标签:
一、关于浏览器的兼容性
目前主要有3种关于range的类似的对象,分别是W3C range 对象,Mozzlia selection ,ie TextRange
关于这三种的区别,请查看文档 http://www.quirksmode.org/dom/w3c_range.html 这里面对这三个是说的很清楚的
可以看出 Mozilla 的 range 是一个selection对象 ,而在ie下 range 是一个 text Range 这个和Mozilla是完全不同的,所以需要为这两种类型的range
分别写不同的兼容性的脚本,目前主流浏览器 Mozilla,chrome safari,opera 都支持 selection 对象,但是opera 也支持 IE 下text Range ,但是不全面。
所以代码应该这样
var selection; //申明range 对象
if (window.getSelection) {
//主流的浏览器,包括mozilla,chrome,safari
selection = window.getSelection();
} else if (document.selection) {
selection = document.selection.createRange();//IE浏览器下的处理,如果要获取内容,需要在selection 对象上加上text 属性
}
其实判断浏览器的兼容性,我们还可以这么判断
if (Obj.createTextRange) {
//IE浏览器下的操作
} else if (Obj.setSelectionRange) {
//非IE 下的一些操作
}
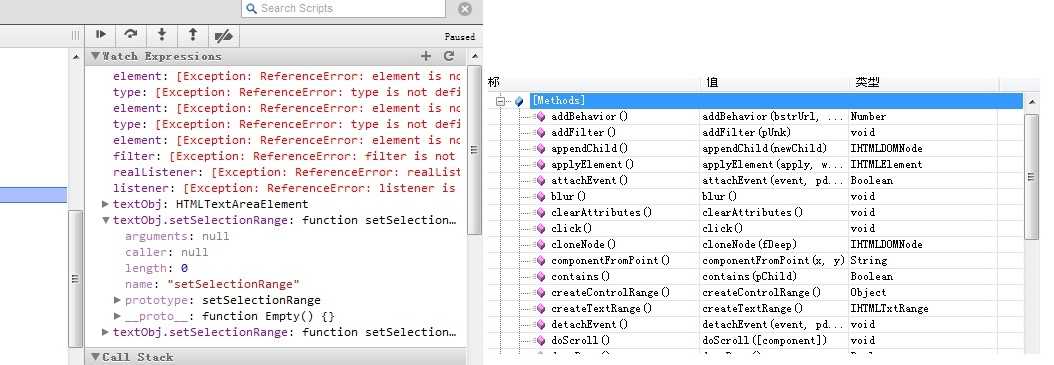
我跟踪了下载chrome 和IE下的这些对象,上图给大家看一下

在ie下,如果创建了range对象,那么就有
range.moveEnd()
range.moveStart()
range.select();
可以实现选定文本的操作
在其他浏览器下,可以通过obj.setSelectionRange() 来实现选定操作,具体格式如下
o.setSelectionRange(start,end);
o:为文本输入框对象
start:为字符串的起始位置
end:为字符串的末位置
在鼠标的位置处,实现文本的插入操作,在ie下
可以通过document.selection.createRange().text = value;
其中 document.selection.createRange() 表示当前鼠标的位置的TextRange 对象, textRange.text = value表示在当前鼠标处插入值
在其他浏览器下中可以通过 obj.value = str +value +str1 的形式
在非ie下 对于文本框这种输入的obj,是有 selectionStart,selectionEnd属性的,表示当前鼠标的位置。
总结:
1)提到了range对象不在同浏览器下创建,获取文本的内容以及兼容性的问题
2)如何通过range对象,实现文本框中的文本插入操作
3)如何通过range对象,实现文本的选定以及光标移动操作
标签:
原文地址:http://www.cnblogs.com/ning-blogs/p/5305286.html