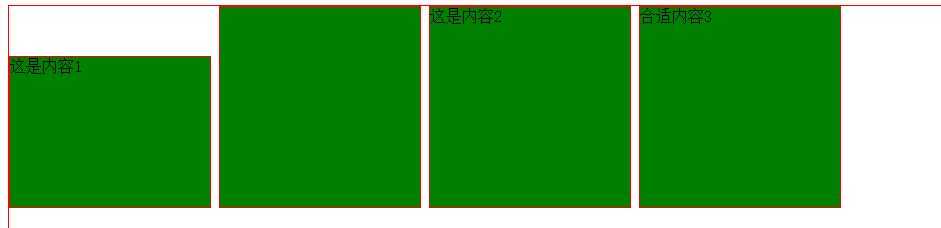
这样会不会跟overflow有关呢?毕竟文本内容都会跟这个有点关系,我加入:
对齐了,而且和vartical-align:bottom效果一样。
原因:
标签:
原文地址:http://www.cnblogs.com/siwy/p/5302475.html