标签:
0.简介
grunt是一个任务自动运行器。简单来讲,用了以后,再也不用每次修改sass后,去生成下css,也再也不用去一遍遍压缩js了 ,也再也不用修改了点点东西就要去刷新页面,也不需要去复杂地建立一个本地服务了,你只要在Gruntfile.js里面写好任务,这一切grunt都帮你解决了。(grunt的主要功能在3里面有写)
1.安装(首先确保你安装了nodejs)
sudo npm install -g grunt-cli
2.进入到你得操作文件夹(比如 /grunt/demo),然后执行
npm init
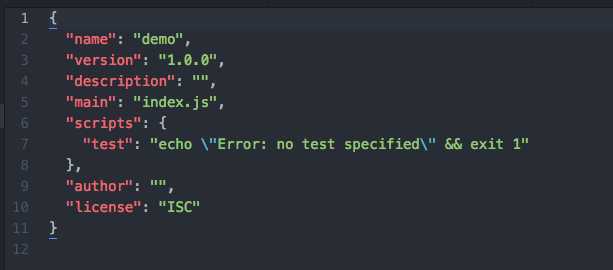
一路回车后(当然可以慢慢填写),会生成一个package.json文件,如下

3.安装grunt所需要的插件
a.需要实现功能:
(1)合并文件 : grunt-contrib-concat
(2)语法检查 : grunt-contrib-jshint
(3)sass编译 : grunt-contrib-sass
(4)压缩文件 : grunt-contrib-ugligy
(5) 建立本地服务器 : grunt-contrib-connect
(6)监听文件变动 : grunt-contrib-watch
b. 安装这些插件
// --save-dev 参数会将安装的文件自动标记到package.json里面
// 先安装这些插件的依赖grunt
npm install grunt --save-dev
// 然后安装这些插件
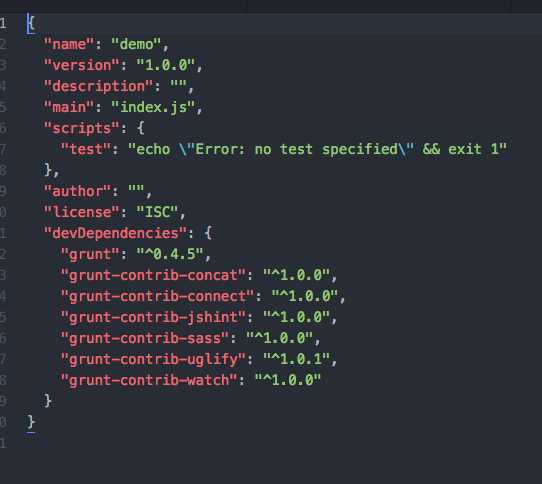
npm install --save-dev grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect安装好以后,我们可以看到demo的文件夹下node_modules多了我们安装的插件包;而package.json里面也记录下了我们的安装文件


4.实例一下
(1)新建一个Gruntfile.js 完成 sass的自动生成,js的语法检查、合并成一个文件、压缩,然后监听文件变化,并建立本地的服务器
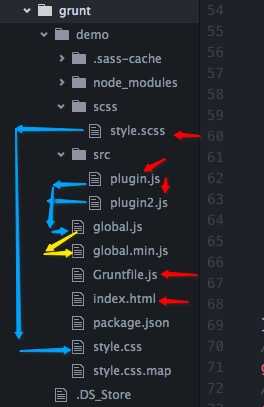
(2)目录,依次为红色(我们自己写的文件);蓝色(编译或者合并后的结果);黄色(压缩后的结果)

