标签:
1.圆角恶意卖萌登录表单
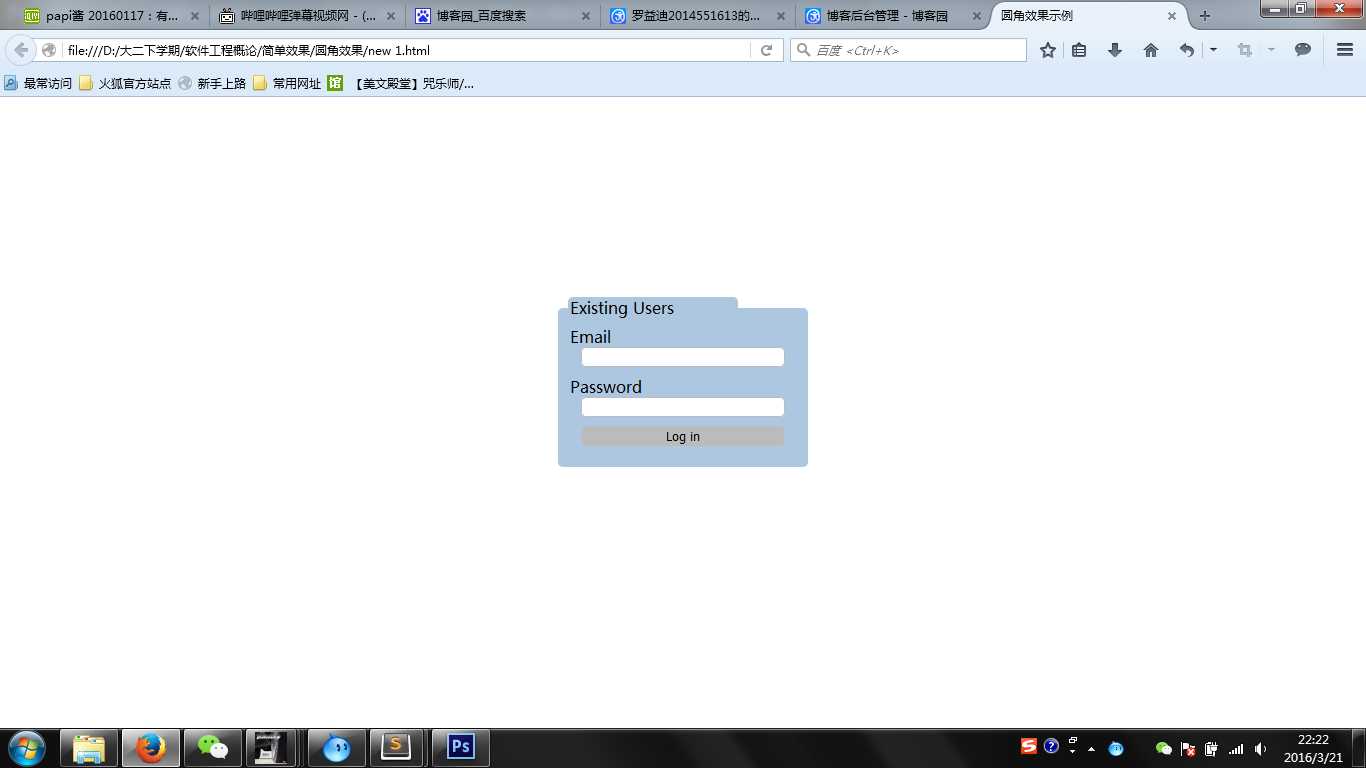
小组要做一个网站,大学生社区那种,然后要做登陆界面然后还要做好看的登录界面,然后在书上看到了一个很漂亮的登陆界面,说来和一般的登陆界面没什么不同只是登录表单的边角被柔化了,变成了恶意卖萌的圆角。于是自己尝试着写了一个
换成英文以后总感觉自己高大上了很多,柔化圆角很简单,只要加一个css规则——border-radius:XXXpx;就好了,这个登陆界面有可能真的成为我们小组网站的登录界面也说不定。
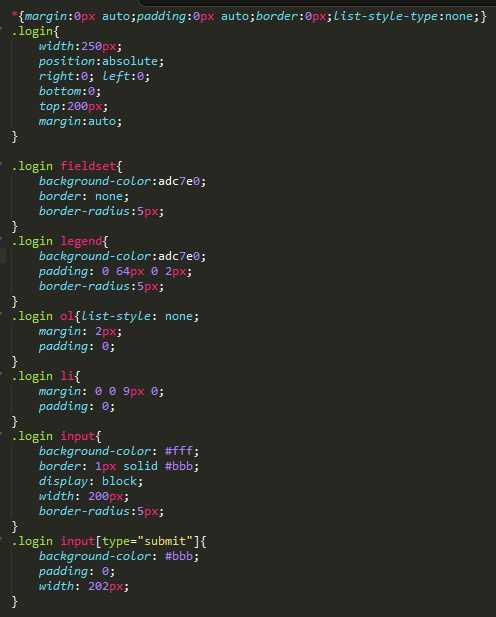
附上css代码,万一以后自己也找不到了呢= =:

2.width的百分比
一个很多人都会遇到的问题,明明在自己的浏览器上看到的是美如画的排版为什么到了别的电脑上打开网页下面就出现了一个可以拖拉的小条,显得特别不专业。这是因为背景图设置的像素要宽于一些人的电脑屏幕大小这样子,所以就会出现这种情况,这种情况早年还会出现在一些网站上面,近几年已经没有了。为了避免这种情况,我们设置width时应尽量使用百分比属性,这样图片会根据显示器大小进行百分比的处理达到预期的效果,而不是傻乎乎地遵循一个固定的大小值。
PS:这周作业真的不知道写什么,跟小组里其他做前端的人讨论了一下,有了以上的结论,这些在专业人士眼里应该算常识,但是在我们眼里也算一个不小的发现……嗯……
标签:
原文地址:http://www.cnblogs.com/HelloAlwen/p/5304152.html