(3)源码
Gruntfile.js
module.exports = function(grunt) { var sassStyle = ‘expanded‘; grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), // 自动将 ./scss/style.scss 生成 ./style.css sass: { output : { options: { style: sassStyle }, files: { ‘./style.css‘: ‘./scss/style.scss‘ } } }, // 自动将 ./src/plugin.js 和 ./src/plugin2.js 合并成 ./global.js concat: { dist: { src: [‘./src/plugin.js‘, ‘./src/plugin2.js‘], dest: ‘./global.js‘, }, }, uglify: { compressjs: { files: { ‘./global.min.js‘: [‘./global.js‘] } } }, jshint: { all: [‘./global.js‘] }, watch: { scripts: { files: [‘./src/plugin.js‘,‘./src/plugin2.js‘], tasks: [‘concat‘,‘jshint‘,‘uglify‘] }, sass: { files: [‘./scss/style.scss‘], tasks: [‘sass‘] }, livereload: { options: { livereload: ‘<%= connect.options.livereload %>‘ }, files: [ ‘index.html‘, ‘style.css‘, ‘global.min.js‘ ] } }, connect: { options: { port: 9000, open: true, livereload: 35729, hostname: ‘localhost‘ }, server: { options: { port: 9001, base: ‘./‘ } } } }); // sass编译 grunt.loadNpmTasks(‘grunt-contrib-sass‘); // 合并文件 grunt.loadNpmTasks(‘grunt-contrib-concat‘); // 语法检查 grunt.loadNpmTasks(‘grunt-contrib-jshint‘); // 压缩文件 grunt.loadNpmTasks(‘grunt-contrib-uglify‘); // 监听文件变动 grunt.loadNpmTasks(‘grunt-contrib-watch‘); // 建立本地服务器 grunt.loadNpmTasks(‘grunt-contrib-connect‘); grunt.registerTask(‘outputcss‘,[‘sass‘]); grunt.registerTask(‘concatjs‘,[‘concat‘]); grunt.registerTask(‘compressjs‘,[‘concat‘,‘jshint‘,‘uglify‘]); grunt.registerTask(‘watchit‘,[‘sass‘,‘concat‘,‘jshint‘,‘uglify‘,‘connect‘,‘watch‘]); grunt.registerTask(‘default‘); };
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css" media="screen" title="no title" charset="utf-8">
<script src="global.min.js" charset="utf-8"></script>
</head>
<body>
<a href="#">HELLO GRUNT BY CYNTHIA</a>
</body>
</html>
style.scss
*{ padding: 0; margin: 0; border: 0; outline: 0; font-size: 12px; } body{ background: #f4f4f4 } a{ text-decoration: none; font-size: 44px; color: #333; &:hover {cursor: pointer;} }
plugin.js
console.log(‘cynthia wuqian‘);
plugin2.js
console.log(‘say hello grunt‘);
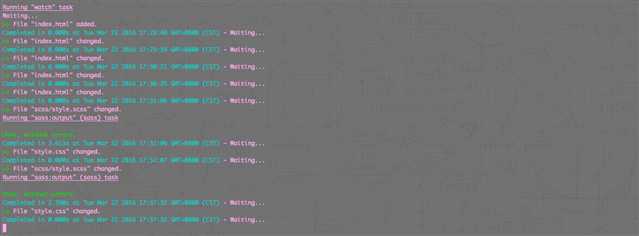
4.这时候我们来到控制台,运行
grunt watchit
然后我们会看到 : 自动建立了本地服务,显示index.html , 修改scss后,grunt会帮你自动生成css,并更新到页面

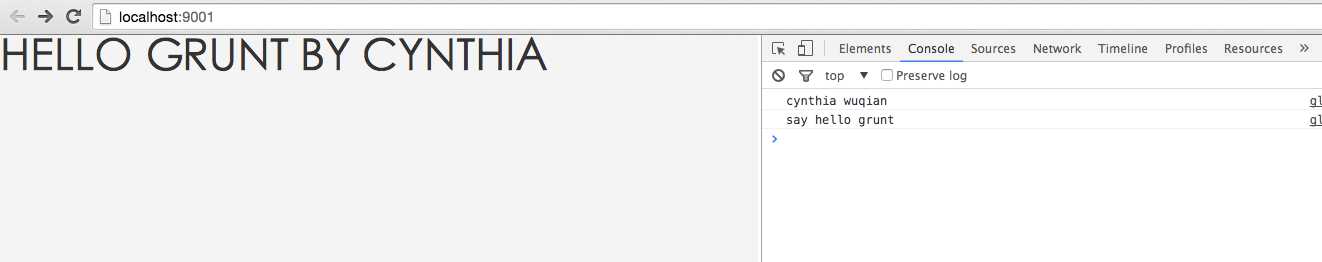
而页面中我们也能看到

标签:
原文地址:http://www.cnblogs.com/cynthia-wuqian/p/5307853.html